Lea Verou‘nun Html5 ve Css3 kullanarak hazırladığı kolay kullanımlı ilerleme çubuğu örneği. Auto, manual yada animasyon gibi farklı farklı özelliklerde kullanabiliyorsunuz. Demo Kullanım: Head etiketleri arasına eklenmesi gereken bölümler : Javascript ve Css url adresleri : <link href="style.css" rel="stylesheet" /> <link href="progress-polyfill.css" rel="stylesheet" /> <script>document.createElement('progress');</script> <script src="progress-polyfill.js"></script> <script src="tests.js"></script> <script... Devamını oku →
MooPlay.js – Kendi ortam oynatıcını tasarla
Böyle paylaşımlar yaptığım zaman içimde acayip bir sevinç oluyor. Neden mi ? Şimdiye kadar karşılaştığım web üzerinden video oynatmaya yarayan eklentilerin teknolojilerin bana göre hem en kullanışlı olanı hemde en iyisi ( sadece bana göre ). Eklentinin en çok hoşuma giden özelliği tam ekran modunda video oynatmaya geçiş yapıldığı zaman... Devamını oku →
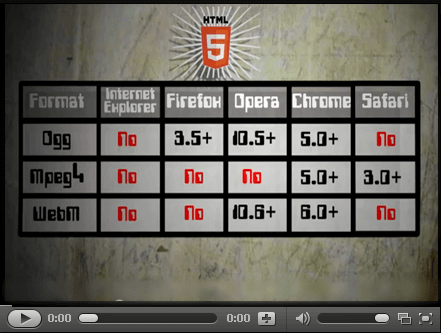
Html5 video etiketi
Bir zamanlar, web üzerinde video, öncelikle Flash, QuickTime ve Silverlight gibi üçüncü parti tarayıcı eklentileri sayesinde çalıştırılabilirdu. Bunlar fena değildi, ama bazı sorunları vardı. Html5 sayesinde Dünyanın en çok kullanılan tarayıcılarında video dosyası çalıştırabilmek artık çok kolay. Sadece bir kaç satırlık kod yazılarak web sayfaları üzerinde video dosyası çalıştırabilirsiniz. Yalnız... Devamını oku →
Html5 audio etiketi, Tarayıcıda mp3 benzeri ses çalma etiketi
Bir zamanlar web üzerinde Flash, QuickTime ve Silverlight gibi üçüncü parti tarayıcı eklentileri sayesinde ses dosyaları oynatmak mümkündü. Kötü bir yol değildi ama bazı sorunları vardı bunların da. Html5 sayesinde artık Dünyanın en çok kullanılan tarayıcılarında müzik dosyaları çalmak çok kolay bir hale geldi. Sadece bir kaç satır kod yazarak... Devamını oku →
Html5 ile tarayıcı üzerinden yer tespit etme
Html5 ile ziyaretçilerinizin yerini görebilmesini sağlayabileceğiniz çok işe yarar bir örnek paylaşmak istedim sizlerle. Bir çok sitede kullanılan bu örnekle google haritalar üzerinden ziyaretçilerinizin yerini görebilmesine olanak sağlayabilirsiniz. Unutmamanız gereken ise Google Haritalar Platformu, kullanımına bağlı olarak ücretlendirilen bir dizi hizmet sunar. Bu hizmetler arasında Harita JavaScript API’si de bulunur.... Devamını oku →
WebM video dosyası
WebM, 2010 yılına ve haliyle bundan sonraki internet gelişiminde önemli bir rol oynayacak yeni bir keşif olarak adlandırılabilir. İnternetin başarısındaki temel faktörün çekirdek teknolojiler -HTML, HTTP, TCP/IP gibi- olduğunu, daha da başarı sağlanılabilmesinin ve daha çok kitleye aynı kalitede hizmet verilebilmesinin en önemli yolunun da açık kaynak teknolojisinin desteklenmesi, yaygınlaştırılması... Devamını oku →
Html5’in yeni elementleri nelerdir ?
HTML 5 HTML dilinin son sürümüdür.Internet Explorer, Mozilla Firefox ve Opera tarayıcılarının güncel sürümleri tarafından kısmen desteklenmektedir, Kısaca H5 Google Chrome ve Safari tarayıcılarının güncel sürümleri üzerinde, deneme aşamasında da olsa çok daha iyi bir şekilde çalışmaktadır. Günümüzde kullanılan HTML 4.1 sürümü, CSS desteğiyle ne kadar düzenli ve sağlam bir yapıda kodlanırsa kodlansın, yine de fazladan yazılan kodların... Devamını oku →
Site yapım aşamasında tasarım çalışmaları
Anlık binlerce kişinin girdiği websiteleri dahi bir süreliğine mola verip yeni tasarımı yada scripti faaliyete geçirmek için dinlenme ihtiyacı duyar. Mesela geçenlerde Sahibinden.com sitesine girdiğimde bile böyle bir durumla karşı karşıya kaldım. Birkaç şey güncellemek için binlerce kişiyi kapıda bekletip ufak çaplı bir sayfaya yönlendirmek oluyor aslında bu. Tam hatırlamıyorum... Devamını oku →
Özel Karakterler
Html, Css yada js olarak çoğu zaman bu kodlara ihtiyaç duyduğumuz zamanlar olur. Çok fazla çeşit olduğundan dolayı bugüne kadar sadece ihtiyacım olanı arayıp kullanmakla yetindim. Bazen istediğimi bulurdum bazen de istediğimi buldum dediğim anda farketmediğim daha işime yarar kodlara çok sonradan denk gelirdim. Bende hepsini alıp bu yazıya ekledim.... Devamını oku →
Drop down vertical nav
Daha önceleri bir kaç tane Font Awesome ile hazırlanmış menü örneği paylaşmıştım sizlerle. Font Awesome sitesinden ikonları şu kodda <i class=”font awesome icon kodu”></i> olduğu gibi eklemek baya kolaydı. Font Awesome ikonlarını bir de kodlar içine ekleme yöntemi var tabi. Yanlız i /i sınıflarına eklemekle çalışmıyor bu font kodları. Oluşturduğunuz... Devamını oku →