
Css3 dönüşümler ve geçişler kullanılarak hazırlanmış olan kullanışlı bir örnek. Bu Css3 örneği ile sitenizin sidebar bölümüne Twitter ve Facebook hesaplarınızın hadreslerini ekleyebilirsiniz. Dilerseniz biraz özelleştirme ile diğer sosyal ağ sitelerindeki profillerinizi de ekleyebilirsiniz.
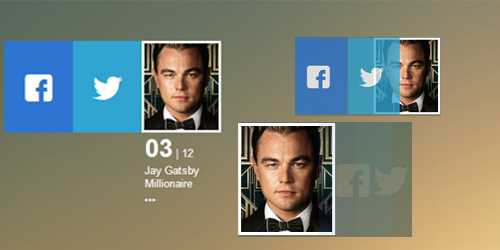
Demo örneğinin ilk görünümü Facebook, Twitter ve birde kullanıcı resminden oluşuyor. Kullanıcı resmine tıkladığınızda Facebook ve Twitter butonları kayboluyor. Css3 örneği için eklediğim resimde bu geçiş sırasındaki hareketleri gösteren 3 farklı resmi birleştirdim demo sayfasında daha iyi inceleyebilirsiniz.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
@import url(https://weloveiconfonts.com/api/?family=entypo);
/* entypo */
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
::selection {background:transparent;}
body{background:url(https://developer.jmbarcelon.com/img/blurredbackgreen.jpg)no-repeat;
background-size:140%;
font-family:helvetica;}
p {
color: #fff;
text-align: center;
}
p span {
font-style: italic;
color: #aaa;
}
p a {
color: #EC5C93;
font-weight: bolder;
text-decoration: none;
}
p a:hover { text-decoration: underline }
#box {
position:absolute;
left:0;
right:0;
margin:50px auto;
width:270px;
height:250px;
color:#fff;
}
input[type="checkbox"]{display:none;}
label{
float:right;
border:3px solid #fff;
cursor:pointer;
display:block;
width:91px;
height:106px;
overflow:hidden;
-webkit-transform:translateX(-170px);
-moz-transform:translateX(-170px);
-o-transform:translateX(-170px);
transform:translateX(-170px);
-webkit-transition:.5s;
-moz-transition:.5s;
-o-transition:.5s;
transition:.5s;
}
label img{width:91px;}
input[type="checkbox"]:checked + label {
-webkit-transform:translateX(0px);
-moz-transform:translateX(0px);
-o-transform:translateX(0px);
transform:translateX(0px);
-webkit-transition:.5s;
-moz-transition:.5s;
-o-transition:.5s;
transition:.5s;
}
span[class*="entypo"] {
cursor:pointer;
float:right;
font-size:38px;
height:50px;
width:0px;
line-height:55px;
padding:31px 17px;
opacity:0;
-webkit-transition:.5s;
-moz-transition:.5s;
-o-transition:.5s;
transition:.5s;
}
#profile:checked ~ span[class*="entypo"] {
text-align:center;
opacity:1;
width:50px;
height:50px;
-webkit-transition:.5s;
-moz-transition:.5s;
-o-transition:.5s;
transition:.5s;
}
span[class*="facebook"] {background:#2D75D0;}
span[class*="facebook"]:hover {
background:rgba(46,120,209,0.5);}
span[class*="twitter"] {background:#30A4D1;}
span[class*="twitter"]:hover {
background:rgba(48,164,209,0.5);}
#info {
font-size:13px;
width:91px;
height:0px;
padding:2px;
color:#fff;
z-index:-1;
opacity:0;
-webkit-transform:translateX(-170px);
-moz-transform:translateX(-170px);
-o-transform:translateX(-170px);
transform:translateX(-170px);
}
#info span {
font-size:30px;
font-weight:Bolder;
}
#info i {font-weight:lighter;color:#eee;}
#info p {
line-height:0;
text-align:left;}
#profile:checked ~ #info {
float:right;
height:106px;
padding:2px;
color:#fff;
opacity:1;
-webkit-transform:translateX(0px);
-moz-transform:translateX(0px);
-o-transform:translateX(0px);
transform:translateX(0px);
-webkit-transition:.5s;
-moz-transition:.5s;
-o-transition:.5s;
transition:.5s;
}- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div id="box">
<input id="profile" type="checkbox" checked>
<label for="profile">
<img src="profile.jpg" alt="img">
</label>
<span class="entypo-twitter"></span>
<span class="entypo-facebook-squared"></span>
<div id="info">
<span>03</span> <i>|</i> 12<br/>
Jay Gatsby<br/>
Millionaire
<p class="entypo-dot-3"></p>
</div>
</div>