Linklerin sıralanışına bakıldığında sadece linkleri olan ve hiç bir özelliği bulunmayan bir örneğe benzetebilirsiniz ilk bakışta. Aslında menü örneği demeyede bin şahit lazım. Linklerin arkaplanında da zaten buton yok. Yinede görüntüsü gayet güzel görünüyor Css3 efektimizle birlikte. Mouse ile linklerin üzerinde gezindiğinizde resimdede gördüğünüz mavi, gri ve beyaz renkten oluşan... Devamını oku →
Simple image box
Css3 kullanılarak hazırlanmış bir hover efekti örneği. Demo örneğinde mouse ile resimlerin üzerine geldiğinizde alttan yukarı doğru çıkan bir açıklama bölümü bulunuyor. Mouseyi çektiğinizde tekrar kayboluyor. Ayrıca bu işlem sırasında yani mouseyi resimlerin üzerinde gezdirdiğiniz esnada alttan yukarı çıkan açıklama bölümüyle birlikte resim de biraz kararıyor. Bu kararma efekti css... Devamını oku →
Calendar
Marco Biedermann tarafından Css3 ve JavaScript kullanılarak hazırlanmış bir takvim örneği. Geçen gün paylaştığımız saat örneğinin aynısı gibi bir görünüme sahip. Hem takvim hemde saat aynı görünüme sahip olduğu için sitenizde yan yana yerleştirseniz dahi ortaya çirkin bir görüntü çıkmaz. Saat örneği bilgisayarınızın aatini kullandığı gibi takvim örneğide bilgisayarınızın tarihini... Devamını oku →
Onay kutucukları
Css3 kullanılarak hazırlanmış olan bir checkbox örneği. Checkboxlar onay kutusu dediğimiz tıklandığında içinde küçük ok işareti olan kutucuklardır. Bu örneği kullanarak websitenizde bulunan onay kutucuklarının görüntüsünü değiştirebilirsiniz. Normal onay kutularında mouse ile üzerine geldiğiniz zaman kutu içindeki beyazlık hafif maviye dönüşüyordu. Bu örnekte beyaz kutular gri renkli olarak hazırlanmış ve... Devamını oku →
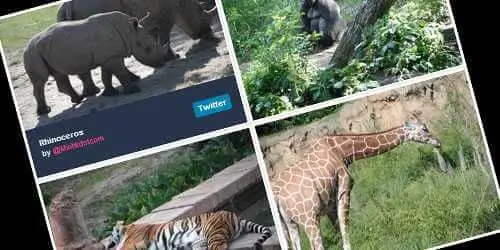
CollagePlus.js
CollagePlus Ed Lea tarafından fotorağ galerilerinizde ızgara düzeni (grid) kullanabilmeniz için hazırlanmış bir jQuery eklentisidir. CollagePlus birbirinden farklı boyutlarda olan resimlerin tamamını eşit oranda ayarlayarak websayfasında düzenli bir görüntüye sahip olmalarını sağlar. Daha önceleride bir çok grid çalışması paylaşmıştık sizlerle. Her biri farklı özelliklere sahip çalışmalardı. Hepsinin amacı aynı olsada çoğunun... Devamını oku →
Resmin üzerine gelince yazı çıkması html
Css3 ile hazırlanmış kullanışlı bir hover efekti örneği. Bu css3 örneğinde mouse ile resimlerin üzerine geldiğinizde önce resim yukarı çıkıyor daha resmin yukarı kayma işlemi bitmeden hemen ardındanda resmin açıklamasının bulunduğu hover efekti yukarı çıkıyor. Mouseyide geri çektiğinizde yine aynı şekilde aşağı iniyorlar.
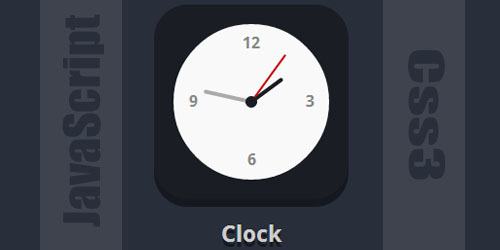
Küçük bir JavaScript saat tasarımı
Marco Biedermann tarafından JavaScript ve Css3 kullanılarak hazırlanmış bir saat örneği. Daha önceleri koskocaman bir saat örneğini istekli olmadığım halde sizlerle paylaşmıştım. Fakat bu seferki saat örneği gerçekten çok güzel hazırlanmış. Web sitenizin widget yada sidebar bölümlerine ekleyebileceğiniz kadar küçük ve
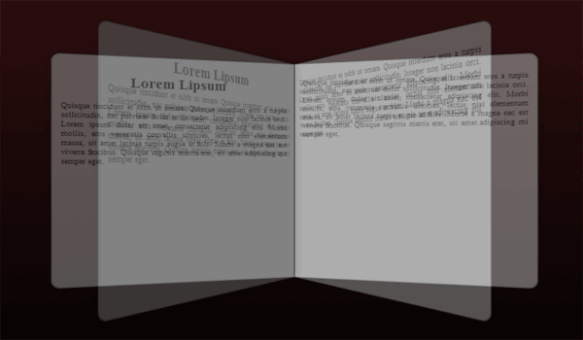
Tıklandığında açılıp kapanan sayfa
jQuery toogle ve Css3 kullanılarak hazırlanmış bir sayfa açılma animasyonu. Daha çok bir kelebeğin kanat çırpışlarını andıran örnek. Tahmin ettiğiniz gibi bir sayfalama örneği değil malesef. İki adet yapraktan oluşan bir çalışma sadece. Örneği bi yerlerde kullanabilirmisiniz bilmem ama hoşuma gittiği için sizlerle paylaşmak istedim. Belki birileri evirip çevirip başka... Devamını oku →
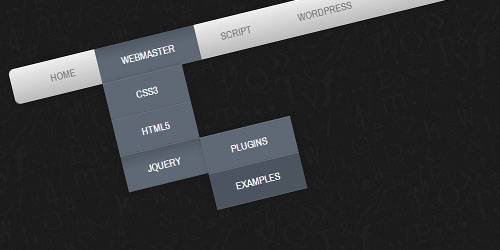
Horizontal navigation üst menü
Css3 ile hazırlanmış bir üst menü örneği. Menü örneği sadece css3 kullanılarak hazırlanmıştır ve drop down (açılır kapanır) özelliği bulunuyor. Menü mavi ve beyaz renklerden oluşuyor kendi sitenize göre biraz renkler üzerinde uğraşmanız gerek. Mouse ile alt linklere sahip olan linklerin üzerine geldiğinizde alt link listesi biraz altta belirip yukarı... Devamını oku →