Dün 3D görünümlü bir hover efekti paylaşmıştık sizlere. Dünkü yazıda asıl yapmak istediğim 3D küp şeklinde bir menü olduğunu da belirtmiştim. Bugün yine 3D küp şeklinde menüyü sizlerle paylaşmak kısmet olmadı çünkü yine yapmadım 😀 Bir daha ki sefer eğer aklıma başka bir tasarım gelmezse yapıp sizlerle paylaşacağımdan şüpheniz olmasın.
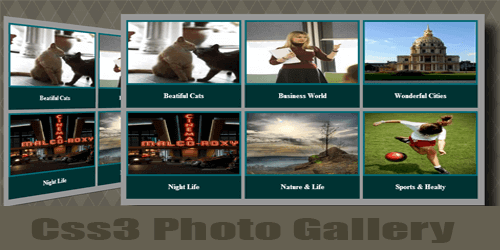
Bunu hazırlamadan önce ana ekranda perspective ile yan görünen bir çerçeve içerisine resimler ekleyip mouse çerçeve içine girdiği anda düz bir görünüme geçen bir galeri hazırlamayı düşünüyordum. Fikir buradan çıktı ama sonuç olarak sayfada görünmeyen bir galeri geldi. Bu galeriyi hazırlayana kadar üç yada dört farklı tasarım hazırlayıp yarıda kestikten sonra ortaya böyle bir galeri çıktı. Tam anlamıyla resim galeri değil de resim kategorilerini andırıyor. Resimlerin altında bulunan başlıkları silerseniz tamamen resim galeri gibi görünecektir.
Sayfada gizlenmiş resim galerisi yapmak için evvela sayfanın en solunda görünmeyen bir panel ekledim. Sanırım 10px genişliğinde ve 500px uzunluğundaydı. Bu panelin kendisi sayfada var ama arka plan rengi olmadığı için görünmüyor. Mousenizi sayfanın en soluna getirdiğinizde soldan sağa doğru bir ikon çıkıyor. İkona tıkladığınızda resimlerin olduğu çerçeve soldan sağa doğru 3D şeklinde açılıyor. Tekrar ikonu tıkladığınızda resimlerin olduğu çerçeve sola doğru 3D şeklinde kapanıp kayboluyor. Chrome, Opera, Safari ve Mozilla tarayıcılarında bu işlem sırasında herhangi bir sorun yok. Perspective gayet güzel çalışıyor. Gözünü sevdiğim Internet Explorer’i hala eski havalarda takıla dursun. Birçok sitede ve Microsoft’un kendi sitesinde dahi -ms-transitions ve -ms-transform-origin IE10 tarafından destekleniyor demelerine rağmen kendim canlı olarak şahit olamadım çalıştığına. Yine de ne olur ne olmaz diye diğer tarayıcılar için kullandığım ayarları IE için de ekledim. Olur da IE bir değişiklik yaparsa geri dönüp örnekleri tekrar tekrar düzeltmemek için. Büyük ihtmal IE11 üzerinden incelediğinizde herhangi bir sorun ile karşılaşmayacaksınız ama bir önceki sürümleri kullanıyorsanız eğer herhangi bir geçiş özelliği olmadan tıklandığında birden açılıp birden kapanan bir galeri göreceksiniz.
Sol taraftan çıkan küçük ikonun üzerine mouse geldiği an panelin açılmasını ayarladım ilk başta. Bu da resimleri inceleme konusunda biraz sıkıntı yapacağı için mecburen input kullanmak zorunda kaldım. Sol taraftan çıkıp tıkladığınızda resim galeri çerçevesinin açılmasını sağlayan ikon aslında bir inputtan ibaret. Mouse üzerine geldiğinde açılmasını istiyorsanız eğer Html kodlardan ve Css kodlardan input özelliğini kaldırıp normal hover kullanmanız gerekiyor.
Dünkü paylaştığım çalışma mouse resimlerin üzerine geldiği an resimler geriye doğru yan yatıyordu ve üstten ışık vuruyormuş gibi bir efekt ortaya çıkıyordu. Herhangi bir ışık vurmuyordu aslında. Resmin arka planını beyaz olarak ayarlamıştım ve hover efektinden sonra da resim yarı yarıya saydamlaşıyordu. bu sayede böyle bir görüntü ortaya çıkıyordu. Bu günkü çalışmamızda da aynı özellik var ama resimler sabit olarak duruyor. Mouse resimlerin üzerine geldiğinde resim saydamlaşıyor ve beyaz olan arka plan rengi resim ile iç içeymiş gibi görünüyor.
Gördüğünüz gibi sadece perspective kullanarak binlerce tasarım hazırlanabilir. Yeter ki aklınızdan bir şeyler tasarlayın ve yapmaya çalışın. Sanırım bir sonraki yazı da yine bir resim galeri örneği paylaşacağım sizler ile. Bir önceki yazımızdan pek farklı olmayan özelliğe sahip ama görüntü ve çalışma şekli olarak biraz farklı olacak.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölüm.
Css :
@charset "utf-8";
@import url(https://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'Entypo', sans-serif;
}
body{
background-color: #6d695c;
background-image:
repeating-linear-gradient(120deg, rgba(255,255,255,.1), rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px),
repeating-linear-gradient(60deg, rgba(255,255,255,.1), rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px),
linear-gradient(60deg, rgba(0,0,0,.1) 25%, transparent 25%, transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1)),
linear-gradient(120deg, rgba(0,0,0,.1) 25%, transparent 25%, transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1));
background-size: 70px 120px;
height:1500px;
}
ul.leftPanel {
width:10px;
height:600px;
position: fixed;
z-index: 9999;
margin: 2% -2%;
top:0;
}
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
label {
display: block;
padding-top:20px;
padding-left:100px;
color: white;
font-weight: bold;
width:50px;
height:50px;
background-color:#333333;
position: fixed;
z-index: 9999;
margin: 15% -200px;
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
-webkit-border-top-right-radius: 50px;
-webkit-border-bottom-right-radius: 50px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomright: 50px;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
}
ul.leftPanel:hover label {
width:50px;
background-color:#CCCCCC;
margin: 15% -100px;
}
span {
text-decoration:none;
font-size:24px;
color:black;
}
.galleryBox {
width:774px;
height:417px;
padding:10px;
position:relative;
margin-left:-1000px;
background-color:#999999;
-webkit-box-shadow: 25px 25px 30px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 25px 25px 30px rgba(0, 0, 0, 0.75);
box-shadow: 25px 25px 30px rgba(0, 0, 0, 0.75);
-webkit-transform-origin: 1% 50%;
-moz-transform-origin: 1% 50%;
-ms-transform-origin: 1% 50%;
-o-transform-origin: 1% 50%;
transform-origin: 1% 50%;
-webkit-transform: perspective(500px) rotateY(90deg);
-moz-transform: perspective(500px) rotateY(90deg);
-ms-transform: perspective(500px) rotateY(90deg);
-o-transform: perspective(500px) rotateY(90deg);
transform: perspective(500px) rotateY(90deg);
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
input[type=checkbox]:checked ~ .galleryBox {
margin-left:100px;
background-color:#999999;
-webkit-transform-origin: 1% 50%;
-moz-transform-origin: 1% 50%;
-ms-transform-origin: 1% 50%;
-o-transform-origin: 1% 50%;
transform-origin: 1% 50%;
-webkit-transform: perspective(500px) rotateY(0deg);
-moz-transform: perspective(500px) rotateY(0deg);
-ms-transform: perspective(500px) rotateY(0deg);
-o-transform: perspective(500px) rotateY(0deg);
transform: perspective(500px) rotateY(0deg);
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
li.contentBox {
width:250px;
height:200px;
overflow:hidden;
display:block;
float:left;
margin:0.5%;
}
li.contentBox .imgBox {
width:242px;
height:140px;
float:left;
list-style:none;
display:block;
background-color:#999999;
border:4px solid #026873;
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
li.contentBox:hover .imgBox {
background-color:#FFFFFF;
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
li.contentBox .imgBox img {
width:100%;
height:100%;
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
li.contentBox:hover .imgBox img {
opacity: 0.5;
-webkit-transition:0.7s;
-moz-transition:0.7s;
-ms-transition:0.7s;
-o-transition:0.7s;
transition:0.7s;
}
li.contentBox .textBox {
width:250px;
height:100px;
display:block;
float:inherit;
text-align:center;
padding-top:15px;
background-color:#003333;
}
li.contentBox .textBox a {
text-decoration:none;
font-weight:900;
font-family: Garamond, serif;
color:#FFFFFF;
}
- Body etiketleri arasına eklemeniz gereken bölüm.
Html :
<ul class="leftPanel">
<input type="checkbox" id="toggle">
<label for="toggle" onclick><span class="entypo-picture"></span></label>
<div class="galleryBox">
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/cats/" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Beatiful Cats</a></div>
</li>
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/business/" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Business World</a></div>
</li>
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/city/" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Wonderful Cities</a></div>
</li>
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/nightlife/" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Night Life</a></div>
</li>
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/nature/" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Nature & Life</a></div>
</li>
<li class="contentBox">
<div class="imgBox">
<img src="https://lorempixel.com/250/300/sports" alt="people" />
</div>
<div class="textBox"><a href="https://www.mintik.com/?p=14824">Sports & Healty</a></div>
</li>
</div>
</ul>