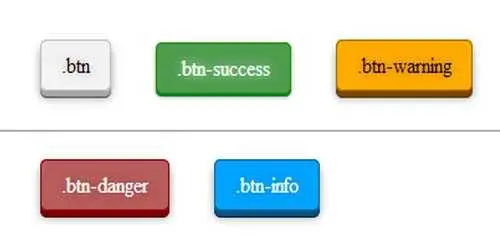
Matt Wisniewski tarafından Css3 box-shadow ve border-radius kullanılarak hazırlanmış buton örnekleri. Bu butonları Bootstrap frameworkuyla beraber kullanabildiğiniz gibi yanlız başınada kullanabilirsiniz. Üzerine mouse ile geldiğiniz butonlar hafif yukarı doğru çıkıyor ve tıkladıktan sonrada içeri batıyormuş gibi 3D şeklinde görünüyor. Butonlarda active özelliğide ayarlandığı için tıklanmış butonu active kullanarak tekrar butonun dışarı çıkmasını... Devamını oku →
Inputa virgülle eklenmiş kelimeleri etikete dönüştürme
Facebook üzerinden yeni bir yazı paylaştığınız zaman input alanında yazdığınız yazı içine kişi isimlerini yazdığınızda arkadaş listenizdeki kişileri otomatik bulup yazıya etiketleyebiliyorsunuz. Ayrıca wordpress kullanan kişilerde bilirler yazıya etiket eklemek için input alanına virgül ile girilen kelimeler yazıya etiket olarak atanıyordu. Her bir etiket virgüller sayesinde tespit ediliyor. jQuery Tags... Devamını oku →
Navgoco.js – Multi Level
Bazı websitelerinde kategori sayısı oldukça fazla olduğundan dolayı menüleri sitenin sağ yada sol tarafına eklemek oldukça gereksiz ve çok fazla yer kaplayan bir durumdu. Bu yüzden en çok kullanılan menü örnekleri sitenin en üstünde bulunan yatay menülerdir. Akordiyon menüler sayesinde çok fazla olan kategori listesini küçücük bir bölüme sığdırabilmek mümkün.... Devamını oku →
menuFlip.js
menuFlip uygulaması döndürülebilir menü örnekleri kullanabilmeniz için Garrett Grimm tarafından geliştirilmiş bir eklentidir. menuFlip uygulamasını çalışmalarınıza eklediğiniz anda göz alıcı bir animasyona sahip olursunuz. Normalde mouse üzerine geldiğinde renk değiştiren menüler menuFlip ile birleştirildikten sonra mouse üzerine geldiğinde ise adeta üç boyutluymuş gibi alttan yukarı doğru kayarak renk değiştirir. Anlatım için... Devamını oku →
Tek çerçeveye giriş, üye ol, şifremi unuttum ekleme
jQuery ve Css3 kullanılarak hazırlanmış fazla yer kaplamayan bir form örneği. Form örneğimiz giriş formu, üyelik formu ve şifremi unuttum bölümlerinden oluşuyor. Biraz basit olarak hazırlanmış olabilir ve tam kullanıma hazırbir form örneğide değildir. Sizin yapmanız gereken websitenizdeki form alanlarını bu form örneği ile birleştirmek. Tab dediğimiz sekmelerden oluştuğu için... Devamını oku →
Echo.js
Bildiğiniz gibi bazı websayfalarında resim kaletiesi yüksek olan birçok resim olduğundan sayfa yüklenmesi biraz geç olur. Kimi zaman sayfanın tamamına bile bakmayız ama açtığımız sayfadaki bütün resimler aynı anda açılır. Sınırlı bir hostinginiz varsabu resimler sayesinde bir aylık limitiniz bir günde bile bitebilir. Ayrıca websitenin açılma hızı da baya bi... Devamını oku →
Typeahead.js – Yazmaya başlayınca benzer sonuçların çıkması
Google’de arama özelliğini bilirsiniz. Tabiri yerindeyse leb demeden leblebiyi anlayan bir özelliği var. Sanki aklınızdan geçeni okuyormuş gibi siz yazmaya başlarken yazdığınız kelimelere en yakın cümleleri karşınıza çakartıyor ve olası itimalleri de alt alta sıralıyor. İstediğinize daha kolay ulaşmak için sözcüğün tamamını yazmanıza bile gerek kalmayıp alt kısımda sıralanan seçenekleri... Devamını oku →
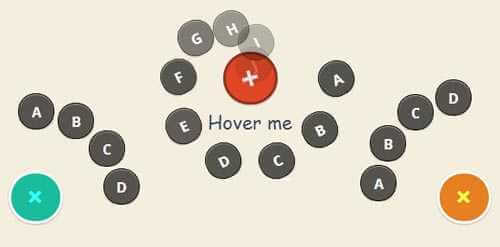
WheelMenu.js
jQuery WheelMenu eklentisi animasyonlu tekerlek gibi dönerek açılan menü örnekleri kullanabilmeniz için geliştirilmiş bir eklentidir. Pete Rojwongsuriya tarafından geliştirilmiş olan bu jQuery menü eklentisi ile sitenizin sağına, soluna yada herhangi bir yere yerleştirebileceğiniz şekilde hazırlanmış üç özelliği bulunuyor ve yerleştirdiğiniz bölüme göre açılıp ekranın dışında açılan butonlar olmaması için menüde seçmeniz... Devamını oku →
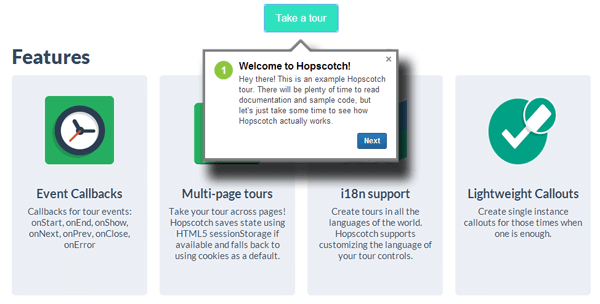
HopSchoth.js
Çok karmaşık bir websiteniz var yada yeni bir web sitesi kurdunuz. İlk girişi olan üyelere sitenizi bir şekilde tanıtmanız gerek. Bunun için ziyaretçileriniz ile tek tek iletişime geçmeniz gerekmiyor. Facebook sitesi her yeni özellik eklediğinde kullanıcılarına tek seferlik bir tanıtım turu hazırlıyor ve bu şekilde Facebook kullanıcıları yeni özellikten haberdar... Devamını oku →
Fs.Naver.js
Mobil cihazlar üzerinden internet kullanımı gün geçtikçe artıyor. Hal böyleyken website sahipleri de mobil cihazlarda kullanımı kolay temalar kullanmak zorunda kalıyor. Resim ve videoların dahi tarayıcıya duyarlı (responsive) olabilmesi için geliştirilen birçok örnek var. jQuery Naver eklentisi de Ben Plum tarafından bu amaçla hazırlanmış bir jQuery eklentisidir. Naver ile Html5 nav... Devamını oku →