
Bir ara moda siteleri için bir slider paylaşmıştım sizlerle. Aslında paylaşacağım desem dana doğru olacak. Çünkü sitemin içeriklerine en baştan itibaren yeni bir çeki düzen vermeye çalışıyorum. Bu yüzden moda siteleri için paylaştığım örneğin tarihi de değişmiş oldu. Uykusuzluk böyle bir şey işte. Sabahın körü ama ben geceden kalmayım. Bu yazının da tarihi değişmiş hatta sitemin en yeni yazısı olmuş bunu da yeni fark ettim. İki tane örneği bulunan bir tanesi tek resim kaydıran diğeri de aynı anda 3 tane resmi kaydırabilen özelliğe sahipti. Çalışma şekli olarak moda siteleri için oldukça uygundu.
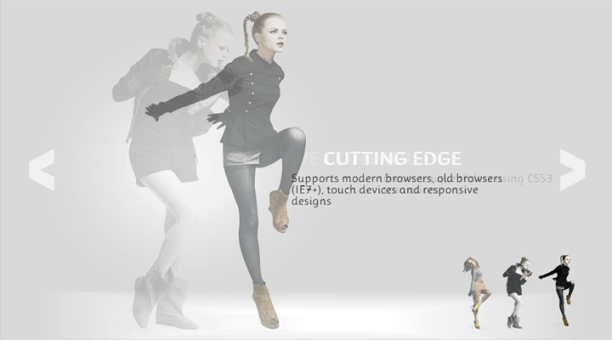
Şu an sizlere tanıtmaya çalıştığım jQuery eklentisi de tam anlamıyla moda siteleri için çok uygun görünüyor. Sitenizin manşet bölümüne yeni hazırladığınız tasarımları tanıtmak için kullanabileceğiniz en güzel ve en kullanışlı örneklerden biri diyebilirim. Özellikle modellerin soldan sağa doğru kayarak gelmesi bir hayli dikkat çekici. Sağ alt tarafta bulunan 3 tane model resmi bildiğimiz resimler arası geçiş işlemine yarayan kaydırma butonları görevi görüyorlar.
Ian Lunn tarafından geliştirilmiş olan jQuery Sequence uygulamasını kullanmak biraz zahmetli. Herhangi bir resmi olduğu gibi kesmeden, biçmeden alıp slidere ekleyemiyorsunuz. Ekleyebilirsiniz de ortaya berbat bir görüntü çıkacaktır. Örnek olarak eklediğim resme dikkat ederseniz bir modelin arkasından diğer model görünebiliyor. Bunlar png formatında hazırlanmış olan resimler. Bildiğiniz gibi png formatındaki resimlere boşluklar bırakılabilir bu şekilde. Modelin her tarafını dikkatlice kesip sildikten sonra model.png şeklinde kaydetmeniz gerek. 100’den fazla ücretsiz slider örneği paylaştım sizlere bu güne kadar. Diğer örnekler ile karşılaştırdığımda Sequence gerçekten benzersiz. Bu tarz benzersiz bir örneği sanırım ücretsiz bulamazsınız. Aşağıdaki butondan örneğin demosunu inceleyebilirsiniz. ayrıca download linki de aynı sayfada olacaktır.
Sequence’nin diğer özellikleri arasında responsive ve mobil cihazlarla (dokunmatik cihazlarla) uyumlu olması da var. Ayrıca IE7 üstü ve diğer tarayıcılarda sorunsuz bir şekilde çalışmaktadır.
Kullanımı :
Head etiketleri arasına eklemeniz gereken bölümler.
Js ve Css dosya adresleri :
<link rel="stylesheet" href="modern-slide-in/css/sequencejs-theme.modern-slide-in.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="modern-slide-in/scripts/jquery.sequence-min.js"></script> <script src="modern-slide-in/sequencejs-options.modern-slide-in.js"></script>
Html :
<div class="sequence-theme"> <div id="sequence"> <img class="sequence-prev" src="images/bt-prev.png" alt="Previous Frame" /> <img class="sequence-next" src="images/bt-next.png" alt="Next Frame" /> <ul class="sequence-canvas"> <li class="animate-in"> <h2 class="title">Built using Sequence.js</h2> <h3 class="subtitle">The Responsive Slider with Advanced CSS3 Transitions</h3> <img class="model" src="images/model1.png" alt="Model 1" /> </li> <li> <h2 class="title">Creative Control</h2> <h3 class="subtitle">Create unique sliders using CSS3 transitions</h3> <img class="model" src="images/model2.png" alt="Model 2" /> </li> <li> <h2 class="title">Cutting Edge</h2> <h3 class="subtitle">Supports modern browsers, old browsers (IE7+), touch devices and responsive designs</h3> <img class="model" src="images/model3.png" alt="Model 3" /> </li> </ul> <ul class="sequence-pagination"> <li><img src="images/tn-model1.png" alt="Model 1" /></li> <li><img src="images/tn-model2.png" alt="Model 2" /></li> <li><img src="images/tn-model3.png" alt="Model 3" /></li> </ul> </div> </div>
guzel