
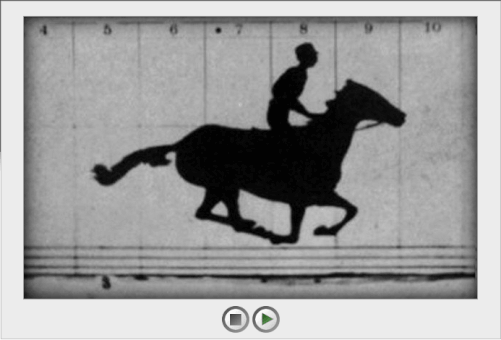
Bir aralar Google Chrome reklamlarına oldukça sık rastlardık web siteleri üzerinden. Chrome’nin ne kadar hızlı olduğunu anlatmaya çalışan bir animayonlu reklamdı. Hatırlarsınız belki film şeridi gibi hareket eden ve gittikçe hızlandığında koşan at görüntüsünü alan bir örnekti. Serge G. Spaolonzi buna benzer çalışmalar yapmak isteyenler için ufak bir jQuery uygulaması geliştirdi. Jzoopraxiscope bu eklenti sayesinde sprite animasyonu ile ard arda hareket eden resimler hazırlamanızı sağlıyor. Sprite tekniği tek bir resimde birleştirilmiş bölümleri Css ile teker teker çekmeye yarayan bir tekniktir.
Jzoopraxiscope kullanılarak aynı çerçeve içinde resmin bölümlerini parça parça tekrar ettiği zaman ortaya film sahnesi gibi gif şeklinde bir görüntü çıkıyor. Şuanda kendi web sitemde kullandığım banner de aynı özellikte fakat farklı bir framework ile hazırlanmış. Kedi resmine bakarsanız gözü kırmızı renginde yanıp sönüyor. Bendeki banner otomatik hareket ediyorken Jzoopraxiscope ile yapılmış örnekler play ve pause ikonları ile hareket ettirilip durduruluyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js dosya adresleri :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.js"></script> <script src="jquery.jzoopraxiscope.js"></script>
JavaScript :
<script type="text/javascript">
var optionsAnimation = {
'widthItem' : 627,
'widthImage' : 6897,
'height' : 390,
'image' : 'images/jzoo.jpg'
}
$(document).ready(function() {
$('#animation').jzoopraxiscope(optionsAnimation);
$('#play').click(function() {
$('#animation').jzoopraxiscope('play');
this.src = 'images/playing.png';
});
$('#stop').click(function() {
$('#play').attr("src", 'images/play.png');
$('#animation').jzoopraxiscope('stop');
});
});
</script>Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div id="animation-container"> <div id="animation" style="border: 1px solid #999; margin: auto;"></div> <div id="animation-controls" style="width:100px;margin: auto"> <img id="stop" alt="Stop" src="images/stop.png" /> <img id="play" alt="Play" src="images/play.png" /> </div> </div>
- Download
- Demo