
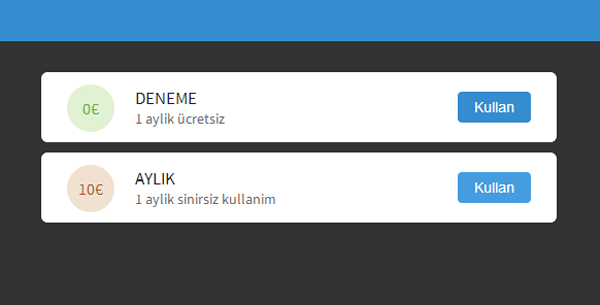
Emmanuel Bourgerie tarafından sadece Css kullanılarak hazırlanmış CoderWall sitesindeki ödeme sayfasının bir benzeri. Demo örneğinde resim kullanılmadan hazırlanmış bir daire ve buton bulunuyor. Buton boyutu yazının uunluğuna bağlu olarak değişiklik gösteriyor. bunların yanı sıra birde hover kullanılmış. Mouse ile örnek üzerinde gezinme yaptığınızda renk değişiklikleri farkedilebiliyor.
Ödeme sayfası biçiminde hazırlanmış olsada aklınıza gelebilecek her yerde kullanabilirsiniz. Örneğin program indirme sitesinde kısa kısa açıklamalar yazarak kullanabilirsiniz yada benim sitemde bulunan deo download örnekleri var örneği bu tarz bir sitede de uygulayablirsiniz. Gerçi ben demo ve download butonlarımdan pek memnun değilim ama şimdilik daha iyisine karşılaşmadım kendim için. Daha iyisini bulana kadar en iyisi bunlar benim için.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css dosya adresi :
<link href="stil.css" media="all" rel="stylesheet" type="text/css" />
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="container"> <section class="blue-section"> </section> <ul class="plans"> <li class="plan highlight"> <span class="price price-green">0?</span> <div class="details"> <h1 class="plan-title">Deneme</h1> <p class="plan-description">1 aylık ücretsiz</p> </div> <button class="btn select"><a href="https://www.mintik.com/?p=11843"> Kullan </a></button> </li> <li class="plan"> <span class="price price-red">10?</span> <div class="details"> <h1 class="plan-title">Aylık</h1> <p class="plan-description">1 aylık sınırsız kullanım</p> </div> <button class="btn select"><a href="https://www.mintik.com/?p=11843"> Kullan </a></button> </li> </ul> </div>