
Çokta önemsediğim bir konu olmamasına rağmen bir ara merak olmuştu. Facebook benzeri haber gönderilerinin altında yorum formunu ekleme olayı işte. Sosyal medya sitelerinin çoğunda var bu özellik. Gönderiye tıklamadan, anasayfada çıkan gönderiye yorum yapmak için kullanılan kısa bir kod. O zamanlar ne Stackoverflow sitesinde ne de WordPress forumlarında bu bilgiye ulaşamamıştım. Baya da bi arama yapmıştım bu özellik için.
Normalde zor bir konu da değil aslında direk alttaki kodu article article etiketleri arasına eklediğinizde anasayfada yazıların altında yorum gösterilmesini sağlayabiliyorsunuz. Ancak şöyle bir durum var, siz bu kodu eklediğinizde hem yorum formu hemde diğer satırlar ait (e-posta, isim, website adresi) yorum formunda görüntüleniyor. Giriş yapmış kullanıcılara ise temanızın ayarlarına göre ekstradan bilgiler de gelebiliyor.
<?php comment_form(); ?>
Benim eklemek istediğim sadece üye girişi yapmış olan kişiye ait profil resmi, yorum formu ve yorum gönder butonuydu. Haliyle bu üç özelliği tek kullanacağım için de sadece üye gibişi yapmış olan kişilere göstermeliydim bu comment form fonksiyonunu. Ha bir de buddypress olayı var tabiki. Buddypress benim özellikle kullandığım bir eklenti. Çok işime yaramasa da hazırladığım temayı Buddypress destekli yapmaya özen gösteriyorum. Bundan dolayı Buddypress etkin ise buddypress avatarı eğer etkin değilse de wordpress avatarı çekmem gerekiyordu. Az emek ve çok araştırmayla aşağıdaki örneğin sonucuna vardım 😀
Php kodlar:
index.php, archive.php, search.php ve category.php dosyalarından hangisinde kullanmak istiyorsanız bu kodları doğru yere eklemeniz gerekiyor. Ayrıca kod içinde bir detay daha var. Siteye giriş yapmış kişilere yorum formunu gösterir, giriş yapmayan kullanıcılara ise en sonra gösterilmesi için bir satır ekledim. “Buraya giriş yapmamış kullanıcılara göstermek istediğiniz kodları yada notları gösterebilirsiniz“ satırını isterseniz silin, isterseniz de giriş linkini koyun.
<?php if (is_user_logged_in()): ?>
<div class="yorum-formu">
<?php
// Yazının altında yorum formunu göster
if (comments_open() || get_comments_number()) :
?>
<div class="yorum-avatar">
<?php
if ( function_exists( 'bp_loggedin_user_avatar' ) ) {
echo bp_loggedin_user_avatar( 'type=thumb&width=50&height=50' );
} else {
$user_id = get_current_user_id();
echo get_avatar( $user_id, 50 );
}
?>
</div>
<form class="yorum-gonder" action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post">
<textarea data-autoresize="" class="yorum-metni" rows="1" name="comment" placeholder="Yorumunuzu ekleyin..."></textarea>
<button type="submit" class="gonder-butonu">
<svg xmlns="https://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-send-fill" viewBox="0 0 16 16">
<path d="M15.964.686a.5.5 0 0 0-.65-.65L.767 5.855H.766l-.452.18a.5.5 0 0 0-.082.887l.41.26.001.002 4.995 3.178 3.178 4.995.002.002.26.41a.5.5 0 0 0 .886-.083zm-1.833 1.89L6.637 10.07l-.215-.338a.5.5 0 0 0-.154-.154l-.338-.215 7.494-7.494 1.178-.471z"/>
</svg>
</button>
<input type="hidden" name="comment_post_ID" value="<?php echo get_the_ID(); ?>" id="comment_post_ID">
<input type="hidden" name="comment_parent" id="comment_parent" value="0">
</form>
<?php endif; ?>
</div>
<?php else: ?>
Buraya giriş yapmamış kullanıcılara göstermek istediğiniz kodları yada notları gösterebilirsiniz
<?php endif; ?>
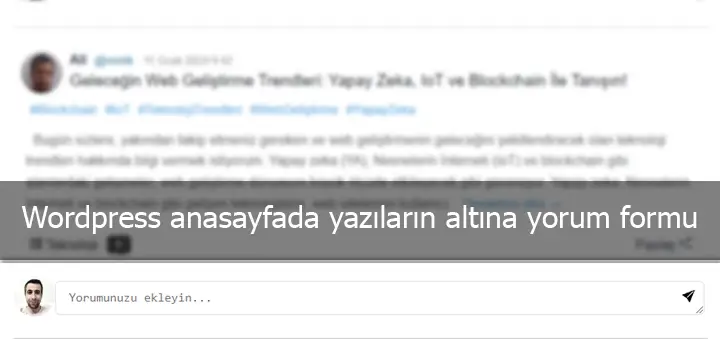
İşin içinde svg ikon yoktu aslında, gönder butonu sıkıcı geldiği için eklemiştim. Hazırladığım css kodlar ile gönder butonu yorum formunun içinde duruyor. Görüntü olarak baya güzel.
Bunlar da Css kodları:
.yorum-formu {
display: flex !important;
margin-bottom: 1rem !important;
align-items: center;
}
.yorum-gonder {
width: 100% !important;
padding: 0.75rem 0.25rem;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
position: relative !important;
}
.yorum-metni {
display: block;
width: 100%;
padding: 0.5rem 1rem;
font-size: 0.9375rem;
font-weight: 400;
line-height: 1.5;
appearance: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #e1e4e6;
border-radius: 0.4rem;
}
.gonder-butonu {
padding-right: 1rem !important;
padding-left: 1rem !important;
transform: translateY(-50%) !important;
right: 0 !important;
top: 50% !important;
position: absolute !important;
display: block;
background: none;
border: 0;
}