
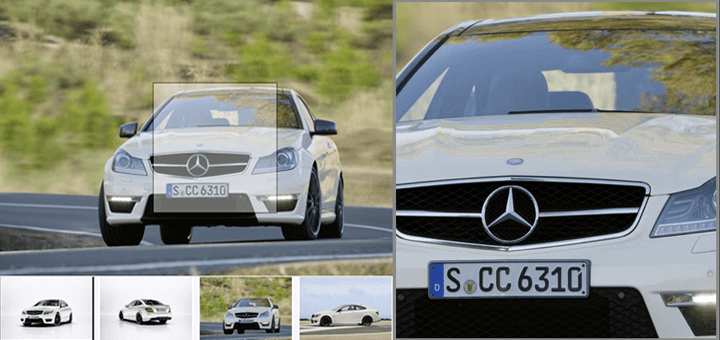
Tam bir sene önce jQuery ElevateZoom uygulamasını burada paylaşmıştım sizlere. Genellikle online alışveriş siteleri tarafından kullanılan bir fotoğraf büyütme uygulamasıdır bu. Üstte büyük resim, altında ürünün diğer resimleri ve sol tarafta da mouse ile üst resmin üzerinde gezindiğinizde büyük halinin görüntülendiği bir çerçeve bulunuyor. Mouse fotoğrafın olduğu çerçeve içine girdiği anda yarı saydam küçük bir çerçeve beliriyor ve hangi tarafa sürüklerseniz sağ tarafında da büyük hali çıkıyor. aynı mercek diyebiliriz.
Demo sayfasında indirme butonu ve her örnek için gerekli açıklamalar olduğu için hiç denemeden olduğu gibi sayfaya ekledim. Aradan 1 sene geçtikten sonra bir arkadaşımız mail yoluyla galeri örneğini bir türlü yapamadığını bildirmişti. Yine demo sayfasındaki açıklamalara göre biraz daha detaylı anlatarak cevaplamıştım maili. Uzun süredir eski yazıları gözden geçiriyorum, sorunlu olan var mı yok mu diye. Hazır ElevateZoom uygulamasını düzeltmeye gelince bir de ben deneyeyim derken demo sayfasında eklenmiş olan kodlarda atanmış olan değerler (seçiciler) birbirleri ile eşleşmiyordu. Sayfada yorum bölümü olmadığı için sanırım geliştirici de haberdar olamamış bu durumdan. Bu yüzden yeni bir yazı açarak burada anlatmak istedim sizlere. Download butonunda temel (basic) örneğinin çalışır halini indirebilirsiniz. En çok kullanılan Galery Lightbox örneğinin düzeltmiş kodlarını da burada sizlere paylaşacağım.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Js dosya adresleri :
<script src='jquery-1.8.3.min.js'></script> <script src='jquery.elevatezoom.js'></script>
- Body etiketleri arasına eklemeniz gereken bölümler.
Html :
<img id="zoom_03" src="images/small/image1.png" data-zoom-image="images/large/image1.jpg"/>
<div id="gallery_01">
<a href="#" data-image="images/small/image1.png" data-zoom-image="images/large/image1.jpg">
<img id="zoom_03" src="images/thumb/image1.jpg" />
</a>
<a href="#" data-image="images/small/image2.png" data-zoom-image="images/large/image2.jpg">
<img id="zoom_03" src="images/thumb/image2.jpg" />
</a>
<a href="#" data-image="images/small/image3.png" data-zoom-image="images/large/image3.jpg">
<img id="zoom_03" src="images/thumb/image3.jpg" />
</a>
<a href="#" data-image="images/small/image4.png" data-zoom-image="images/large/image4.jpg">
<img id="zoom_03" src="images/thumb/image4.jpg" />
</a>
</div>
Download adresinden indireceğiniz dosya içinde images klasörü içinde large, small, thumb diye adlandırılmış üç tane de ayrı resim klasörü bulunuyor. Data-image ekranda görülen resim data-zoom-image mouse üzerine geldiğinde sağda çıkan büyük resim, zoom_03’de altta duran küçük resimlerdir.
Bu kodların hemen altına da aşağıdaki JavaScript kodu ekliyoruz.
<script>
$("#zoom_03").elevateZoom({gallery:'gallery_01', cursor: 'pointer', galleryActiveClass: 'active', imageCrossfade: true, loadingIcon: 'spinner.gif'});
$("#zoom_03").bind("click", function(e) {
var ez = $('#zoom_03').data('elevateZoom');
$.fancybox(ez.getGalleryList());
return false;
});
</script>
Aadamın Dibisin hocam kaç haftadır bununla uğraşıyordum.bu sayede programıda baya değişikliğe uğrattım.:)
Hayırlı uğurlu olsun 🙂
Merhabalar, peki bir swf dosyası hazırladım. maouse ile fotoğrafı hareket ettiriyorum yani. Bu flasha yukarıdaki açıkladığınız gibi zoom nasıl ekleyebilirim acaba? Yardımcı olursanız çok sevinirim. HTML web sitesi yaptım. Frontpage de çalışıyorum.
Merhaba. Öncelikle benim bunlar ile ilgi kayda değer bir bilgim yok ancak bir sorum oalcak.
Outlook ile mail gönderirken imza bölümüne resimler yükleyip oto imzalar oluşturuyorum. Bu maili imza ile gönderdikten sonra karşı taraftaki alıcı bu mailde sadece resimlerde herhangi bir yere tıklamadan
bir şey indirmeden fare imlecini resim üzerine götürdüğünde zoom olma ihtimali var mıdır. Yada böyle bir çalışma var mıdır.
Merhabalar,
Öncelikle faydalı paylaşımlarınız için teşekkürler.
Yukarıdaki uygulamada her şeyi tam olarak yaptım. Zoom da çalışıyor. Fakat aşağıdaki thumb resimlerine tıklayınca yukarıya gelmesi gereken small resimi getiremiyorum. Acaba href=”#”‘e bir yol mu atamam gerekiyor diyerek, small resminin yolunu da verdim fakat yine olmadı. Küçük resimlere tıklayınca yukarıdaki resimlerin değişmesi için ne yapmam gerekiyor.
Şimdiden teşekkürler.
Merhaba dediğinizi yaptım ancak olmadı. Ben Datalife Engine kullanıyorum sitemde ürünlerimde yapmak istiyorum bu büyüteci ancak yapamadım