
Yıllar sonra, bir izinli günümde, bir an sanki bir websitem olduğunu hatırladım tekrar. Hafif bulanık, var ile yok arasında birşey. Var olduğuna eminim ama var mıydı diye de şüphe ettiğim oldu. Şaka bi yana da ancak hafızasını kaybetmiş olan birisi, böyle bir siteyi, bu kadar uzun süre başıboş bırakır ancak. Yayınladığım en son yazının üstünden tam 374 gün 19 saat geçmiş ayrıca 2014 yılında da pek ilgilenemediğimi hesaba katarsak siteyi başıboş bırakalı 600 günü bulacak sanırım ve onca zaman sonra paylaşacağım ilk konu Alexander Agnarson tarafından tasarlanan Typecore oluyor.
Çok uzun bir süre boyunca yine Alexander Agnarson tarafından tasarlanan Hueman temasını kullanmıştım. Yine WordPress tema arayışına geçince kullanılabilir bulduğum tek tema Alexander Agnarson tasarlanan Typecore teması oldu. Bu yazıda Typecore temasının kullanımı, indirilmesi, düzenlenmesi ve Türkçe’ye çevrilmesi (çevirmeyi yaptım), bileşen alanları, bileşenlerin kullanımı hakkında bilgi vereceğim sizlere. Bazı temalar var ki yükledikten sonra ayarlama ihtiyacı gerektirmez ama Typecore bazı tasarımlar da vardır ki ayarlama yapılmadan gerçek görüntüye kavuşmaz. Bu yüzden konu baya uzayabilir ayrıca aynı ayarları Hueman tasarımı için de kullanabilirsiniz. Türkçe dil dosyası ve yönetim paneli ayarları aynıdır. Öncelikle alttaki kocaman download butonuna basarak temayı bilgisayarımıza indirelim. İndirmeden önce demo butonuna basarak tasarımı detaylı bir şekilde inceleyebilirsiniz.
İndirdiğiniz zip dosyasını açarak ftp site dizini > wp-content > themes klasörüne yükledikten sonra site yönetim paneli > görünüm > temalar bölümünden etkinleştirip ayarları yapmaya başlayabilirsiniz.
Tabi ayarlara başlamadan önce bileşenler ve bileşen alanlarını tanımamız gerekiyor.
Bileşenler ve bileşen alanları
Bileşen alanları
Primary
Websitenin sol tarafında kalan bölümdür.
Secondary
Websitenin sağ tarafında kalan bölümdür.
Headers Ads
Bannerin hemen yanında reklam eklemenize yarayan bölümdür. Aktif değildir ancak Theme Options sekmesinden etikleştirdiğinizde bileşenlerde aktif olarak gözükür. Adsense reklamları da eklenemiyor sadece resim bannerler eklenebilen bir bölümdür.
Frontpage Top 1 – Frontpage Top 2
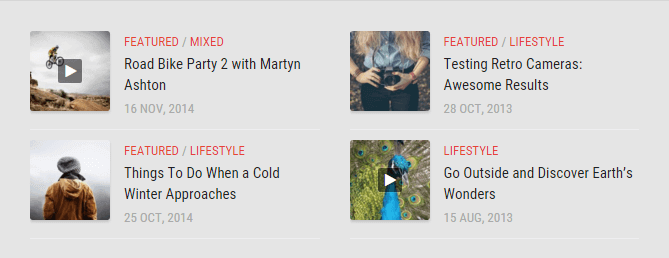
Resimde de gördüğünüz üzere anasayfadaki sliderin altında kalan ikinci sütundur. Ben resimdeki görüntüyü bir türlü yapamadım. Yapabilen arkadaşlar, incelememiz için site adresini yorum kısmına girer ve nasıl yaptığını anlatırsa diğer arkadaşlarımız ve benim için iyi bir bilgi olacak 🙂 Typecore nin hazır bileşenlerinden olan Alxosts bileşenini yada widget mi diyorsunuz işte onu top 1 ve top 2 alanlarına ekleyince aşağıdaki görüntüyü elde etmemiz gerekiyor ancak sonuç olarak daha büyük resimlerle karşılaşıyoruz ve konu başlıkları da resmin sağında değil altında çıkıyor. Bu sorunu bir türlü çözemedim.
Frontpage Bottom 1 –Frontpage Bottom 2
Burası da footerin üstünde olan iki tane bölüm. WordPress ile birlikte gelen hazır bileşenlerden olan son yazılar ve son yorumlar bileşenleri eklediğinizde alttaki görüntünün aynısını elde edebilmeniz mümkün. Ben gereksiz gördüğüm için kullanmadım. Ne kadar çok özellik o kadar çok ağır site 🙂
Footer 1-2-3-4
Bu kısmı sanırım anlatmama gerek yok ama Frontpage top 1 ve 2 deki görüntü probleminin aynısı burda da mecvut. Resimlerin büyük gözükmesi çok itici bence. Tasarımcı sanırım birşeyleri atlamış olmalı yada ben birşeyleri atlamış olmalıyım. Resimde 3’lü panel olarak gözüküyor. Siz bunu 2’li yada 4’lü olarak da kullanabilirsiniz. Onu da nasıl yapacağınızı daha aşağılarda anlatıyor olacağımdan şüpheniz olmasın.
Bileşenler
Typecore ile birlikte kurulan 3 adet çok güzel ve kullanışlı bileşenimiz de mevcut ki ben bunları 4 adet diye biliyordum o da ayrı bir konu.
AlxPosts
Secondary, Frontpage Top 1-2 ve Footer 1-2-3-4 gibi bileşen alanlarında kullanabilirsiniz. Dilerseniz son yazıları dilerseniz de belli bir kategorideki yazıları çekebilirsiniz. Çekilecek konu limiti yok ama abartmamakta fayda var. 1 tane konu yada 50 tane konu da çekebilirsiniz.
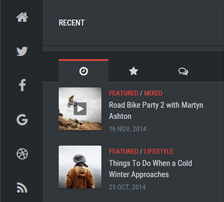
AlxTabs
Bu da oldukça şık ve vazgeçilmezimiz olacak bir tab bileşeni. Son eklenen yazılar, popüler yazılar, son yorumlar ve etiketleri sıralayabilen özelliğe sahip. Tabi sadece bir widget olmasına rağmen birçok ayarlama seçeneği de bulunuyor. Kategori seçme, thumbnail gösterilmesi, hangi sekmenin kapatılıp hangisinin açılacağı vs. gibi ayarlara sahip. Siyah, kırmızı ve koyu gri renkler de tasarıma farklı bir hava katmış
AlxVideo
Adresini girdiğiniz bütün youtube videolarını esnek bir şekilde tasarımda gösteren bir bileşen.
Theme Options – Tema Ayarları
Yönetim paneli > Görünüm > Theme Options sekmesine geldiğinizde karşınıza alttaki resimdeki gibi bir ayar paneli gelecektir. Toplamda 8 sekmeden oluşuyor ama sekmeleri teker teker tıkladığınızda aklınızı durduracak gibi seçeneklerle karşılaşacaksınız. Bu kadar ayarın olduğu bir yönetim paneline sahip olan Typecore üstelik ücretsiz. Kuruş para ödemiyorsunuz. Zaten bütün ayarları yapmayı başardığınızda ücretsiz kazanmış oluyorsunuz bence. Yarışmaya girseniz bu kadar zorlanmazsınız bence 🙂 Yani bu kadarı da sizin hakkınız olsun dimi?
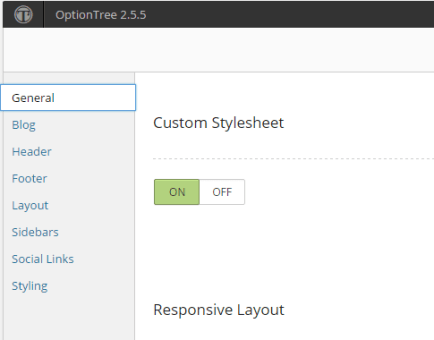
General Sekmesi
Custom Stylesheet
Tasarımda değişiklikler yapmakta kullanabilmeniz için bir custom.css dosyası oluşturur. Kesinlikle Style.css dosyası üzerinde herhangi bir değişiklik yapmayın. Yapacaksanız custom.css üzerinden yapın.
Responsive Layout
Bütün tarayıcılarda ve mobil cihazlarda okunabilir bir görüntü olması için kullanabileceğiniz bir seçenektir. On yaptığınız taktirde tasarım esnek olur ve bütün tarayıcılarla uyumlu olarak çalışır.
Mobile Sidebar Content
Bu bölümde size Mobil cihazlarda gözükmesini istediğiniz siderbarı seçmenizi istiyor. Gizle dediğine bakmayın zaten her ikisini de gizliyor ama Show sidebars seçeneğini işaretlerseniz tek dokunuş ile soldan sağa ve sağdan sola panellerin açılabilmesini sağlayabilirsiniz. Gizleme seçeneklerinden birini işaretlerseniz eğer seçmiş olduğunuz panel mobil cihazlarda gözükmez.
Favicon
Favicon dosyası eklemenize yarar.
FeedBurner URL
Sahi bu kısmı denemedim hiç. Deneyen olursa bi yorumda bildirsin bi zahmet 🙂 Feedburner kullanmadığımdan daha doğrusu feedburner linkimi hatırlamadığımdan denemedim.
Post Comments – Page Comments
Yazılara ve sayfalara yorum yapılsınmı yapılmasınmı yetkileri. Post comments on olarak ayarlayın ve gerekmiyorsa Page comments bölümünü de off diye ayarlayın. Yoksa sayfalara yorum yapanlar olacaktır.
Recommended Plugins
En sevmediğim bölüm çünkü her yerde şu eklentileri yükle diye uyarı veriyor. Eklentileri yükledikten sonra uyarı vermiyor.
Blog Sekmesi
Bu bölümde birkaç seçeneği gereksiz diye atladım.
Featured Category
Anasayfadaki slaytta görüntülenecek kategoriyi seçmenizi sağlar.
Highlights
Slaytın altında herhangi bir kategoriden 3 tane konu çekmenizi sağlar.
Picks
Editör tarafından seçilmiş 2 tane konuyu footer bölümünün hemen üstünde göstermenizi sağlar. 2 konuyu belirlediğiniz kategoriden çeker.
Frontpage Widgets Top – Frontpage Widgets Bottom
Bu bölümleri yukarı da anlatmıştık. Bileşenleri aktif etme ve devre dışı bırakmaya yarar.
Standard Blog List
Eğer on yaparsanız her satıra bir konu eklenir. Şuanki kullandığım hali ile her satırda iki resim ve resimlerin altında da konu başlığı bulunuyor açıklaması ile birlikte. Standart blog list seçeneğini on yaparsanız konu başlıklar resmin altına değil sağında gözükür.
Thumbnail Placeholder
Öne çıkarılmış görseli olmayan yazılara resim ekler.
Thumbnail Comment Count
Resimlerin üstünde konuya yapılmış yorum sayısını balon içinde gösterir.
Single — Share Bar
Yazıda paylaş butonları gözükür.
Single — Scrollable Share Bar
Paylaş butonlarının sayfa ile otomatik kaymasını sağlar.
Twitter Username
Biri konularınızdan birini Twitter üzerinden paylaştığında kullanıcı adınızı da atılan twite ekler.
Single — Author Bio
Yazı altına yazar profili ekler.
Yazı altında benzer yazılar görüntülenir.
Single — Post Navigation
Önceki yazı sonraki yazı linkleri eklenir sayfaya.
Bunca zaman sonra yazı yazmak baya bi zor olmaya başladı. O yüzden ayarlar kısmının önemli olanlarını anlatıp hemen Türkçe’ye çevirme bölümüne geçiyorum. Yapamadığınız ayarlar olursa yorum yazarak bildirebilirsiniz. Gerekli açıklamaları eklerim o zaman. Yorum yapmıyorsanız da demek oluyor ki her şeyi başarmışsınız ve temayı ücretsiz kullanmayı da hak etmişsiniz 🙂
Türkçe’ye Çevirme
Merak etmeyin size bu işkenceyi yapmayacağım. Öncesinden Hueman teması için Türkçe’ye çevirdiğim dil dosyalarını kullanıyorum Typecore teması için. Her ikisi için de aynı dil dosyası sorunsuz çalışıyor. Türkçe dil dosyasını kocaman download butonuna bası indirebilirsiniz.
Ftp üzerinden site ana dizini wp-content/themes/typecore/languages/ klasörü içindeki dil dosyalarını sildikten sonra indirdiğiniz tr_TR.mo adlı dosyayı languages klasörüne attığınızda Türkçe kullanmaya başlayabileceksiniz artık.





merhaba Ali
bende bu temayı kurdum tema rengini bende senin gibi yapmak istedim olmadı, tema ayarlarında bulamadım. siyahtan hoşlanmıyorum beyaz yada ona yakın yapınca menüler okunmuyor. yani kısacası senin tema ayarlarını kullanmak isterim hangi ayarları yapacaksam bana anlatırmısın.
WordPress temaları arayışında olanlar için harika bir içerik olmuş, genel olarak paylaşımlarınız çok güzel. Başarılarınız daim olsun.
Yardım almak istediğim bir konu var. Sol taraftaki kategoriler bölümünde sadece ana kategorilerin görünmesini istiyorum, şu haliyle ana kategoride alt kategorilerin de hepsi görünüyır bu sorunu nasıl çözebilirm acaba?
konu başlıklarına nasıl resim koyulacağına dair bilgi verirrmisin dostum koyamadım resmi bi türlü 🙂
Yaziya resim eklerken eklediginiz resmi one cikarilmis gorsel olarak ayarlamaniz gerekiyor. Yeni yazi ekle sayfasinin saginda biyle bir secenek mevcut.
Hocam Benim Sitemin Boyutları Değişti Ve Düzeltemiyorum Yarıdımcı Olurmsunuz ?
Hocam Lütfen Yardımcı Olun, Boyutları Neden Değişti Temamın ? Değişsen Tek Kısım Temanın Tam Ortası Başka Bişi Değil 🙂 Yani Haberlerin Bulunduğu Kısım
Boyuttan kastettiğiniz sitenizin genişliği ise Yönetim Paneli > Theme Options > Styling bölümünden Website Max-width ayarını 1600 yapın. Eğer kastettiğiniz orta kısımdaki yazıların sağında görünen yazılar ise Yönetim Paneli > Theme Options > Blog bölümünden Standard Blog List ayarını off yapın. Off yaparsanız 2 tane resim yan yana gelir ve konu yazısı da resmin altına gelir. Eğer On olarak ayarlarsanız sitenizin şimdiki görüntüsü gibi resim solda konu açıklaması da sağda gözükür.