Tam olarak kimin tarafından hazırlanmış bir çalışma olduğunu bilmiyorum sadece kaynak kodları içinde S-tada diye rumuz olabileceğini düşündüğüm bir kelimeden başka bir şey bulamadım. O yüzden kimin tarafından hazırlandığı hakkında pek detaylı bir bilgi veremeyeceğim. Bu 3D parallax örneği hakkında elde edebildiğim bilgi jQuery ve Css3 geçişlerin yanında bir javacript... Read more →
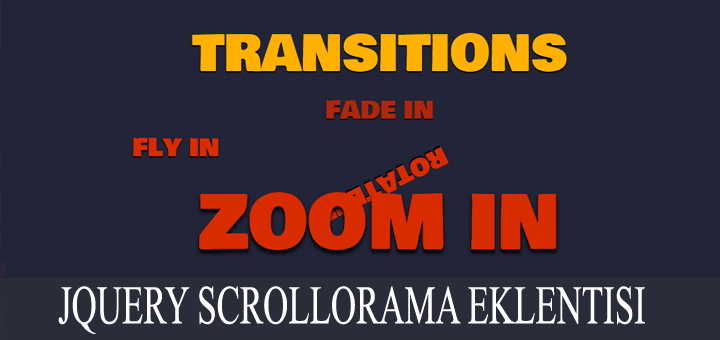
ScrollOrama
John Polacak’ın hazırladığı ScrollOrama web sayfasın içerisinde bulunan resim, yazı, video vs. gibi elemanlara scroll kaydırma çubuğu ile çok değişik animasyonlar sağlayan bir çalışma. Duran sayfada herhangi bir animasyon gözükmüyor ama sayfayı aşağı kaydırdıkça web sayfası öğeleri sıraları geldikçe kendilerine uygulanmış olan efektleri yapıyorlar. Sayfada transitions, fade in, zoom... Read more →
ZooMooz.js
Daha önceleri buna benzer bir JavaScript kütüphanesi paylaşmıştım sizlerle. Impress.js kütüphanesi ile jQuery kullanmadan klavye yön tuşlare ve boşluk tuşlarını kullanarak hareket eden görsel efektler kullanabiliyorsunuz. jQuery ZooMooz eklentisi de sayfa efektleri bakımından Impress ile benzer özelliklere sahip ama daha gelişmiş örnekleri de bulunuyor. Svg formatında hazırlanmış bir ağaç düşünün... Read more →
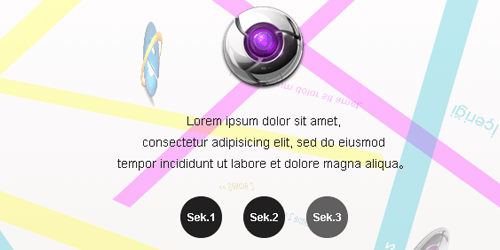
Smart3D – Üç boyutlu banner
Daha önceki konularda Kotelnitskiy Evgeniy?nin jQuery için geliştirdiği birkaç tane eklentiden biri olan İmageView eklentisinden bahsetmiştik. Yine aynı geliştiriciye ait olan ve adam akıllı kullanılmasa dahi birçok kişinin banner alanını süsleyeceğine inanıyorum bu eklentinin. Mouse ile beraber hareket eden bir özelliği var. Arka arkaya sıralanmış 2 resim 2 resminde hızı birbirinden farklı olduğu... Read more →
Plax.js
Son zamanlarda bu tarz bir çok örnek ve uygulama hazırlandı bazı geliştiriciler tarafından. Genel olarak hepsini mouse ile hareket eden sayfa, banner, arka plan diye ararız internette. Hepsinin genel adı Parallax diye geçiyor. Parallax diye arattırdığınızda bir çok eklenti bulabilirsiniz. jQuery Plax çalışması da bu tarz örnekler hazırlamanız için Cameron... Read more →
Jarallax
Parallax kelimesini daha önce duydunuz mu bilmiyorum. Web siteleride genelde mouse hareketlerine bağlı olarak 3 boyutlu hareket eden animasyonlara verilen genel isimdir bu. Sitesinde parallax özelliğini kullanan çok az Türkçe web sitesi var bildiğim kadarıyla. Hatta benim gördüğüm sadece bir tane web sitesi var. Bu yazıyı şuan okuyorsanız eminim Egonomik.com... Read more →