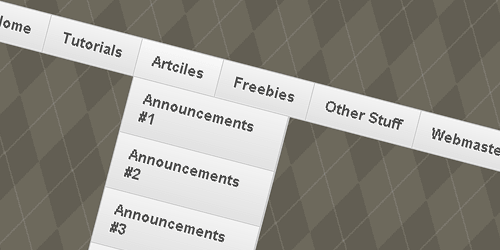
Herhangi bir resim dosyası kullanılmadan hazırlanmış bu üst menü örneğinde bulunan açılır menüler için jQuery kullanılmış. Geri kalan kısmı sadece Css3 kullanılarak hazırlanmış. Bu yüzden sadece Webkitt destekli tarayıcılar üzerinde çalışmaktadır. Mouse linklerin üzerine geldiği an alt kategoriler açılıyor ve mouseyi çektiğiniz zaman da tekrar kapanıyor.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js dosya adresi :
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
JavaScript :
<script type="text/javascript">
$(function() {
//We initially hide the all dropdown menus
$('#dropdown_nav li').find('.sub_nav').hide();
//When hovering over the main nav link we find the dropdown menu to the corresponding link.
$('#dropdown_nav li').hover(function() {
//Find a child of 'this' with a class of .sub_nav and make the beauty fadeIn.
$(this).find('.sub_nav').fadeIn(100);
}, function() {
//Do the same again, only fadeOut this time.
$(this).find('.sub_nav').fadeOut(50);
});
});
</script>
Css :
/* CSS Reset */
h1, h2, h3, h4, p, li, li a {
font-family:Arial, Sans-Serif;
font-size:15px;
font-weight:bold;
color:#525252;
text-decoration:none;
}
h1, h2, h3, h4 {
font-size:22px;
}
/* The Nav styling starts here, The above code is just to make the page look nice */
#dropdown_nav {
width:960px;
padding:0px;
display:inline-block;
list-style:none;
margin: 150px auto;
-moz-box-shadow:inset 0px 0px 1px #fff;
-webkit-box-shadow:inset 0px 0px 1px #fff;
border:1px solid #ccc;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#e2e2e2;
background:-moz-linear-gradient(#f3f3f3, #e2e2e2);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#e2e2e2));
}
#dropdown_nav li {
padding:10px 0px 10px 0px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
padding:10px 15px 10px 15px;
text-shadow:-1px 1px 0px #f6f6f6;
-moz-box-shadow:inset 0px 0px 1px #fff;
-webkit-box-shadow:inset 0px 0px 1px #fff;
border-right:1px solid #ccc;
}
#dropdown_nav li a:hover {
background:#f9f9f9;
background:-moz-linear-gradient(#f9f9f9, #e8e8e8);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));
}
#dropdown_nav li a:active {
background:#e2e2e2;
background:-moz-linear-gradient(#e2e2e2, #f3f3f3);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/*#dropdown_nav li a.last {
-moz-border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
}*/
/* Sub-Nav styling */
#dropdown_nav .sub_nav {
width:160px;
padding:0px;
position:absolute;
top:38px;
left:0px;
border:1px solid #ccc;
background:#e2e2e2;
}
#dropdown_nav .sub_nav li {
width:160px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
display:block;
border-bottom:1px solid #ccc;
background:-moz-linear-gradient(#f3f3f3, #e2e2e2);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#e2e2e2));
}
#dropdown_nav .sub_nav li a:hover {
background:#f9f9f9;
background:-moz-linear-gradient(#f9f9f9, #e8e8e8);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));
}
#dropdown_nav .sub_nav li a:active {
background:#e2e2e2;
background:-moz-linear-gradient(#e2e2e2, #f3f3f3);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<ul id="dropdown_nav"> <li><a class="first" href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul class="sub_nav"> <li><a href="#">Photoshop #1</a></li> <li><a href="#">Photoshop #2</a></li> <li><a href="#">Photoshop #3</a></li> <li><a href="#">Photoshop #4</a></li> </ul> </li> <li><a href="#">Artciles</a> <ul class="sub_nav"> <li><a href="#">Announcements #1</a></li> <li><a href="#">Announcements #2</a></li> <li><a href="#">Announcements #3</a></li> <li><a href="#">Announcements #4</a></li> </ul> </li> <li><a href="#">Freebies</a> </li> <li><a class="last" href="#">Other Stuff</a> <ul class="sub_nav"> <li><a href="#">Other Stuff #1</a></li> <li><a href="#">Other Stuff #2</a></li> <li><a href="#">Other Stuff #3</a></li> <li><a href="#">Other Stuff #4</a></li> </ul> </li> <li><a class="last" href="#">Webmaster</a> <ul class="sub_nav"> <li><a href="#">jQuery</a></li> <li><a href="#">Css</a></li> <li><a href="#">Yui</a></li> <li><a href="#">Ajax</a></li> </ul> </li> </ul>

Merhaba, bunu nasıl ortalayabiliriz?