
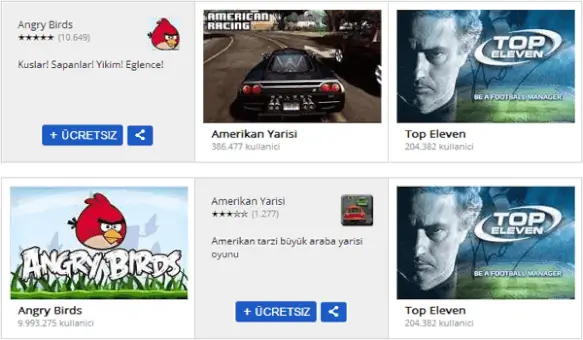
Google’nin Chrome tarayıcısı için yapılmış uygulamaları indrebileceğiniz sayfayı gördünüz mü bilmiyorum. Tarayıcı üzernden kullanabileceğiniz birçok uygulama ve oyun barındıran bir mağaza. En son olarak masaüstü cihazlar için kullanabileceğini uygulamalarda eklendi. Mağazada herhangi bir uygulama indirmeden önce uygulamanın resminin üzerine mouseyi getirdiğiniz an uygulama resmi yukarı çıkıyor ve indirmek için gerekli bağlantılar görünüyor.
tarafından jQuery ve Css kullanılarak buna benzer bir galeri örneği hazırlanmış. Benzerinden ziyade tıpatıp aynısı desek yeridir. İşin html kısmı biraz fazla bölümden oluşuyor ama kullanılmaya değer bir tasarım. Bu galeri örneğini websitenizin fotoğraf bölümüne yada anasayfada yayınladığınız yazılar için kullanırsanız siteniz için gayet güzel bir görünüm elde edebilirsniz. Birde paylaş butonunda herhangi bir paylaşım sitesi için ayarlanmamış. Sadece buton niyetine duruyor orda. Onun içinde bi ayarlama yaparsanız herhangi bi eksiği kalmayacaktır.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js dosya adresi :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
JavaScript :
<script>
$(document).ready(function(){
$(".product").bind("mouseenter", function(){
$(this).children(".cover").removeClass("show").addClass("hide");
});
$(".product").bind("mouseleave", function(){
$(this).children(".cover").removeClass("hide").addClass("show");
});
});
</script>
Css :
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
@import url(https://weloveiconfonts.com/api/?family=entypo);
* {
box-sizing: border-box;
}
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
body {
font: 12px/16px 'Open Sans', sans-serif;
}
h3, p {
margin: 0;
padding: 0;
border: 0;
}
button {
background-color: #1c5ac4;
border: 0;
border-radius: 3px;
font-size: 14px;
font-weight: 500;
color: #fff;
padding: 5px 10px;
}
button a{
font-size: 14px;
font-weight: 500;
color: #fff;
text-decoration:none;
}
.install {
text-transform: uppercase;
width: 100px;
}
.install span {
margin-right: 5px;
}
.product-grid {
display: -webkit-flex;
-webkit-justify-content: center;
margin-top: 20px;
min-width: 960px;
}
.product-grid > .product {
margin-left: -1px;
}
.product-grid > .product:nth-child(1) {
margin-left: 0;
}
.product {
width: 240px;
height: 200px;
overflow: hidden;
border: solid #ccc 1px;
}
.product :hover {
cursor: pointer;
}
.product .slide {
padding: 20px;
width: 240px;
height: 200px;
min-height: 200px;
}
.product .title {
font-size: 13px;
}
.product .cover .banner {
width: 220px;
height: 140px;
margin-bottom: 5px;
margin-left: -10px;
margin-top: -10px;
}
.product .cover .title {
width: 75%;
float: left;
}
.product .cover .meta {
font-size: 11px;
color: #888888;
width: 75%;
}
.product .details {
background-color: #efefef;
display: -webkit-flex;
-webkit-flex-flow: column;
}
.product .details .header {
width: 100%;
float: left;
margin-bottom: 10px;
}
.product .details .header .title, .product .details .header .ratings {
width: 75%;
}
.product .details .header .ratings {
font-size: 11px;
}
.product .details .header .ratings .stars {
margin-right: 5px;
}
.product .details .header .ratings .count {
color: #888888;
}
.product .details .header .icon {
float: right;
}
.product .details .actions {
margin-top: auto;
text-align: center;
}
.hide {
margin-top: -200px;
transition: all 0.2s;
}
.show {
margin-top: 0px;
transition: all 0.2s;
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<div class="product-grid">
<div class="product">
<div class="cover slide">
<img class="banner" src="img/angry-bird.jpg" />
<h3 class="title">Angry Birds</h3>
<p class="meta">9.993.275 kullanici</p>
</div>
<div class="details slide">
<div class="header">
<img class="icon" src="img/angry-small.jpg" />
<p class="title">Angry Birds</p>
<p class="ratings"><span class="stars">★★★★★</span><span class="count">(10.649)</span></p>
</div>
<div class="content">
<p class="description">Kuslar! Sapanlar! Yikim! Eglence!</p>
</div>
<div class="actions">
<button class="install"><span class="entypo-plus"></span><a href="https://www.mintik.com/2013/10/15/chrome-magazasi-benzeri-css-resim-galeri-sayfasi/">Ücretsiz</a></button>
<button class="entypo-share share"></button>
</div>
</div><!-- /details slide -->
</div>
evet wp teması, yınede ılgınız ıcın tesekkurler
Saolasın @Yasin. Şurada yapmaya çalıştığım bir tema var inan zamanım olmadığından dolayı o bile yarım halde duruyor. Daha anasayfasını bile bitiremedim.
Kardeşım merhabalar, tekrardan rahatsız ettım özur dılerım, ben bunu temaya gore uyarlayamadım tema yazılarına mudahale edıyor ve ana ındex’ın ıcındekı dıger menulerle karısıyor, acaba sıze sıte bılgılerını versem kontrol edermısınız, veya ıframe ıle cekmeyı dusunucem bunun ıcınde menu’nun tam olarak sol ustte olması gereklı bunu da yapamadım, tesekkurler
Temadan kastın WordPress temasıysa eğer bu biraz fazla karmaşık. Bunun için teknik destek verebilecek kadar zamanım yok maalesef. Sadece boş zamanlarımda uğraşırım burasıyla.
Merhabalar, galerinin üstüne tıkladığımızda oluşan diğer penceredeki “ücretsiz” butonuna nasıl link vercez, yardımcı olursanız sevinirim, Teşekkürler
Teşekkürler @Yasin sayende örnekte bir eksiklik farkettim. Nasıl link eklendiğini anlatırdım ama bu sefer de link eklenince css kodlarda ‘Ücretsiz’ yazısının mavi renkli ve altı çizili olmaması için bir düzenleme yapman gerekecekti.
Gereken düzenlemeyi yaptım ve html kod kısmına da link ekledim. Ayrıca download butonundan örneğin düzenlenmiş yeni halini indirebilirsin. Şuan link ekleme sorunu düzeltildi. Güle güle kullanın.
Teşekkürler, sayenizde hallettim.