
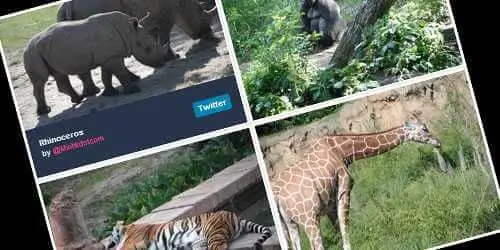
Css3 ile hazırlanmış kullanışlı bir hover efekti örneği. Bu css3 örneğinde mouse ile resimlerin üzerine geldiğinizde önce resim yukarı çıkıyor daha resmin yukarı kayma işlemi bitmeden hemen ardındanda resmin açıklamasının bulunduğu hover efekti yukarı çıkıyor. Mouseyide geri çektiğinizde yine aynı şekilde aşağı iniyorlar.
Html mouse üzerine gelince yazı yani bir nevi hover efektinde resimlerin açıklamalarını girebilirsiniz ayrıca bu bölümde birde twitter butonu bulunuyor. Bu buton paylaşmak için hazırlanmış değil ama siz isterseniz paylaş butonu olarakta ayarlayabilirsiniz. Bu örnek ile çok güzel hover efektine sahip fotoğraf galerileri oluşturabilir yada yazılarınıza eklemiş olduğunuz resimlerde kullanabilirsiniz.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
@charset "utf-8";
/* CSS Document */
/* ---------- GENERAL ---------- */
body {
background-color:#000000;
font: 87.5%/1.5em sans-serif;
margin: 0;
}
a {
color: #ea4c89;
text-decoration: none;
}
a:hover {
color: #df3e7b;
}
h4 {
color: #fff;
margin: 0;
padding: 0;
}
img {
bottom: 0;
display: block;
height: auto;
max-width: 100%;
}
figure {
margin: 0;
}
p {
margin: 0;
}
/* ---------- CLASSES ---------- */
.container {
height: 312px;
left: 50%;
margin: -50px 0 0 -400px;
position: absolute;
top: 50%;
width: 830px;
}
.button {
background: #0084b4;
border-radius: 3px;
color: #fff;
display: inline-block;
font-weight: bold;
padding: 4px 8px;
position: absolute;
right: 20px;
top: 30px;
}
.button:hover {
background: #2D76B9;
color: #fff;
}
/* ---------- IMAGE-CONTAINER ---------- */
.image-container {
border: 6px solid #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
overflow: hidden;
position: relative;
width: 400px;
float:left;
}
.image-container img {
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
transition: all .4s;
}
.image-container:hover img {
-webkit-transform: translateY(-45px);
-moz-transform: translateY(-45px);
-ms-transform: translateY(-45px);
-o-transform: translateY(-45px);
transform: translateY(-45px);
}
.image-container:hover figcaption {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
-webkit-transition: -webkit-transform .4s, opacity .1s;
-moz-transition: -moz-transform .4s, opacity .1s;
-ms-transition: -ms-transform .4s, opacity .1s;
-o-transition: -o-transform .4s, opacity .1s;
transition: transform .4s, opacity .1s;
}
.image-container figcaption {
background: #283449;
bottom: 0;
color: #fff;
height: 50px;
left: 0;
opacity: 0;
padding: 20px;
position: absolute;
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition: -webkit-transform .4s, opacity .1s .3s;
-moz-transition: -moz-transform .4s, opacity .1s .3s;
-ms-transition: -ms-transform .4s, opacity .1s .3s;
-o-transition: -o-transform .4s, opacity .1s .3s;
transition: transform .4s, opacity .1s .3s;
width: 360px;
}- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="container"> <figure class="image-container"> <img src="https://lorempixel.com/400/300/animals/1/" alt="Rhinoceros" width="400" height="300"> <figcaption class="clearfix"> <h4>Rhinoceros</h4> <p>by <a href="https://www.mintik.com/?p=13754" target="_blank">@Mintikdotcom</a></p> <a href="https://twitter.com/Mintikdotcom" class="button" target="_blank">Twitter</a> </figcaption> </figure> <figure class="image-container"> <img src="https://lorempixel.com/400/300/animals/2/" alt="Gorilla" width="400" height="300"> <figcaption class="clearfix"> <h4>Gorilla</h4> <p>by <a href="https://www.mintik.com/?p=13754" target="_blank">@Mintikdotcom</a></p> <a href="https://twitter.com/Mintikdotcom" class="button" target="_blank">Twitter</a> </figcaption> </figure> <figure class="image-container"> <img src="https://lorempixel.com/400/300/animals/3/" alt="Tiger" width="400" height="300"> <figcaption class="clearfix"> <h4>Tiger</h4> <p>by <a href="https://www.mintik.com/?p=13754" target="_blank">@Mintikdotcom</a></p> <a href="https://twitter.com/Mintikdotcom" class="button" target="_blank">Twitter</a> </figcaption> </figure> <figure class="image-container"> <img src="https://lorempixel.com/400/300/animals/4/" alt="Giraffe" width="400" height="300"> <figcaption class="clearfix"> <h4>Giraffe</h4> <p>by <a href="https://www.mintik.com/?p=13754" target="_blank">@Mintikdotcom</a></p> <a href="https://twitter.com/Mintikdotcom" class="button" target="_blank">Twitter</a> </figcaption> </figure> </div>