
jQuery sitesinde slideshow örnekleri için 110 tane adet yazdığını gördüm ama işin aslı eklemeye başlayınca çoğu uygulamanın bir programdan ibaret olduğunu farkettim. Sırf bir programı tanıtmak için farklı farklı başlıklar altında dizini doldurmaya çalışmış biri. Bu yüzden yolun başından geri dönerek sizler için en çok kullanılan örnekleri internetten bulmaya karar verdim. Şimdilik 35 adet slideshow uygulaması bulunuyor ama zamanla bulduğum bütün slideshow ve slider uygulamalarını aynı başlık altında güncellemeye devam edeceğim. Sonuç olarak kaç tane olacağını söylemem mümkün değil. Her yeni çıkan uygulamayı hızlı bir şekilde buraya eklemeye gayret göstereceğim.
Bu yazıya eklediğim örneklerde birbirine benzeyen ve aynı şekilde çalışan örnekler mevcut. Bazıları responsive, bazıları carousel (sona geldiğinde durmadan devam eden), bazıları tam ekran, bazıları da arkaplan slideshow gibi özelliklere sahip. Eminim bu yazı altında aradığınız bir slideshow galeri çeşidini bulabilirsiniz. Aslında bu yazıyı ilk yayınladığım zamanlar sadece belirli örnekler ekleyecektim ancak dönüp dolaşınca hepsinin genel amacının aynı olduğuna karar verdim. Bir kaç tane içerik kaydırma uygulaması daha olduğu halde hiç birini bu yazıya eklememiştim. Sadece resimler için olan örnekleri toplamaya özen göstermiştim. Sonuç olarak baktığımızda içerik kaydırmaya yarayan çalışmalarla da resimler kullanılabiliyor. Zaten bu ikisini farklı başlık veya kategorilere eklemem en başından beri hataydı.
Yaklaşık olarak 100 tane eklenti ekledikten sonra kendimce bu karara vardım. İlerleyen zamanlarda aynı görevi gören bütün örnekleri yine bu yazı altında birleştirmeye devam edeceğim sizler için.
- Bu da Tayfun Erbilen tarafından hazırlanmış pSlider. Daha önceleri Tayfun Erbilen’in sitesinde bir kaç tane videos izlemiştim ama eklenti hazırladığından haberim olmamıştı şu ana kadar. Sanırım bu listeye eklemekte oldukça geciktim. Bundan sonra Tayfun Erbilen’in sitesini daha sık takip etmem gerekiyor. Ufak bir değişiklik sonucu sayfanına başına geldi pSlider. Otomatik yer değiştirdi sanırım. :=) Demo ve indirme linklerini kendi sayfasında incelersiniz artık.

- Detay
2. Single Step Carousel – Hem rakam hemde ileri geri butonları yardımıyla resimler arası slayt geçiş yapılabiliyor. Ama sizin için işin kötü tarafı butonlar için herhangi bir tasarım hazırlanmamış. Kendi zevkinize ve bilginize göre slayt işlemi gerçekleştiren rakamlar ve linkler için butonlar oluşturmanız gerekiyor.

- Demo j
- Digital Slideshow

- Demo
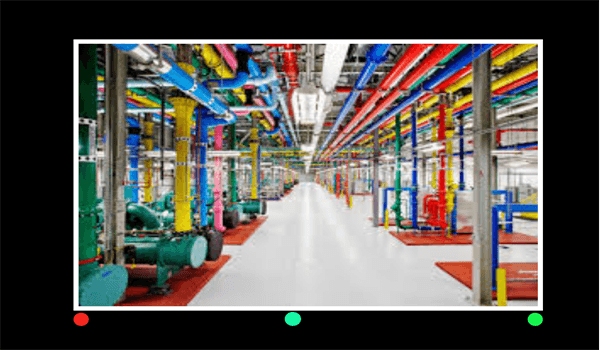
- RBGImageSlider – Tasarım açısından baktığınızda pek bir şeye benzemiyor gibi görünse de kendinize özgü ikonlar kullanarak bir hayli kullanışlı tam ekran slayt galeri örnekleri oluşturabilirsiniz. Sağ ve sol tarafta bulunan noktalara tıkladığınızda haliyle resimler arası geçiş işlemi gerçekleşiyor. Ortada bulunan noktaya tıkladığınızda Facebook benzeri olarak karşımıza siyah bir ekran çıkıyor. Uygulamanın demosu yok. Download butonundan örneği hemen indirip inceleyebilirsiniz.

- Blindify

- Demo
- Demo
- Shiner





istanbul evden eve nakliyat
harika olmuş
JQUERY’i indirdik diyelim ancak bunun kurulumu nasıl yapılacak? Bunu bilen birisi yorum olarak cevap yazabilir mi?
Hepsinde kullanımı aynı olsa da geliştiriciler farklı olduğundan farklı fonksiyonlar ve farklı html etiketleri kullanılır.
Temel kullanım daima şu şekilde olur.
head
Bu etiketler içine javascript ve css dosyalarının adresleri eklenir. Hemen ardından eklentiyi çalıştıracak kodlar eklenir.
/head
body
Buraya da sayfada görülen html kodlar eklenir ve örnekler çalışır.
/body
Herhangi bir örnekteki kodları inceleyip kopyala yapıştır yoluyla kendiniz de deneyebilirsiniz.
Head etiketlerini beyin olarak düşünün. Beyindeki fonksiyonları gövdeye atar ve gövdeyi çalıştırır ama ekranda görünmezler.
Body etiketleri Türkçe’si zaten vücut diye geçer. Beyindeki yani head etiketleri içindeki kodları okur ve o kodlara göre çalışırlar.
degerli kardesim cok guzel bir paylasım olmus eline emegine saglık..
Merhaba, sadece yazı için slider yapmak istiyorum.
sitemde kullanmak için bir slider arıyorken yüzlercesini buldum