
Evet başlıktan da anlaşıldığı gibi cpu kullanım sorunu ve buna bağlı olarak sitenin yavaş açılması problemini anlatan bir yazı ile karşınızdayız. Bu yazımızda bu tür sorunların giderilmesini aşama aşama anlatıcam sizlere.
Öncelikle konudan haberdar olmayan ve tesadüfen bu yazıyı okuyup sitelerdeki cpu nun ne olduğunu bilmeyen arkadaşlara, hostingin size ayırdığı cihazlara ait olan işlemcilerin performansı olduğunu belirtelim. Evinizde ve işyerinizde kullandığınız bütün bilgisayarlarda işlemci ve bu işlemcilerin de kalitesine göre performansları bulunuyor. Siteniz için ayrılmış olan cpu kullanımı, ziyaretçi sayınız arttıkça yükselmeye başlar ve website sayfasının açılma hızının oldukça düşmesine neden olur. Özellikle WordPress kullanan kişilerde bu sorun bir hayli yüksektir ki sebebi de işinize yarayan ve yaramayan ne kadar eklenti varsa yükleyip kurmanızdır. Bu sadece cpu kullanımını uçurup websitenin 10 saniye yada 20 saniyede açılmasına sebep olanlardan sadece bir tanesidir. Hosting şirketinizden almış olduğunuz limitsiz trafik, limitsiz disk alanı gibi paketlerin içinde yüksek cpu paketi olmadığından, ziyaretçi sayısı belli bir miktara ulaştıktan sonra site açılmaz hale gelecektir. Bu yüzden limitsiz diye bahsedilen paketler sizi aldatmasın, o paketleri satın alarak milyonlarca ziyaretçiye ev sahipliği yapamıyorsunuz. Bu yazımızda anlatacaklarımızı uyguladığınız taktirde, çok iyi bir ziyaretçi sayısını sorun olmadan sitenizde ağırlayabilirsiniz. Dilim döndüğü kadar bu sorunları ve bu sorunları nasıl çözeceğinizi aşama aşama anlatıcağım sizlere. Yazı biraz fazla uzun sürecek ama en sonunda süper hızlı açılan bir websiteniz olacağından emin olabilirsiniz.
Öncelikle hosting yönetim panelinizden cpu usage bölümünü açıp ne kadar cpu tükettiğinize bakın. Gerçi bakmanıza gerek yok ama öncesi ve sonrası aradında ne kadar fark olduğunu görmeniz açısından faydalı olacaktır. Bendeki cpu kullanımı yüzde 50 lerde iken site açılış süresi 15 saniyeyi buluyordu. Yaptığım değişiklikler sonucu yüzde 2 ye kadar düştü cpu kullanımı.

Bu bölümden kendi sitemin cpu kullanımına baktığımda 1% bazen de 0% olduğu gözüküyor yalnız hemen altında çıkan grafiklerdeki bazı vakitlerde 100% e kadar çıktığı görülüyor. Şimdiye kadar anlık sitede olan en fazla kişi sayısını yakalayamadım hiç. Bu yüzden kesin bir rakam söyleyemem size. Gerçi sizin kullandığınız paket ve benim kullandığım paket farklılık gösterebilir. Bundan dolayı bir rakam söylememin bir anlamı da olmaz. Hatırladığım kadarıyla gün içinde bir kaç defa cache özelliğini devre dışı bırakmıştım. 100% cpu kullanımı o anlara ait sanırım. Sizdeki kullanım miktarı alttaki resimdeki gibi değilse ve grafiklerde sürekli yüksek gözüküyorsa hemen bu yazıdaki anlatılanları uygulamanız gerek yada ek cpu paketi satın almanız gerekecek.

Şimdi hazırsak sitemizi uçurabiliriz değil mi?
1- Eklentiler:
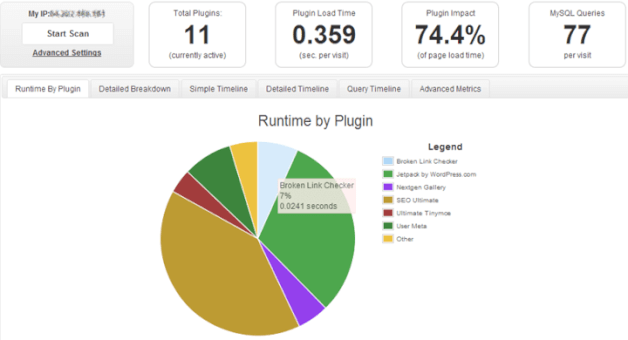
Websitenizde kullanmadığınız yada süs olsun diye kurduğunuz bütün gereksiz eklentileri acımadan devre dışı bırakın. Her eklenti sayfanızda farklı sorgulara neden olacağından site açılma süresini önemli derecede etkileyecektir. Sadece sizin için çok önemli olan eklentileri kullanmaya devam edin. Hangi eklentilerin sitenizi kaç saniye yavaşlattığını görmek istiyorsanız aşağıdaki download butonundan P3 (Plugin Performance Profiler) wordpress eklentisini indirip kurun. P3 eklentisini çalıştırdıktan sonra hangi eklentinin ne kadar sürede açıldığını gösteren bir grafik ile karşılaşacaksınız. Bu grafiğe göre hangi eklentileri gözden çıkarmanız gerektiğini tespit edebilirsiniz. Hatta bu yüzden yıllardır kullandığınız canınız ciğeriniz olanları bile silmek zorunda kalabilirsiniz.

Gereksiz eklentileri sildikten sonra sıra geldi diğer bir önemli aşamaya
2- Cron Job (Zamanlanmış görevler) devre dışı bırakma
Cron job WordPress sisteminin zamanlanmış görevleri yapmasına yarayan bir işlevdir. Bu işlevi yerine getiren ise wp-cron.php dosyasıdır. Farkında olmazsınız ama arkaplanda sürekli çalıştığından hostunuza aşırı yük bindirerek sitenizi yavaş açılmasına neden olur. Zamanlanmış görevleri devre dışı bırakmak için site dosyalarınızın bulunduğu ana dizinindeki wp-config.php dosyasını bir metin editörü ile açıp aşağıdaki kodu uygun bir yere ekleyin. Tam olarak nereye ekleyeceğinizi bilmiyorsanız benzer bir kodun altına yapıştırın.
define('DISABLE_WP_CRON', 'true');Örnek olarak şu kodun altında yapıştırabilirsiniz.
define('WP_DEBUG', false);3-Resimleri optimize edin
Konulara yüklemiş olduğunuz görsellerin önemi elbette ziyaretçi çekme bakımından oldukça önemlidir. Ne kadar net görüntü paylaşırsanız üyeleriniz de o kadar net görür ve rahat eder ancak HD resimlerin boyutu yüksek olduğundan da kullanmak biraz can yakabiliyor. HD resimleri daha küçük boyutta kullanabilmek için illa resmi küçültmeniz gerekmez. Online PNG ve JPEG formatındaki resimleri bozmadan sıkıştıran siteler mevcut. Yazınıza herhangi bir görsel yüklemeden önce online sıkıştırma araçlarını denemenizi tavsiye ederim.
- JPEG resimleri sıkıştırma sitesi : Compress Jpeg
- PNG resimleri sıkıştırma sitesi : Tinypng
Size tavsiyem png formatında resimler hazırlayıp Tinypng sitesi ile png formatındaki resimleri sıkıştırarak kullanın. Compress Jpeg sitesi Tinypng kadar başarılı olamıyor. Tinypng sitesi görüntüye kesinlikle hiç zarar vermeden 70% hatta 80% civarında bir sıkıştırma sağlayarak 1mb resmi 300kb ye kadar düşürebiliyor. Ayrıca Tinypng sitesinin WordPress için de bir eklentisi mevcut. Sitenize yüklemiş olduğunuz bütün png resimleri tek seferde sıkıştırma işlemi için pro versiyonunu satın almanız gerekiyor yalnız günlük yüklemiş olduğunuz resimleri sıkıştırmak isterseniz belli bir limiti var. Çok fazla içerik yüklemiyorsanız eklentinin günlük limiti size yeter. Böylelikle yüklemiş olduğunuz resimleri anında optimize ederek websayfanızın boyutunu küçültmüş olursunuz. Eklentisini hemen alttaki download butonundan indirebilirsiniz.
4- Tarayıcı önbellekleme özelliğinden yararlanın
Bir ziyaretçi sitenizi ziyaret ettiği zaman web sayfanızdaki resimler, css dosyaları, js dosyaları ziyaretçinin bilgisayarına yüklenir ve o bilgisayarda sizin websiteniz görünür. Ziyaretçi her gelişinde bilgisayara yükleme işlemi defalarca tekrar eder ve sunucunuzdan defalarca aynı dosyaları indirir. Bu tekrarları durdurup ziyaretçi bir dahaki gelişinde daha önceden bilgisayara kaydolmuş dosyaların açılması için kullanılan özelliğe Tarayıcı önbellekleme denir. .Htaccess dosyası üzerinden tarayıcı önbellekleme özelliğini etkinleştirmek için ana dizindeki .htacces dosyasını açıp aşağıdaki kodu ekleyin ama kapatmayın. Ardından Gzip sıkıştırma kodunu ekleyeceksiniz. Yalnız altta verdiğimiz kodlar sadece sizin sunucunuzda barındırdığınız dosyaları önbelleklemeye yarar. Başka sitelerden çekilen js ve css uzantılı dosyaları önbelleklemede işe yaramaz adsense ve analytic sitelerinin javascript dosyaları gibi. Onları da önbelleklemenin yolu kendi sunucunuza yüklemenizdir ama tavsiye edeceğim bir yöntem değildir. O yüzden onların öyle kalmasında herhangi bir sakınca görünmüyor.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Gzip sitenizdeki dosyaları dıkıştırma yöntemidir. .htaccess üzerinden gzip sıkıştırmayı etkinleştirmek için alttaki kodu .htaccess dosyanıza ekleyip kaydedin ve sunucunuza yollayın.
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
7- Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın
Bazı temalarda bunu yapınca olumsuz etkilerle karşılaşabiliyoruz maalesef. WordPress Above The Fold Optimization eklentisi yardımıyla Css ve Js dosyalarınızı header.php dosyasından footer.php dosyasına otomatik taşıyabiliyorsunuz. Ayrıca function.php için bunu yapabilen fonksiyonlar da mevcut. Size tavsiyem bu kısımla da fazla uğraşmayın, yok illa uğraşacam diyorsanız Above The Fold uygulamasını kullanarak yapabilirsiniz bunu. Size tavsiyem ise bütün js ve css dosyalarınızı sıkıştırıp birleştirin tek seferde. Online js ve css sıkıştırma siteleri mevcut bu siteleri kullanarak yapabilirsiniz sıkıştırma işlemini. Dosyalarınızı sıkıştırdıktan sonra temanızın header.php dosyasına kaydedin adresleri. Eğer herhangi bir sorun ile karşılaşmazsanız link adreslerini footer.php dosyasına taşıyın. Hala sorun yoksa işlemi başarıyla yaptınız demektir. Buraya kadar olan adımları bitirdiğinizde aşağıdaki sıralı seçenekler başarılı olarak gözükecektir.
- CSS’yi küçültün
- HTML’yi küçültün
- JavaScript’i küçültün
- Sıkıştırmayı etkinleştirin
Bundan iyi Şam’da kayısı değil tabi ki. Hızlandırmaya devam ediyoruz. Sıra geldi en can alıcı kısma.
8- Wp Super Cache Ayarları
Wp Super Cache tek başına birçok görevi yapmasına rağmen yine de onu anlatmayı en sona bırakmak zorunda kaldım. Sebebi ise neyin ne olduğunu anlatmaktı elbette. Belki sadece Wp Super Cache eklentisinin ayarlarının nasıl olacağını anlatmış olsaydım yeterdi ama fazla bilgi göz çıkarmaz elbette. Kendi başına Css, JS, Gzip ve Html sıkıştırmayı yapabildiği gibi gelen ziyaretçilere de sitenizin normalini değilde kopyasının süper sıkıştırışmış html halini gösteriyor. Gelen ziyaretçi tabi ki de bu değişikliğin farkına bile varmıyor tek fark ettiği HD resimlerle süper hızlı açılan bir websitesi. Hatta bazı ayarları etkinleştirdiğinizde siteniz süperin ultrası hızında açılıyor ama o zaman da siz yönetim paneline giriş yapamıyorsunuz maalesef. Yönetici ve giriş yapmış yada giriş yapmaya niyetlenen üyeler giriş butonuna bastığında anasayfaya yönlendiriliyorlar. Neyse fazla sulandırmanın bir anlamı yok konuya devam.
İlk adım olarak Wp Super Cache eklentisini alttaki butondan indirin yada Yönetim paneli > Eklentiler > Yeni ekle bölümünden Wp Super Cache yazıp eklentiyi kurup etkinleştirin.
Bölüm 1 Kolay sekmesi:
Wp Super Cache yi etkinleştirdikten sonra Yönetim paneli > Ayarlar > Wp Super Cache linkine tıklayın ve Önbellekleme açık seçeneğini işaretleyip Durumu Güncelle butonuna basın.

Bölüm 2 Gelişmiş sekmesi:
Bu sekmede resimde kırmızı olarak gösterilen bütün yerleri işaretleyin. Sayfanın altında daha devamı, resme sığmadığından ekleyemedim. Yanında önerilen yazan bütün kutucukları işaretleyip Durumu güncelle butonuna basın. Eski tarz önbellekleme çok işe yarar ama işaretlediğinizde yönetim panelinize bir daha giremiyorsunuz. Bu yüzden o seçeneği işaretlemeyin. Eğer yönetim paneli ile işiniz yoksa işaretlemenizde sakınca yok.

İşaretelemeniz gereken kutucuklar:
- Önbellekleme Açık (Önerilen)
- Önbellek dosyalarını sunmak için PHP kullan. (Önerilen)
- Sayfalar daha hızlı yüklensin diye sayfaları sıkıştır. (Önerilen)
- Giriş yapmış kullanıcılar veya düzenli yorumcular için sayfaların önbellekleme. (Önerilen)
- Önbellek yenileme. Yeni bir önbellek dosyası oluşturulurken ziyaretçilere eskisi gösterilir. (Önerilen)
- 304 Not Modified browser caching. Indicate when a page has not been modified since it was last requested. (Önerilen)
- Mobile device support.
- (Önerilen)
Bu kutucukları işaretledikten sonra Durumu Güncelle butonuna basın.
Zaman Aşımı & Çöp Toplama
Yine aynı sekmede bulunan Zaman aşımı ve Çöp toplama bölümü Cache sürelerini yani önbelleğe alınan dosyaların ne zaman yenileriyle değiştirileceğini gösterir.
Cache Timeout: 3600 saniye olarak belirleyin.
Scheduler: bölümünden clock kutusunu işaretleyip 24 (saat olarak sayılır) yazın.
Interval: günde bir olarak belirleyin.
Bu seçenekleri doldurduğunuzda Zaman aşımını değiştir butonuna tıklayın.
Kabul Edilecek Dosyalar & Reddedilecek Adresler
Altta sıralı olan kutuları işaretlediğinizde bu sayfalar önbelleğe hiç bir zaman alınmayacak. Boş bırakmanız daha iyi olur.
Bölüm 4 İçerik sekmesi:
Bu sekmede süresi dolan dosyaların listesi görünür. Dilerseniz silersiniz dilerseniz de silmezsiniz size kalmış.
Bölüm 5 Önyükleme:
yazıyı önyüklemeye al şeklinde seçip önbellek önyüklemesini şimdi çalıştır butonuna basın.
Evet bu kadar. Biraz fazla uzun ve fazla can sıkıcı olsa da uğraşmaya değer ve oldukça önemli bir konuydu bu. Aylardır yayınlamak istediğim halde yazmaya bir türlü fırsatım olmuyordu. Kısmet bu güneymiş, umarım sizler için faydalı bir yazı olmuştur.
Cpu sorunum vardı.
Süper cache eklentisi kullanıyorum ama bazı ayarları farklı – eksik yapmışım sanırım onları düzelttim.
Teşekkür ediyorum. Faydalı bir yazı olmuş.