Merhaba arkadaşlar bugün sizlere benzerini yada bu tarz çalışanını başka yerde kolay kolay bulamayacağınız bir örnekle karşınızdayız. Ne tür örneklerde kullanabileceğiniz konusunda henüz bir fikir sahibi olmasam da oldukça hoşuma gittiği için paylaşma gereği duydum. Web uygulamalarından çok android uygulamalar için kullanımı uygun gözüküyor kanaatimce. Tabi geliştirip farklı farklı örneklerde kullanmak... Devamını oku →
Animated toolbar tasarımı
Merhaba arkadaşlar çok uzun süredir siteye içerik eklemiyordum, eklemeye fırsat bulamıyordum desem daha doğru olur aslında. Bundan sonra mümkün olduğu kadar yeni ve güncel içerikler eklemeye devam etmeye daha fazla çaba göstereceğim sizler için.
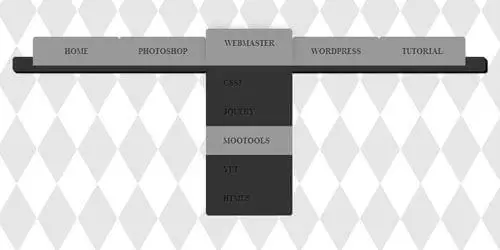
Drop-Down Green
Son windows sürümü olan Windows 8 tasarımı sayesinde keskin köşeler daha bir moda oldu. Aslında Css menü örneğinde köşeleri hafif ova görünen bir menü örneği hazırlamak isterdim ama bu seferlik keskin köşeli butonlardan oluşan bir yatay üst menü örneği hazırladım. Menü butonlarına baktığınızda 3D gibi görünen bir özelliği var. İşin... Devamını oku →
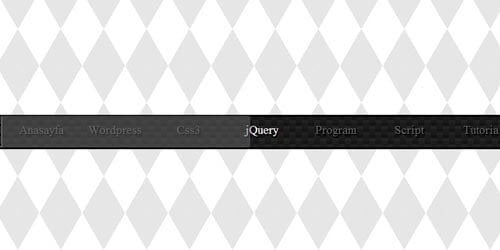
Realistic 3D horizontal
Herhangi bir resim yada javascript dosyası kullanmadan hazırladığım bir Css3 üst menü örneği. Aslında yamayı düşündüğüm örnek Css3 perspctive ile butonların görünüm açısını değiştirmekti. Bu şekilde 3D görünümlü bir Css3 üst menü örneği ortaya çıkacaktı. ama nedenini tam olarak bilmiyorum ama perspective ile butonların görünüm açısını değiştirdikten sonra butonlarda tıklanma... Devamını oku →
AnimeBand
jQuery ve Css3 kullanılarak hazırlanmış animasyonlu bir üst menü örneği. Bir aralar buna benzer flash bir menü görmüştüm. Tamam olarak bu şekilde değil de linklerin üstünde şeffaf bir baloncuk olan flash menüydü. Nerden aklıma geldiyse artık böyle bir örnek hazırlamak istedim. İlk önce kategori linklerinin üstüne opacity değeri 0.5 olan... Devamını oku →
Colorful horizontal
Sadece Css kullanılarak hazırlanmış açılır (drop down) üst menü örneği. Css3 drop down menü örneğinde beş tane kategori eklenecek şekilde hazırlanmış olup her kategorinin arka planına farklı farklı renkler atanmış. Dilerseniz bu şekilde rengarenk olarak kullanırsınız yada #menu1, #menu2, #menu3, #menu4, #menu5 sınıflarını css kodlardan silerek yada hepsini aynı renk... Devamını oku →
Orange horizontal
Sadece css kullanılarak hazırlanmış drop down (açılır kapanır) üst menü örneği. Aslında bu menüyü kullanabilmek için css kodlar arasında baya bi dolanmanız gerekiyor. Herşeye rağmen bana göre kırmızı renk harici diğer menü özellikleri baya bi güzel hazırlanmış. Mouse butonların üzerinde gezdiğinde aşağı inen link paneli de metalik bir görüntüye sahip.... Devamını oku →
HradShrinker -Aşağıya indirince küçülen pencereler
Bazı sitelerde mutlaka görmüşsünüzdür kaydırma çubuğunu aşağı indirdiğinizde üst menü de sayfa ekranına yapışmış gibi hiç hareket etmeden sabit bir şekilde bir noktada durur. Bunun farklı farklı örnekleri var tabi. Mesela Facebook’ta birinin zaman tünelini incelediğinizde sayfa aşağı indirdikçe yukarıda tarihlerin olduğu bir menü görürsünüz.
Facebook style footer admin panel
Facebook sitesinin beş altı sene önceki halini hatırlayanlar varmıdır bilmiyorum. O zamanlarda şimdiki Facebook’ta sol tarafta bulunan kategoriler sayfanın en altında sabit duran bir menü şeklindeydi. Çok kullanışlı ve sitede tıklamak istediklerimiz gözümüzün önünde olurdu hep. Bir özelliğide favori uygulamalarınızı ve sayfalarınızı sürükle bırak yöntemiyle bu sabit duran menüye atabiliyorduk.... Devamını oku →
menuFlip.js
menuFlip uygulaması döndürülebilir menü örnekleri kullanabilmeniz için Garrett Grimm tarafından geliştirilmiş bir eklentidir. menuFlip uygulamasını çalışmalarınıza eklediğiniz anda göz alıcı bir animasyona sahip olursunuz. Normalde mouse üzerine geldiğinde renk değiştiren menüler menuFlip ile birleştirildikten sonra mouse üzerine geldiğinde ise adeta üç boyutluymuş gibi alttan yukarı doğru kayarak renk değiştirir. Anlatım için... Devamını oku →