Son zamanlarda web tasarımcılar için olmazsa olmaz bir hale gelen javascript kütüphaneleri her ihtiyaca karşılık verecek kadar çoğalmaya başadı. Bu javascript kütüphaneleri yardımıyla dilediğimiz birçok tasarımı daha kolay bir şekilde gerçekleştirebiliyor ve bir sürü seçenekten faydalanabiliyoruz.
jSound.js
Uzun zamandır arayıp sizlerle paylaşmak istediğim ve bugün tanıtma fırsatı bulduğum bir jQuery uygulaması. Daha öncesinden bu tür örneklere hiç karşılaşmadım hatta yok denecek kadar az. Biliyorsunuz ki flash örneklerde butonlara, linklere ses eekti eklenebiliyor. Javascript kullanarak ta bu tip örnekler hazırlamış olan geliştiriciler var. jSound uygulaması aynı flash örneklerde... Devamını oku →
Jarallax
Parallax kelimesini daha önce duydunuz mu bilmiyorum. Web siteleride genelde mouse hareketlerine bağlı olarak 3 boyutlu hareket eden animasyonlara verilen genel isimdir bu. Sitesinde parallax özelliğini kullanan çok az Türkçe web sitesi var bildiğim kadarıyla. Hatta benim gördüğüm sadece bir tane web sitesi var. Bu yazıyı şuan okuyorsanız eminim Egonomik.com... Devamını oku →
SideSwap – Basit ve kullanışlı bir manşet tasarımı
Bir web sitesi için en önemli özelliklerden biri de sitenin en üstünde slayt manşet bölümünün olmasıdır. Bu sayede önemli olayları ve uygulamaları ziyaretçilerimize daha hızlı tanıtabiliriz. Her tasarım için her türlü slider uygulaması uyumlu olmaz her zaman. Ara sıra çok sade örnekler bile site tasarımı ile oldukça uyumlu görünür. Bu... Devamını oku →
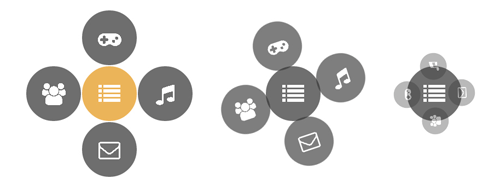
Ring – Rotating vertical
Saf Css3 kullanılarak hazırlanmış olan bir menü örneği. Menü örneği ilk bakışta sadece orta kısımda bulunan kategori ikonunun içinde olduğu daire şekli görünüyor. Mouse ile dairenin içine girildiği an diğer görünmeyen dört daire dönerek ve büyüyerek orta dairenin etrafını çevreliyor.
PhotoGallery – Oldukça şık bir tasarım
Çok güzel ve kullanışlı bir Css3 fotoğraf galerisi örneği. İçinde 12 adet fotoğraf bulunan bu örneği Css kodlar ile değişiklik yaparak istediğiniz boyutlarda kullanabilirsiniz. Çok az bir zahmet ile sitenizin herhangi bir köşesine uyabilecek şekilde düzenleyebilirsiniz. Benim düşüncem sitenin sağ yada sol tarafında dikey olarak kullanmaktı. Daha doğrusu sağ yada... Devamını oku →
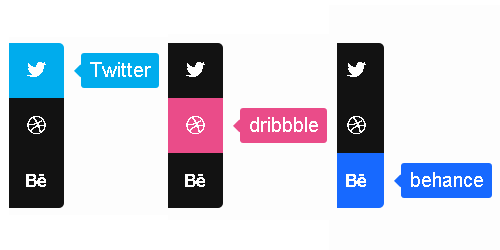
DropDown images
Giuseppe Gerbino‘nun hazırladığı örnekteki alt menüler için kullandığı n1, n2, n3, n4, n5 sınıflarını a, b, c olarak elimden geldiği kadar sizler için kısaltmaya ve kullanılabilir bir hale getirmeye çalıştım. Şimdilik sadece a, b ve c olmak üzere üç tane aynı özelliklere sahip ama ayrı arkaplan resimleri ekleyebileceğiniz sınıf bulunuyor.... Devamını oku →