Üye kayıt bilgileri yada mesaj göndermek için kullanılan form alanlarını bilirsiniz. Kimi zaman uzunca form alanlarını doldurduktan sonra basit bir hata yüzünden bütün bilgileri baştan sona tekrar doldurmanız gereken zamanlarda olmuştur mutlaka. İşin kötü tarafı çoğu form örneğinde geri geldiğinde nerede hata yaptığınızı gösterecek bir uyarı bile olmaz bazen. Bütün... Devamını oku →
Zelect.js
Genellikle üyelik formlarında kullanılan bir özelliktir select elementi. Görüntüsü her yerde aynı ve can sıkıcıdır. Ayrıca kimi zaman bazı sitelere üye olmak istediğimiz zaman ülke bilgisi girmemizi isterler. Dünyadaki bütün ülkelerin içinde kendi ülkeni bulmak kimileri için zor oluyor. Klavyeden ülke isminin baş harfini yazdığımızda direk o harfe gidebiliyoruz. Select... Devamını oku →
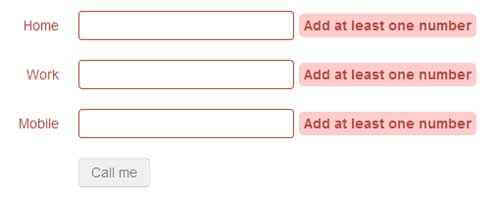
Şifreyi yazarken gösteren giriş formu tasarımı
Giriş formunda yazdığımız şifreyi göremediğimiz için çoğu zaman yanlış yanlış şifre gireriz. Ya klavye dil seçeneği yanlış seçilmiştir yada bütün harfler büyük yazıyordur. Bu iki seçenek yanlış şifre girmemize en çok neden olan seçeneklerdir. Halbuki şifremizi yazmaya başladığımız anda görebilsek ve diğer aşamalara geçtiğimiz şifremiz tekrar gizlense güzel olurdu değil... Devamını oku →
BillyCarousel.js
Bir önceki yazımızda Jason Howmans tarafından geliştirilmiş olan Tabber uygulaması ile tab kullanımını anlatmıştık. Bu gün yine aynı uygulama ile slayt kullanımını anlatacağız. Aslında bu uygulamanın adı BillyCarousel diye geçiyor ama iki farklı özellik olarak kullanılabildiği için iki başlık altında yayınlamayı daha doğru buldum kendimce. Yani bir önceki yazıda bahsettiğimiz Tabber... Devamını oku →
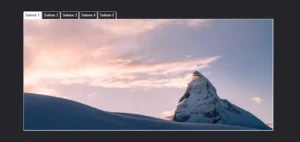
jQuery Billy Carousel Tabber – Tab sekmeler içine slayt galeri
Tab örneklerini az çok bilirsiniz genelde sitelerin sağ yada sol tarafında bulunan bölüme eklenen, üst üste eklenmiş içeriklerin çok fazla yer kaplamaması için eklendiği çerçevedir. Genelde son yazılar, popüler yazılar, etiketler, son yorumlar gibi bölümler eklenir bu sekmelere. Az çok karşılaşmışsınızdır bunlara. Her ne kadar Türkçe’si ‘Sekme’ olsa da... Devamını oku →
Rengarenk buton tasarımları
Web siteniz için kullanabileceğiniz birbirinden güzel buton örnekleri. Lucas Bonomi tarafından Css3 kullanılarak hazırlanmış olan bu buton örneklerinin şekilleri aynı olsa bile sizler için farklı farklı renklerde oluşturulmuş. Ayrıca butonlarda parlaklık farkıda olduğu için iki farklı grup olarak düşünebiliriz. Bir grup normal iken diğer grup biraz daha parlak olarak oluşturulmuş... Devamını oku →
Touchy – Dokunmatik cihazlar için çerçeve döndürme
Dokunmatik cihazlar üzerinde resimleri parmağınızla büyütmenin nasıl olduğunu bilmeyen yoktur sanırım. İlk çıktığı zamanlarda herkes sanki oyuncakla oynuyormuşcasına resimleri incelerdi bu dokunmatik cihazlarda. Buna daha çok resim inceleme demeyelim de dokunarak büyütme özeliğini inceleme desek daha doğru olur :=) Herkes için bu tür web siteleri hazırlayabilmesi için geliştirilmiş bir kaç... Devamını oku →
3D pagination button
Kaydırma çubuğu tasarımları
Daha önceleri jQuery, mootools ve javascriptile hazırlanmış olan birkaç tane kaydırma çubuğu örneği paylaşmıştık. İşin aslı Css3 ile kaydırma çubuğunun değiştirilebileceğini tam olarak bende bilmiyordum. Öyle görünüyor ki gün gelecek heryerde sadece Css3 kullanılacak. Javascripte göre kullanımı oldukça kolay olduğu için birçok webtasarımcı tarafından da kullanılan Css3 görüldüğü gibi heryerde... Devamını oku →
Horizontal reflectionMenu
Saf Css3 kullanılarak hazırlanmış olan bir üst menü örneği. Menü örneğinde bulunan butonların alt kısmı sanki arkaplana biraz uzakmış gibi bir görüntüye sahip ve bu görüntünün dahada gerçekçi olabilesi için her butonun altında gölge bulunuyor. Butonlara tıkladığınızda alt kısım üst kısmın olduğu seviyeye gelerek arkaplana daha yakın bir