
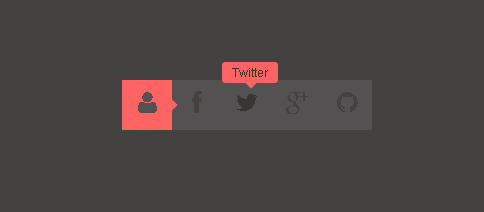
Marco Biedermann tarafından sitenizde sosyal ağ adreslerinizi yayınlayabilmeniz için hazırlanmış bir Css3 navigasyon menü örneği. Menü örneğinde ilk başta sadece içinde user ikonu bulunan kırmızı bölüm bulunuyor. Mouse ile menü üzerine geldiğinizde sağ tarafta hafif saydam bir menü listesi açılıyor ve mouse ile üzerinde gezdiğiniz ikonların başlıkları resimdede gördüğünüz gibi tooltip benzeri bir pencere içinde açılıyorlar.
Sosyal ağ ikonları Font Awesome kullanılarakmenüye entegre edildiği için diğer sosyal ağ adresleri için yeni resim dosyaları oluşturmanıza gerek yoktur. Tek yapmanız gereken yeni sınıflar ekleyerek sosyal ağ ikonlarını kaydetmeniz gerekiyor. Örnek olarak facebook için span class=”icon-facebook” olarak ayarlanmış. icon-facebook Font Awesomede facebook ikonu ile eşleştiğinden burada facebook ikonu görünecektir. Diğer ikonlara ulaşabilirsiniz.
Kullanım
- Head etiketleri arasına eklemenizgereken bölümler.
IE9 için Html5 Shiv :
<!--[if lt IE 9]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Font Awesome adresi :
<link rel="stylesheet" href="https://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.min.css">
Css :
/* ---------- https://www.mintik.com Reset Css ---------- */
@import url(https://www.mintik.com/reset.css);
[class*="fontawesome-"]:before {
font-family: 'FontAwesome', sans-serif;
}
body {
background-color: #434240;
font-family: Arial, Helvetica, sans-serif;
font-size: 24px;
line-height: 1.5em;
}
a { text-decoration: none; }
/* ---------- NAVIGATION ---------- */
nav > ul {
margin: 50px auto;
width: 250px;
}
nav ul li {
position: relative;
}
nav ul li:hover > ul {
opacity: 1;
}
nav ul li a {
background-color: #ff6462;
color: #535152;
display: block;
height: 40px;
line-height: 50px;
text-align: center;
width: 50px;
padding-top:10px;
}
nav ul li a:after {
background-color: #ff6462;
content: "";
display: block;
height: 8px;
left: 46px;
position: absolute;
top: 21px;
transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
width: 8px;
z-index: 1;
}
nav ul li a:hover {
color: #373634;
}
nav ul li ul {
display: block;
left: 50px;
position: absolute;
top: 0;
opacity: 0;
transition: opacity .5s;
-o-transition: opacity .5s;
-moz-transition: opacity .5s;
-webkit-transition: opacity .5s;
}
nav ul li ul li {
float: left;
margin-top: 0;
}
nav ul li ul li a {
background-color: #535152;
color: #424242;
position: relative;
}
nav ul li ul li a:after {
display: none;
}
.tooltip:hover:before {
background-color: #ff6462;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
content: attr(data-tooltip);
color: #373634;
display: block;
font-size: 12px;
height: 21px;
line-height: 21px;
padding: 0 10px;
position: absolute;
top: -18px;
white-space: nowrap;
z-index: 1;
}
.tooltip:hover:after {
background-color: #ff6462;
content: "";
display: block;
height: 8px;
left: 50%;
position: absolute;
top: -1px;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
width: 8px;
z-index: 1;
}- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<nav> <ul> <li><a href="#"><span class="icon-user"></span></a> <ul class="clearfix"> <li><a href="https://www.facebook.com/mintiik" class="tooltip" data-tooltip="Facebook"><span class="icon-facebook"></span></a></li> <li><a href="https://twitter.com/blog_mintik" class="tooltip" data-tooltip="Twitter"><span class="icon-twitter"></span></a></li> <li><a href="https://plus.google.com/u/0/b/105961267020169631117/105961267020169631117/" class="tooltip" data-tooltip="Google+"><span class="icon-google-plus"></span></a></li> <li><a href="https://www.mintik.com/?p=13444" class="tooltip" data-tooltip="Github"><span class="icon-github"></span></a></li> </ul> </li> </ul> </nav>