
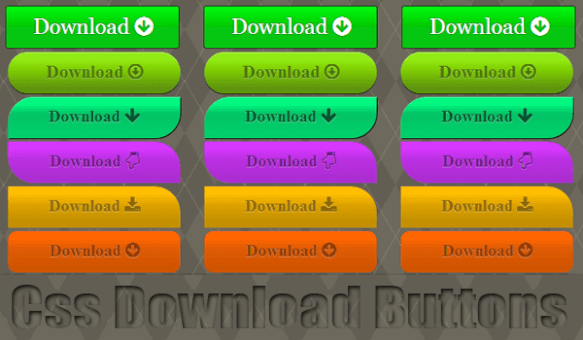
Bu gün sizlere farklı şekillerde birkaç buton örneği hazırladım. Toplamda altı tane farklı download butonu bulunuyor demo sayfasında. Daha fazla hazırlamak isterdim ama inanmayacaksınız baya zaman alıyor. Sürekli aynı şeyi tekrarlayınca da tahmin edemeyeceğiniz kadar sıkıcı oluyor. Renkleri editör yardımıyla seçtim. Manuel olarak bu renkleri tutturmam günlerimi alır zaten 🙂 Resimde de gördüğünüz gibi bazı butonlar düz, bazıları hafif oval, bazılar tam oval, diğer üç butonda belirli köşeleri oval olarak ayarladım. Her buton için hover (mouse üzerine gittiğinde renk değiştirme) ve active (mouse ile tıklandığında renk değiştirme) özellikleri bulunuyor. Bu da 6 buton için 18 farklı sınıflandırma demek oluyor. Bu yüzden bütün butonların kodlarını burda paylaşmayacağım. Sadece örnek olarak bir butonun ekleyeceğim. Geri kalanını dosyayı indirerek elde edebilirsiniz. Butonlar buton, buton1, buton2, vs diye ayarlanmış. Kullanmak istediğiniz butonun numarasına göre kodları almanız sizin için yeterli olacaktır. Ayrıca butonlar üzerinde bulunan resimler için Font Awesome’nin ikonik fontlarını kullandım. Sanırım bir kaç çeşit değişik download ikonu daha olacaktı demoya eklemediğim. Dilerseniz buradan diğer ikon download ikonlarını butonlara ekleyebilir yada başka amaçlarla kullanmak için değişik türden ikonlar da kullanabilirsiniz.
Kullanım
- Head etiketler arasına eklemeniz gereken bölüm.
Font Awesome adresi :
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
Css :
.container {
margin: 30px auto;
width: 155px;
text-align: center;
}
.container > .button{
margin: 2px 12px;
}
.button {
display: inline-block;
vertical-align: top;
width:150px;
height: 48px;
line-height: 46px;
padding: 0 25px;
font-family: Georgia, Serif;
font-size: 25px;
color: #ffffff;
text-align: center;
text-decoration: none;
text-shadow: 0 0 2px rgba(0, 0, 0, 0.7);
background-color: #303030;
background-clip: padding-box;
border: 1px solid;
border-color: #202020 #1a1a1a #111;
border-radius: 3px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00fc11', endColorstr='#06c713');
background: -ms-linear-gradient(top, #00fc11 0%, #00c700 50%, #06c713 51%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #00fc11), color-stop(50%, #00c700), color-stop(51%, #06c713));
background: -moz-linear-gradient(top, #00fc11 0%, #00c700 50%, #06c713 51%);
background: -o-linear-gradient(top, #00fc11 0%, #00c700 50%, #06c713 51%);
background: linear-gradient(top, #00fc11 0%, #00c700 50%, #06c713 51%);
}
.button:hover {
background: #1fff2e;
color: #ffffff;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1fff2e', endColorstr='#19cc25');
background: -ms-linear-gradient(top, #1fff2e 0%, #1ad627 50%, #19cc25 51%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1fff2e), color-stop(50%, #1ad627), color-stop(51%, #19cc25));
background: -moz-linear-gradient(top, #1fff2e 0%, #1ad627 50%, #19cc25 51%);
background: -o-linear-gradient(top, #1fff2e 0%, #1ad627 50%, #19cc25 51%);
background: linear-gradient(top, #1fff2e 0%, #1ad627 50%, #19cc25 51%);
}
.button:active{
color: #fff;
background-color: #b42f32;
border-color: #1c1c1c #202020 #222;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#19cc25', endColorstr='#1fff2e');
background: -webkit-gradient(linear, left top, left bottom, from(#19cc25), to(#1fff2e));
background: -moz-linear-gradient(top, #19cc25, #1fff2e);
background: -o-linear-gradient(top, #19cc25, #1fff2e);
background: linear-gradient(top, #19cc25, #1fff2e);
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.09);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.09);
}- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="container">
<a href="https://www.mintik.com/?p=14975" class="button">Download <i class="fa fa-arrow-circle-down"></i></a>
</div>