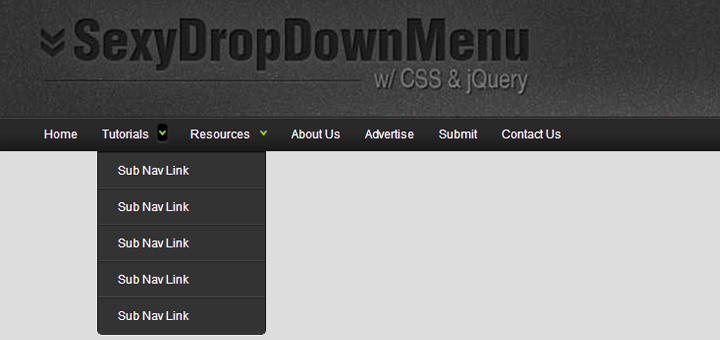
Evet sayın seyirciler bir çok yerde görüp te bir türlü doğru demo ve download adreslerini bulamadığınız bir tane drop down yani mouse üzerine geldiğinde açılıp kapanan yatay üst… Başlangıç biraz komik oldu ama işin aslı gerçekten de böyle. Kendisi bir zamanlar çok iyi işler yapan, neredeyse şimdiki Codrops kadar popüler bir web sitesi olan bir kişiydi.
Bahsettiğimiz şahsın adı Soh Tanaka ve kendi web sitesine de ismini vermişti. Bir kaç sene önce üç kağıtçının biri sitesinin ismini çalınca yapmış olduğu tasarımların bir çoğu tarih oldu. Neyse ki zamanında gördüğüm bütün çalışmaları bilgisayarımın bir köşesine depolar zaman buldukça bozar bozar düzeltirdim ve aradan Soh Tanaka’ya ait olan bir kaç tane de örnek çıkmıştı. Halen bile eski web sitesine bağlantı veren yüzlerce site bulunuyor. Aradan epeyce zaman geçmesine rağmen Alexa dünya sıralaması 157,111 diye geçiyor.
Kendi web sitem ile karşılaştırdığımda baya bi komik geliyor bana. 3 senedir uğramama rağmen o seviyeye gelemedim ama adamın web sitesinin sıralaması hala çok iyi görünüyor. Sebebi tabi ki 1,655 tane dış bağlantısının olmasıdır ve bu bağlantıların çoğu dünyanın en iyi blog siteleridir. Hal böyle olunca da düşüş kolay olmuyor. Bu tür kişilerin bence hiç bir arama motoruna ihtiyaçları yoktur. Zaten arama motorlarından daha çok ziyaretçiyi bloglar gönderiyorlar.
Neyse konuyu uzatmadan sadede gelecek olursak alt kategoriler eklenmiş olan ana kategorilerin yanında aşağıya doğru bakan küçük bir ok ikonu bulunuyor. Bu ok ikonunu manuel olarak yani elle girmiyorsunuz. Alt kategorisi olan bütün linklerde otomatik görünüyor. Ok işaretlerine tıkladığımızda aşağıya doğru alt linkler açılıyor ve mouseyi geri çektiğimizde de tekrar kapanıyor.
Kullanım
- Head etiketleri arasına eklenmesi gereken bölümler.
jQuery url adresi :
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
JavaScript :
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>"); //Only shows drop down trigger when js is enabled - Adds empty span tag after ul.subnav
$("ul.topnav li span").click(function() { //When trigger is clicked...
//Following events are applied to the subnav itself (moving subnav up and down)
$(this).parent().find("ul.subnav").slideDown('fast').show(); //Drop down the subnav on click
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow'); //When the mouse hovers out of the subnav, move it back up
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
$(this).addClass("subhover"); //On hover over, add class "subhover"
}, function(){ //On Hover Out
$(this).removeClass("subhover"); //On hover out, remove class "subhover"
});
});
</script>
Css :
<style type="text/css">
body {
margin: 0; padding: 0;
font: 10px normal Arial, Helvetica, sans-serif;
background: #ddd url(body_bg.gif) repeat-x;
}
.container {
width: 960px;
margin: 0 auto;
position: relative;
}
#header {
background: url(header_b.gif) no-repeat center top;
padding-top: 120px;
}
#header .disclaimer {
color: #999;
padding: 100px 0 7px 0;
text-align: right;
display: block;
position: absolute;
top: 0; right: 0;
}
#header .disclaimer a { color: #ccc;}
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(topnav_b.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base--*/
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(topnav_h.gif) no-repeat center top;
}
ul.topnav li span { /*--Drop down trigger styles--*/
width: 17px;
height: 35px;
float: left;
background: url(subnav_b.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;} /*--Hover effect for trigger--*/
ul.topnav li ul.subnav {
list-style: none;
position: absolute; /*--Important - Keeps subnav from affecting main navigation flow--*/
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525; /*--Create bevel effect--*/
border-bottom: 1px solid #444; /*--Create bevel effect--*/
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(dropdown.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
background: #222 url(dropdown.gif) no-repeat 10px center;
}
#header img {
margin: 20px 0 10px;
}
</style>
- Body etiketleri arasına eklenmesi gereken bölüm.
Html :
<div class="container">
<div id="header">
<ul class="topnav">
<li><a href="">Home</a></li>
<li>
<a href="">Tutorials</a>
<ul class="subnav">
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
</ul>
</li>
<li>
<a href="">Resources</a>
<ul class="subnav">
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
<li><a href="">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="">About Us</a></li>
<li><a href="">Advertise</a></li>
<li><a href="">Submit</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</div>
</div>