Bu makalede, JavaScript ve jQuery kullanarak interaktif bir fare takip animasyonu oluşturmanın adımlarını detaylı bir şekilde öğreneceksiniz. Web geliştirme dünyasına adım atmak isteyenler için uygun olan bu örnek, temel web teknolojilerini kullanarak sayfanıza çekici bir öğe eklemenin pratik yollarını sunuyor. HTML, CSS, JavaScript ve jQuery kullanımını içeren bu makale, animasyon... Devamını oku →
HorizontalMenu with easing
Bir önceki paylaştığım menüden esinlenerek birde sizlere üst menü örneği hazırlamak istedim. Aklımda tasarladığım menü başlıklarından önce fade efekti ile kaybolan bir resmin ardından başlıkların ortaya çıkmasıydı. İşin aslı iyice beynim sulandıktan sonra animasyonlar arasındaki zamanlama hatalarından dolayı ortaya
Beatiful vertical
Font awesome ile hazırlamış olduğum bir örneği sizlere paylaşmak kısmet oldu bu sefer. Anlatıma geçmeden önce belirtmek istediğim husus siz download butonuna basıp dosyayı bilgisayarınıza indirdikten sonra sizin kendi malınızdır 🙂 Aslında jQuery kullanarak animasyonlu oluşturmak istedim ki onuda yaptım yapmasına ama bana göre animasyonlu olmayanı daha güzel duruyor.
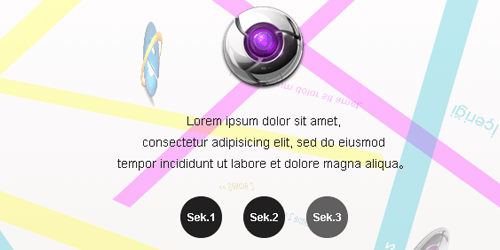
3D hareketli web-sayfası tasarımı
Tam olarak kimin tarafından hazırlanmış bir çalışma olduğunu bilmiyorum sadece kaynak kodları içinde S-tada diye rumuz olabileceğini düşündüğüm bir kelimeden başka bir şey bulamadım. O yüzden kimin tarafından hazırlandığı hakkında pek detaylı bir bilgi veremeyeceğim. Bu 3D parallax örneği hakkında elde edebildiğim bilgi jQuery ve Css3 geçişlerin yanında bir javacript... Devamını oku →
Yavaşça soluklaşan sosyal medya butonları
Font Awasome ve Css3 kullanarak hazırladığım basit bir menü örneği. Bu örnekle ile webesitenizin herhangi bir köşesindesosyal ağ adreslerinizi paylaşabilirsiniz. Mouse ile butonlar üzerinde gezdiğinizde jquery fade benzeri bir şekilde butonların arkaplanında bulunan beyaz renk maviye dönüşüyor ve sosyal ağ ikonuda beyaz oluyor. Mouseyi geri çektiğinizde yine aynı şekilde eski... Devamını oku →
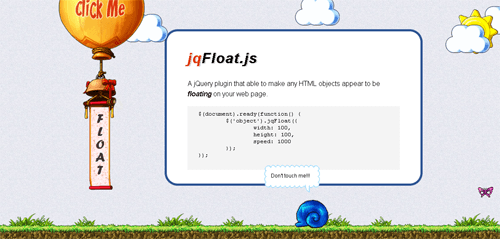
Sayfadaki nesneleri hareket ettiren javascript jqFloat.js
Kenny Ooi tarafından geliştirilmiş jQuery jqFloat uygulaması web sayfanıza sürekli hareket eden animasyonlar eklemenize yarıyor. Demo sayfasında da göreceğiniz animasyonlardan bazıları sürekli hareket ediyor. Bir sağa bir sola durmadan yer değiştiren bulutlar ve kelebek örnekleri gibi. Bazı animasyonlar mouse üzerine gelince hareket ediyor. Gerçi demo sayfasında mouse üzerine gelince hareket... Devamını oku →
Soldan sağa katlanarak açılan liste
Menü örneğimiz sayfasnın sol tarafında sabit duruyor ve mouse ile ok işaretine tıklandığında adeta ikiye katlanmış bir kağıt parçasının düzelmesi gibi bir efekte sahip. Mouse ile ok işaretine tekrar tıkladığımızda menü örneği tekrar ikiye katlanıp sayfanın sol tarafında kayboluyor ve sadece ok işaretleri kalıyor.
Birbirinden güzel butonlar
Shingo Tamura tarafından jQuery ve Css kullanılarak hazırlanmış animasyonlu bir menü örneği. Menü ikonları yuvarlak olduğu için fazla yer kaplamıyor bu nedenle sitenizde istediğiniz herhangi bir yerde kullanabilmeniz mümkün. İsterseniz üst kısımda isterseniz alt kısımda kullanın bana göre her bölüm için kullanılabilir bir örnek.
jsMovie
Küçükken defterin her sayfasına birbirine benzeyen kareler çizerdik. Daha sonra çizme işlemi bittikten sonra parmağımızla defterin köşesinden tutup hızlı bir şekilde teker teker sayfaları bıraktığımızda ortaya hareketli görüntüler çıkardı. Eskiden filmler de bu şekilde yapılırdı. Hatta çok eski olan filmleri izlerseniz kareler arası geçiş anını fark edebilirsiniz. Elinizdeki benzer resimleri... Devamını oku →