
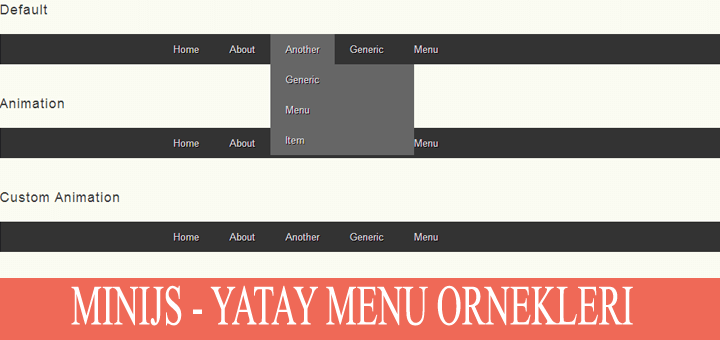
jQuery Minijs eklentisi kullanışlı açılır menü örnekleri hazırlamanıza yarayan küçük boyutta fazla yer kaplamayan mini bir javascript kütüphanesidir. Üç farklı drop down dediğimiz yatay açılır menü örneği hazırlayabilirsiniz jQueyr Mini.js menü eklentisi ile. Slayt olarak açılan alt kategori listesi, birden açılıp kaybolan alt kategori listesi ve sağdan sola doğru kayıp ana kategorinin altında duran alt kategori listesi şeklinde örnekler hazırlayabilirsiniz.
Kullanım
- Head etiketleri arasına eklenecek olan kısımlar.
Js ve stil dosyaları :
<link rel="stylesheet" href="css/site.css"> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script src="js/libs/jquery.min.js"></script> <script src="js/miniDropdown.js"></script>
JavaScript :
<script>
$(function(){
// Basic example
$('#mini-dropdown-1 .dropdown').miniDropdown();
// Built in animation
$('#mini-dropdown-2 .dropdown').miniDropdown({
animation: 'slide',
show: 100,
hide: 100,
delayIn: 100,
delayOut: 100
});
// Custom animations
$('#mini-dropdown-3 .dropdown').miniDropdown({
showFunction: function(item, subnav) {
subnav.css({right: 0, opacity: 0}).show();
subnav.animate({right: $(window).width() - item.offset().left - item.width() , opacity: 1}, 200)
},
hideFunction: function(item, subnav) {
subnav.animate({right: $(window).width(), opacity: 0}, 300, function(){
$(this).hide();
})
}
});
});
</script>- Body etiketleri arasına eklenecek olan bölüm.
Html:
<nav id="mini-dropdown-1">
<ul class="dropdown">
<li>
<a href="#">Home</a>
<ul>
<li><a href="#">Generic</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Item</a></li>
</ul>
</li>
<li>
<a href="#">About</a>
<ul>
<li><a href="#">Another</a></li>
<li><a href="#">Generic</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Item</a></li>
</ul>
</li>
<li>
<a href="#">Another</a>
<ul>
<li><a href="#">Generic</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Item</a></li>
</ul>
</li>
<li><a href="#">Generic</a></li>
<li><a href="#">Menu</a></li>
</ul>
</nav>