
Mouse ikonların, linklerin, resimlerin üzerine geldiğinde yada tıklandığında açılan küçük baloncuklar vardır. Bu baloncukları genellikle bilgilendirme balonu adı veririz. Bu tarz örnekler sayesinde web site ziyaretçileri içeriğe tıklamadan açılan küçük çerçeve içindeki bilgiler sayesinde neyi tıklamaya çalıştığını önceden görebiliyor. Çoğu web sitesi bildiğiniz gibi ajax ile çalışmaz ve tıklandığında doğru veya yanlış başka sayfalara yönlendirilirler. Kullanıcıların ikide bir sayfa değiştirmemeleri açısından bu tarz örnekler çok faydalıdır.
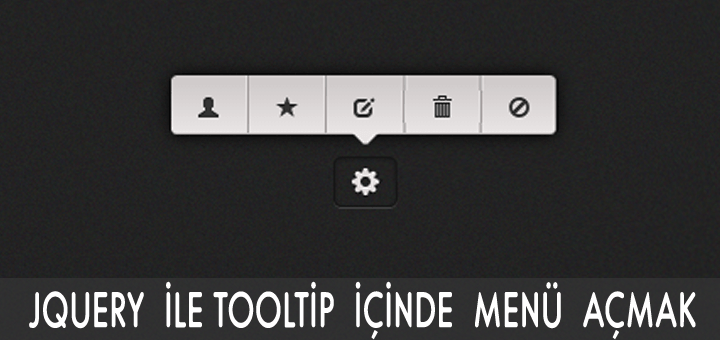
Daha önceleri bir benzerine hiç karşılaşmadığım jQuery Tooltip.js eklentisi mouse ile ikonlara tıklandığında açılan Tooltip çerçevesi içinde menü şeklinde ikonları listelemeye yarıyor. Paul Kinzett tarafından hazırlanmış olan Toolbar.js için kendinize göre ikon tasarlamak zorunda da değilsiniz. Font Awesome ikonlarının bir benzeri olan Bootstrap ikonları ile beraber kullanılabiliyor. İlk defa bu uygulama sayesinde incelediğim Bootstrap frameworküne biraz daha özellik eklenseydi sanırım farklı bir Css dili olmaya yeterdi. Yanlış anlaşılmasın Css’nin yerini alabilir manasında kullanmadım. Yazılar, formlar, tablolar, butonlar, resimler gibi Html elementler için kullanılabilir değerler ve 140 tane de ikonik web fontu bulunuyor.
Toolbar içinde açılan ikonların tıkladığınız bölgenin neresinde çıkmasını istiyorsanız eğer ona göre de bir ayarlama yapabiliyorsunuz. Tıkladığınız ikonun sağında, solunda, üstünde yada altında görünebilir şekilde seçebiliyorsunuz. Bunun için tonla ayarlama yapmanıza gerek yok. Kullanımı oldukça basit olan bu uygulamada pozisyon belirlemek için Javascript kodlarda position:’left’ gibi yazılması basit bir kod eklemeniz yeterlidir. Left, right, top ve bottom değerleri ile kullanılıyor position özelliği. Demo sayfasında her örnek için nasıl kullanacağınızı gösteren JavaScript ve Html kodlar bulunuyor. Bunlar dışında head etiketleri arasına da ayrıca gerekli Css ve Js dosyalarını eklemeniz gerekmekte. Demo sayfasının en altında bu dosyaların nasıl ekleneceği belirtilmiş.