
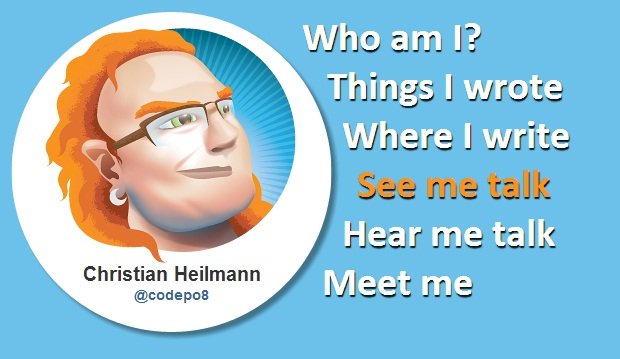
Christian Heilmann tarafından Html5 ve Css3 Kullanılarak hazırlanmış olan animasyonlu bir menü örneği. Sayfa açılır açılmaz menü açıklaması yukarıdan aşağı iniyor ve menü penceresi büyüyüp tekrar küçülüyor. Daha sonra menü çerçevesi mouse ile her karşılaştığında aynı şekilde büyüme işlemini gerçekleştiriyor.
Kullanım
- Head etiketleri arasına eklenmesi gereken bölüm.
Css :
<style type="text/css">
*{margin:0;padding:0;font-size:14px;}
body{font-family:arial,sans-serif;background:#6CC1EA;padding:1em}
.character{
background:url(codepo8.png) no-repeat center top #fff;
padding:250px 0 0 0;
text-align:center;
position:absolute;
top:0;
left:0;
width:320px;
height:70px;
-moz-border-radius:160px;
-moz-box-shadow:5px 5px 5px rgba(0,0,0,.4);
-webkit-border-radius:160px;
-webkit-box-shadow:5px 5px 5px rgba(0,0,0,.4);
border-radius:160px;
box-shadow:5px 5px 5px rgba(0,0,0,.4);
font-size:20px;
color:#333;
}
.character a{
display:block;
color:#369;
text-decoration:none;
}
#whonav{margin-left:290px}
#booknav{margin-left:315px}
#blognav{margin-left:330px}
#videonav{margin-left:345px}
#audionav{margin-left:330px}
#meetnav{margin-left:310px}
#container{
position:relative;
height:200px;
width:600px;
margin:0 auto;
-moz-transform:scale(.3);
-moz-transition:all .5s;
-webkit-transform:scale(.3);
-webkit-transition:all .5s;
-o-transform:scale(.3);
-o-transition:all .5s;
transform:scale(.3);
transition:all .5s;
}
#container:hover{
-moz-transform:scale(1);
-webkit-transform:scale(1);
-o-transform:scale(1);
transform:scale(1);
}
.mainnav li{
list-style:none;
display:block;
}
.mainnav a,section h1{
text-decoration:none;
font-family:calibri,arial,sans-serif;
font-weight:bold;
font-size:40px;
color:#fff;
text-shadow:1px 2px 1px rgba(0,0,0,.9);
-moz-transition:all .5s;
-webkit-transition:all .5s;
-o-transition:all .5s;
transition:all .5s;
}
.mainnav a:hover{
color:#F8931D;
-moz-transform:scale(1.1);
-webkit-transform:scale(1.1);
-o-transform:scale(1.1);
transform:scale(1.1);
}
section{
display:block;
margin:150px auto 0 auto;
width:600px;
}
section h1{font-size:30px;margin-bottom:10px}
#container {
-moz-animation-delay:.5s;
-moz-animation-duration: 1s;
-moz-animation-name: slidein;
-webkit-animation-delay:.5s;
-webkit-animation-duration: 1s;
-webkit-animation-name: slidein;
-o-animation-delay:.5s;
-o-animation-duration: 1s;
-o-animation-name: slidein;
}
@-o-keyframes slidein {
0% {-o-transform:scale(.3);}
50% {-o-transform:scale(1);}
100% {-o-transform:scale(.3);}
}
@-moz-keyframes slidein {
0% {-moz-transform:scale(.3);}
50% {-moz-transform:scale(1);}
100% {-moz-transform:scale(.3);}
}
@-webkit-keyframes slidein {
0% {-webkit-transform:scale(.3);}
50% {-webkit-transform:scale(1);}
100% {-webkit-transform:scale(.3);}
}
section{
-moz-animation-duration: 1s;
-moz-animation-name: movein;
-webkit-animation-duration: 1s;
-webkit-animation-name: movein;
-o-animation-duration: 1s;
-o-animation-name: movein;
animation-duration: 1s;
animation-name: movein;
}
@-webkit-keyframes movein {
from {margin-top:-200px;}
to {margin-top:150px;}
}
@-o-keyframes movein {
from {margin-top:-200px;}
to {margin-top:150px;}
}
@-moz-keyframes movein {
from {margin-top:-200px;}
to {margin-top:150px;}
}
</style>- Body etiketleri arasına eklenmesi gereken bölüm.
Html :
<div id="container">
<header>
<h1 class="character">Christian Heilmann <a href="#">@codepo8</a></h1>
</header>
<nav>
<ul class="mainnav">
<li id="whonav"><a href="#about">Who am I?</a></li>
<li id="booknav"><a href="#books">Things I wrote</a></li>
<li id="blognav"><a href="#blogs">Where I write</a></li>
<li id="videonav"><a href="#video">See me talk</a></li>
<li id="audionav"><a href="#audio">Hear me talk</a></li>
<li id="meetnav"><a href="#meet">Meet me</a></li>
</ul>
</nav>
</div>
<section>
<h1>Just a demo for a small zooming menu</h1>
<p>This is bells and whistles, and was probably done several times in Flash in the past. But I thought I give it a go to do it in CSS3 :). Roll over the menu above to use it.</p>
</section>License : BSD