Bu makalede, JavaScript ve jQuery kullanarak interaktif bir fare takip animasyonu oluşturmanın adımlarını detaylı bir şekilde öğreneceksiniz. Web geliştirme dünyasına adım atmak isteyenler için uygun olan bu örnek, temel web teknolojilerini kullanarak sayfanıza çekici bir öğe eklemenin pratik yollarını sunuyor. HTML, CSS, JavaScript ve jQuery kullanımını içeren bu makale, animasyon... Devamını oku →
TCP/IP Protokolü: Robert E. Kahn’ın Bilgisayar Dünyasındaki Mirası
Robert E. Kahn, bilgisayar bilimleri ve iletişim teknolojilerindeki çığır açan çalışmalarıyla tanınan bir dehadır. 1970’lerin sonları ve 1980’lerin başlarında geliştirdiği TCP/IP protokolü, internetin temelini atmış ve hala günümüzdeki iletişim sistemlerinde kullanılmaktadır. Kahn ve Vinton Cerf’in liderliğindeki bu çalışmalar, bilgisayarlar arasında güvenilir ve etkili iletişimi sağlayarak internetin evrimine öncülük etmiştir. Kahn’ın... Devamını oku →
Bootstrap ile ilgili 10 Öne Çıkan Özellik ve Avantaj
Hızlı Tasarım İmkanı: Bootstrap’un en güçlü özelliklerinden biri, önceden tasarlanmış bileşenleri ve stilleri içermesidir. Bu özellik sayesinde, web tasarım sürecinizde hızlıca ileriye adım atabilir ve şık, tutarlı tasarımlar elde edebilirsiniz. Örneğin, bir düğme oluşturmak için genellikle kullanılan HTML ve CSS kodlarına bir göz atalım: Yukarıdaki HTML kodu, Bootstrap’un düğme bileşenini... Devamını oku →
Jetpack Kullanmanın Web Siteniz İçin 10 Faydası
Web geliştirmenin dinamik dünyasında, çeşitli eklentiler ve araçlar mevcuttur ve Jetpack, bu seçenekler arasında öne çıkan bir oyuncudur. WordPress tabanlı siteler için tasarlanan Jetpack, geniş bir yelpazede özellik sunar ve bu özellikler, web sitenizin performansını, güvenliğini ve işlevselliğini artırabilir. İşte Jetpack’i tercih etmenizin 10 nedeni: 1. Tümleşik Performans İyileştirmeleri: Jetpack,... Devamını oku →
Jetpack Eklentisini Kullanmamak İçin 10 Mantıklı Sebep
Web sitelerinin performansını artırmak, güvenliği sağlamak ve çeşitli özellikleri eklemek için kullanılan WordPress eklentileri arasında Jetpack oldukça popülerdir. Ancak, bazı kullanıcılar bu eklentiyi tercih etmeyebilir ve işte Jetpack eklentisini kullanmamak için 10 mantıklı sebep: 1. Performans İyileştirmeleri: Jetpack, bir dizi özelliği içinde barındırdığı için sitenizin performansını etkileyebilir. Eğer sadece belirli... Devamını oku →
Gradient ve Box Shadow: Arka Planlarda Estetik Derinlik Oluşturmak
Web tasarımının önemli unsurlarından biri, sayfaları daha çekici ve dinamik hale getirmek adına arka planlarda kullanılan gradientler ve kutu gölgeleridir. Bu yazıda, arka plan gradientleri ve kutu gölgeleriyle nasıl estetik derinlik efektleri oluşturabileceğinizi adım adım keşfedeceğiz. Arka Planlarda Gradient Kullanımı Web tasarımında gradientler, bir renk tonundan diğerine yumuşak bir geçiş... Devamını oku →
CSS Grid ile Masonry Layout Oluşturmak: Kusursuz Bir Düzenin Sırları
Web tasarımının görsel cazibesini artırmak ve içeriği daha çekici hale getirmek için kullanılan masonry layout, farklı boyutlardaki öğeleri düzensiz bir şekilde bir araya getirerek modern bir görünüm sağlar. Bu yazıda, CSS Grid kullanarak nasıl dinamik ve şık bir masonry layout oluşturabileceğinizi adım adım keşfedeceğiz. HTML Yapısını Oluşturma İlk adımımız, HTML... Devamını oku →
SEO Stratejilerinde Vazgeçilmez: Canonical URL Nedir?
Canonical URL, bir web sitesinin SEO stratejisi içinde önemli bir role sahip olan bir kavramdır. Bu, web sitesi sahiplerine ve SEO uzmanlarına, benzer veya aynı içeriğe sahip farklı URL’leri düzenlemenin ve arama motorlarının orijinal içeriği tanımasını sağlamanın bir yolu olarak hizmet eder. Canonical URL’in Önemi İçerik Kopyası ve SEO Performansı:... Devamını oku →
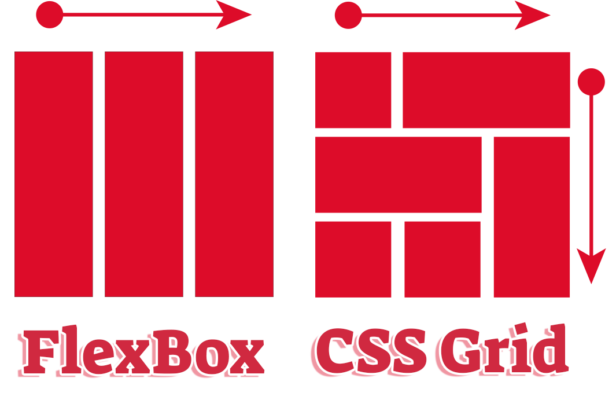
Web Tasarımında Esneklik ve Düzen: Flexbox ve Grid Sistemi
Merhaba arkadaşlar! Bugün, web tasarım dünyasında sıklıkla kullanılan ve sayfalarımıza estetik bir dokunuş katan iki güçlü araçtan bahsedeceğiz: Flexbox ve Grid sistemi. Web sayfalarınızı düzenlemek, içerikleri hizalamak ve daha etkileyici hale getirmek için bu iki araç, adeta birer sihirbaz gibidir. Flexbox: Esnek Düzenleme Kolaylığı Flexbox, web sayfalarındaki öğeleri düzenlemenin hızlı... Devamını oku →
Web Geliştirmenin Gücü: CSS Media Queries ile Farklı Ekran Boyutlarına Uyumlu Görüntüler
Tam da bir web geliştirici olmanın heyecanını yaşarken, CSS media queries ve adaptive images konularıyla ilgilenmek, projelerine profesyonel bir dokunuş katmanın önemini kavrıyorsun. İşte bu yazıda, farklı ekran boyutlarına uygun görüntüleri entegre etmenin inceliklerini, CSS media queries kullanarak anlatacağım.