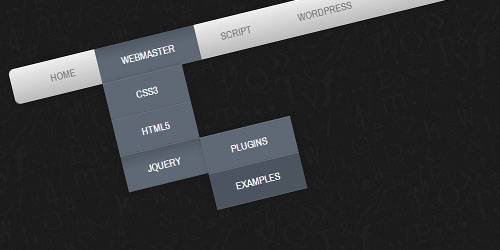
Herhangi bir resim dosyası kullanılmadan hazırlanmış bu üst menü örneğinde bulunan açılır menüler için jQuery kullanılmış. Geri kalan kısmı sadece Css3 kullanılarak hazırlanmış. Bu yüzden sadece Webkitt destekli tarayıcılar üzerinde çalışmaktadır. Mouse linklerin üzerine geldiği an alt kategoriler açılıyor ve mouseyi çektiğiniz zaman da tekrar kapanıyor.
menuAim.js
Başlık ekledik, resim ekledik ama bir türlü konuya nereden başlayacağıma karar veremedim. Örnekler hep birbirine benzediği için farklı açıklama bulup yazmak biraz zor oluyor. Konuya böyle başlayınca anlatımda rahat oluyor tabi. :=) menuAim adında bir jQuery uygulaması tarafından Ben Kamens geliştirilmiş, sizlerin daha kolay yatay drop down ve resimli menü örnekleri... Devamını oku →
DropDown horizontal nav
Sürekli görmeye alışık olduğumuz ve herkesin değil de web sitesi sahiplerinin ortalama 95%’inin (benim tahminim) kullanıdığı açılır örnekleri bilmeyeniniz yoktur. Mouse başlıkların üzerine geldiğinde aşağıya doğru alt kategilerin açıldığı örneklerdir bunlar. Değişik açılma efektleri kullanılarak yapılmış binlerce örneği var bu bahsettiğim çalışmaların. Bir de mouse linklerin üzerine geldiğinde menü çerçevesinin... Devamını oku →
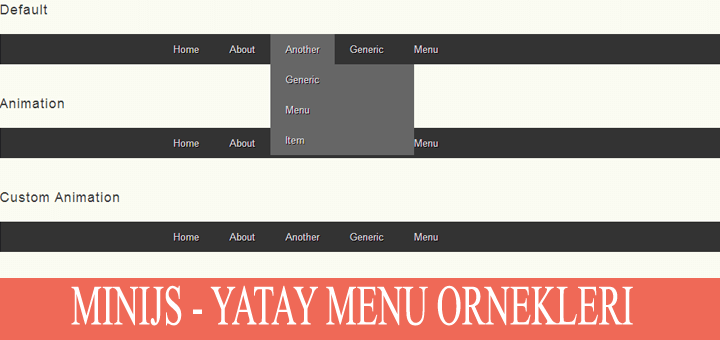
Açılır kapanır üst menü – miniDropdown.js
jQuery Minijs eklentisi kullanışlı açılır menü örnekleri hazırlamanıza yarayan küçük boyutta fazla yer kaplamayan mini bir javascript kütüphanesidir. Üç farklı drop down dediğimiz yatay açılır menü örneği hazırlayabilirsiniz jQueyr Mini.js menü eklentisi ile. Slayt olarak açılan alt kategori listesi, birden açılıp kaybolan alt kategori listesi ve sağdan sola doğru kayıp... Devamını oku →
Realistic 3D horizontal
Herhangi bir resim yada javascript dosyası kullanmadan hazırladığım bir Css3 üst menü örneği. Aslında yamayı düşündüğüm örnek Css3 perspctive ile butonların görünüm açısını değiştirmekti. Bu şekilde 3D görünümlü bir Css3 üst menü örneği ortaya çıkacaktı. ama nedenini tam olarak bilmiyorum ama perspective ile butonların görünüm açısını değiştirdikten sonra butonlarda tıklanma... Devamını oku →
Colorful horizontal
Sadece Css kullanılarak hazırlanmış açılır (drop down) üst menü örneği. Css3 drop down menü örneğinde beş tane kategori eklenecek şekilde hazırlanmış olup her kategorinin arka planına farklı farklı renkler atanmış. Dilerseniz bu şekilde rengarenk olarak kullanırsınız yada #menu1, #menu2, #menu3, #menu4, #menu5 sınıflarını css kodlardan silerek yada hepsini aynı renk... Devamını oku →
Orange horizontal
Sadece css kullanılarak hazırlanmış drop down (açılır kapanır) üst menü örneği. Aslında bu menüyü kullanabilmek için css kodlar arasında baya bi dolanmanız gerekiyor. Herşeye rağmen bana göre kırmızı renk harici diğer menü özellikleri baya bi güzel hazırlanmış. Mouse butonların üzerinde gezdiğinde aşağı inen link paneli de metalik bir görüntüye sahip.... Devamını oku →
Facebook style footer admin panel
Facebook sitesinin beş altı sene önceki halini hatırlayanlar varmıdır bilmiyorum. O zamanlarda şimdiki Facebook’ta sol tarafta bulunan kategoriler sayfanın en altında sabit duran bir menü şeklindeydi. Çok kullanışlı ve sitede tıklamak istediklerimiz gözümüzün önünde olurdu hep. Bir özelliğide favori uygulamalarınızı ve sayfalarınızı sürükle bırak yöntemiyle bu sabit duran menüye atabiliyorduk.... Devamını oku →
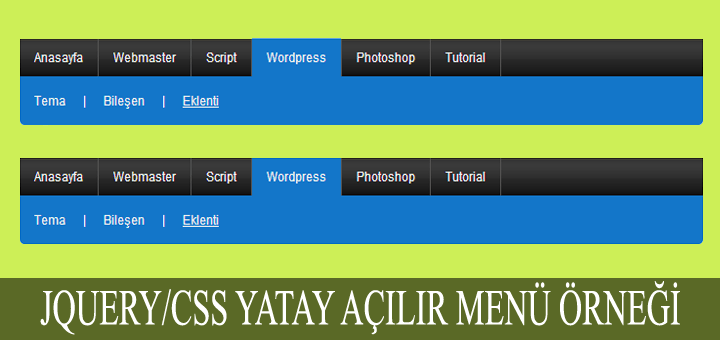
Horizontal navigation üst menü
Css3 ile hazırlanmış bir üst menü örneği. Menü örneği sadece css3 kullanılarak hazırlanmıştır ve drop down (açılır kapanır) özelliği bulunuyor. Menü mavi ve beyaz renklerden oluşuyor kendi sitenize göre biraz renkler üzerinde uğraşmanız gerek. Mouse ile alt linklere sahip olan linklerin üzerine geldiğinizde alt link listesi biraz altta belirip yukarı... Devamını oku →