Uzun bir süreden sonra ücretsiz bir wordpress temasını tanıtma fırsatı oldu sonunda. son günlerde jQuery ve Css konularına yaptığım ağırlık nedeni ile pek Wordpress araştırma fırsatım olamıyordu sizler için. Ara sıra tesadüfen bulduklarımı da tanıtmaya değmez deyip geçtim bu zamana kadar.
50+ jQuery ve Css3 ile hazırlanmış yatay menü örneği
Websiteleriniz için özgürce kullanabileceğiniz 20 adet menü örneği. Birbirinden farklı tasarımlar ve animasyonlarda oluşan bu menü koleksiyonu içinde zevkinize uygun bir menü örneğini mutlaka bulacaksınız. jQuery ve Css3 ile hazırlanmış olan bu üst menü örneklerinde hover efektleri ve değiişik animasyonlarda bulunuyor.
Sayfadaki nesneleri hareket ettiren javascript jqFloat.js
Kenny Ooi tarafından geliştirilmiş jQuery jqFloat uygulaması web sayfanıza sürekli hareket eden animasyonlar eklemenize yarıyor. Demo sayfasında da göreceğiniz animasyonlardan bazıları sürekli hareket ediyor. Bir sağa bir sola durmadan yer değiştiren bulutlar ve kelebek örnekleri gibi. Bazı animasyonlar mouse üzerine gelince hareket ediyor. Gerçi demo sayfasında mouse üzerine gelince hareket... Devamını oku →
Html5 sosyal medya ikon tasarımı
Marco Biedermann tarafından hazırlanmış sosyal ağ ikonları örneği. Sadece Css3 kullanılan bu örnekte kullanılan ikonlar Font Awesome ile import edildiş. Örneğin geri kalan kısmı tamamen Css3 ile tasarlanmış. Bir tooltip benzeri hazırlanmış bu örnekle sitenizin herhangi bir köşesinde sosyal ağ adreslerinizi yayınlayabilirsiniz.
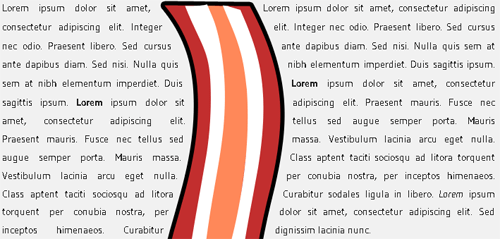
Bacon – Çerçeve şekillerine göre makaleyi hizalama
Demo hakkındaki resim biraz garip ve sanırım hiç ilgi çekici bir yanı da ok gibi görünüyor. Biraz karmaşık olduğundan dolayı paylaşıp paylaşmama konusunda çelişkili bir durum içinde olsam da bazı sitelerde bu tip yazılar kullanabilmek için resim üzerinde hazırlayıp kullandıklarını bildiğim için paylaşmak istedim.
DropDown üst-menü çalışması
Sitenizde kullandığınız zaman sayfanın en üstünde sabit bir şekilde duruyor menü örneğimiz. Sayfa aşağı yukarı kaydırdıkça sayfa ile beraber o da aşağı ve yukarı doğru kayıyor. Mouse ile linklerin üzerine geldiğinizde alt menü çerçevesi açılıyor. Çerçeve yüksekliği biraz kalın olsa da tasarım gayet başarılı. Linklerin başlıklarında da text-shadow yani yazılara... Devamını oku →
Font Awesome ile hazırlanmış mp3 player tasarımı
İlk bakışta bunun bir mp3 player olduğunu zannedebilirsiniz. Ama tahmin ettiğiniz gibi bu bir mp3 player örneği değil maalesef. Tabi ki biraz uğraşarak html5 audio elementi için kullanabilirsiniz. Yalnız dediğim gibi bir mp3 çalar değil. Tasarım açısından oldukça başarılı ve güzel görünen bir örnek. Kendinize göre düzenleyip değişik uygulamalarda kullanmak... Devamını oku →
TimeLine.js – Hayatınızı anlatan bir zaman tüneli tasarlayın
Yine Facebook sitesinden esinlenerek hazırlanmış olan bir uygulama. Facebook sitesinin hayatımızda yaptığı değişiklikler saymakla bitmez.İster iletişim kurmak olsun ister resim, video gibi önemli dosyalarımızı paylaşmak/saklamak olsun bir çok alanda bize nimetler sunuyor. Facebook’a bu övgüleri etmemin nedeni elbetteki Facebook sitesini sevmemden kaynaklanan bir şey değil. Hem o kadar sosyal ağ... Devamını oku →
AnyStretch.js – Div içeriğini dinamik boyutlandırma
Gün geçtikçe yep yeni teknolojiler ve farklı ekran boyutları üretiliyor. Bu tür aygıtlar ve tarayıcılar için uygun tasarımlar hazırlamak tasarımcılar için de bir hayli zorlaşıyor. Yaptığınız örneği her türlü ekranda aynı şekilde görünebilmesini sağlayabilmeniz için en iyi yol css ayarlamalarda yüzdelik oranlar belirlemek yada Anystretch tarzı uygulamalar kullanmak.