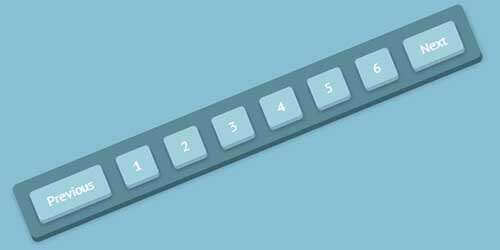
Sadece Css3 kullanılarak hazırlanmış bir buton örneği. Bu buton örneğinde bütün 3D buton örneklerinde olduğu gibi linkler tıklandığında butonlar içeri batıyor. Buton örneğimiz sayfalama olarak hazırlanmış olsada siz dilerseniz menü olarak yada sadece buton olarak ta kullanabilirsiniz.
Kaydırma çubuğu tasarımları
Daha önceleri jQuery, mootools ve javascriptile hazırlanmış olan birkaç tane kaydırma çubuğu örneği paylaşmıştık. İşin aslı Css3 ile kaydırma çubuğunun değiştirilebileceğini tam olarak bende bilmiyordum. Öyle görünüyor ki gün gelecek heryerde sadece Css3 kullanılacak. Javascripte göre kullanımı oldukça kolay olduğu için birçok webtasarımcı tarafından da kullanılan Css3 görüldüğü gibi heryerde... Devamını oku →
Horizontal reflectionMenu
Saf Css3 kullanılarak hazırlanmış olan bir üst menü örneği. Menü örneğinde bulunan butonların alt kısmı sanki arkaplana biraz uzakmış gibi bir görüntüye sahip ve bu görüntünün dahada gerçekçi olabilesi için her butonun altında gölge bulunuyor. Butonlara tıkladığınızda alt kısım üst kısmın olduğu seviyeye gelerek arkaplana daha yakın bir
Değişik onay kutusu tasarımları
Checkboxların az çok ne olduğunu bilirsiniz. Türkçesi onay kutusu olan bu checkboxlar genelde site sahipleri tarafından yaş, cinsiyet yada kullanım şartlarını onaylatmak için kullanılır. Küçük bir kare içine mouse ile tıklandığında onay kutularının içinde bir ok işareti belirir ve kullanıcı yoluna devam eder.
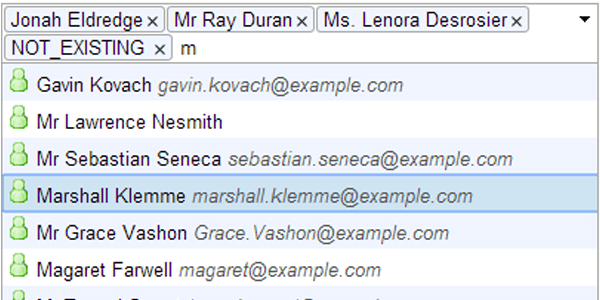
Tagger.js
Youtube’ye yeni bir video eklerken video için etiket eklemenizi isteyen bir bölüm var. Bu bölümde virgül ile ayırarak yazdığınız kelimeler otomatik etikete dönüşüyor. Ayrıca WordPress kullanıcıları da az çok bilirler input alanına etiket eklerken aralara virgül koyduktan sonra virgülle ayrılmış bütün kelimeler ayrı ayrı etikete dönüşüyorlar. Basettiğim bu iki örnek... Devamını oku →
Bricks.js
Genelde bu tür örnekler grid adı altında yayınlanır. Kimileri farklı olsun diye kelimenin başına yada sonuna kişisel imza gibi farklı sözcükler ekleyerek yayınlar. Ama bu seferki geliştirici biraz farklı yol izlemiş gibi görünüyor. Florian Ferbach tarafından geliştirilmiş olan Bricks yani tuğla (veya briket de diyebiliriz ) uygulaması web site içeriğini bütün tarayıcılara... Devamını oku →
Beatiful horizontal with ease in out
Websiteniz için çok hoş ve kullanışlı bir Css3 üst menü örneği. Demonate tarafından hazırlanmış olan bu Css3 üst menü örneğini dilerseniz sitenizin alt bölümünde de kullanabilirsiniz. Görüntü olarak gayet güzel tasarlanmış olan bu Css3 menü örneğinde Google web fontları ve Font Awesome kullanılmıştır. Herhangi bir resim eki bulunmuyor.
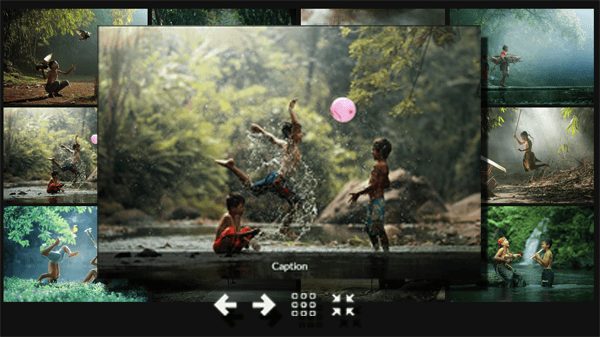
sGallery – Tarayıcıya duyarlı galeri
Css3 animasyonlar kullanılarak hazırlanmış mükemmel diyebileceğim tam ekran jQuery galeri uygulaması sGallery. Tarayıcıya duyarlı ve Css3 animasyonlar dahilinde çalışan sGallery benzerlerine çok fark yapacak türden özelliklere sahip. Kullanıcılar tarafından hem tam ekran hemde normal ekran olarak ta kullanılabilme özelliğine sahip. Galery sayfası ilk açıldığında normal bir liste şeklinde sıralanmış olan... Devamını oku →