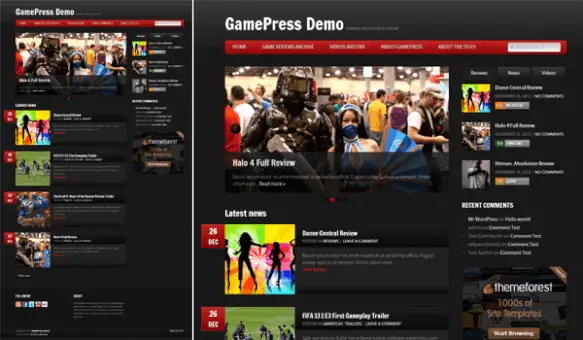
Oyun meraklısı olan ve sürekli oyunlar üzerine yazılar yayınlayan blogcular için hazırlanmış mükemmel ve gerekli olan bütün özeliklere sahip bir tamamen ücretiz bir oyun magazin şablonudur. Aslında başlık olarak ürün inceleme ve tanıtım diye girecektim ama sonradan bazı eksiklikler olabilir diye vazgeçtim. Sidebar bölümü ve footerde de üç tane olmak... Devamını oku →
Mouse üzerine gelince büyüyen yuvarlak köşeli çember
Css3 transitions, transforms ve opacity kullanarak hazırladığım bir hover efekti. Artık tamamdır deyip yayınlamaya karar verdiğim ilk örnekte mouse ile resimlerin üzerinde gezdiğinizde resimlerin etrafındaki beyaz border hızlı bir şekilde turuncu rengine dönüp resmin olduğu çerçevede biraz hızlı büyüyordu. Bu şekilde baktığımda bana merceği anımsatıyordu. Aslında fena da değildi. Css kodlarda... Devamını oku →
HradShrinker -Aşağıya indirince küçülen pencereler
Bazı sitelerde mutlaka görmüşsünüzdür kaydırma çubuğunu aşağı indirdiğinizde üst menü de sayfa ekranına yapışmış gibi hiç hareket etmeden sabit bir şekilde bir noktada durur. Bunun farklı farklı örnekleri var tabi. Mesela Facebook’ta birinin zaman tünelini incelediğinizde sayfa aşağı indirdikçe yukarıda tarihlerin olduğu bir menü görürsünüz.
Mantra
Wp şablon oluşturma editörü diye bir başlık atacaktım bu yazı için ama olumsuz yorumlar gelmemesi için çok amaçlı diye başlık attım. Tema tasarım editörü aslında kulağa fena gelmiyor. Kendi zevkinize göre yazı tipleri, renkler, slaytlar ve şablonlar oluşturup bunu ben yaptım deyip kullanmak. Böyle bir sistem olsaydı eğer eminim herkes... Devamını oku →
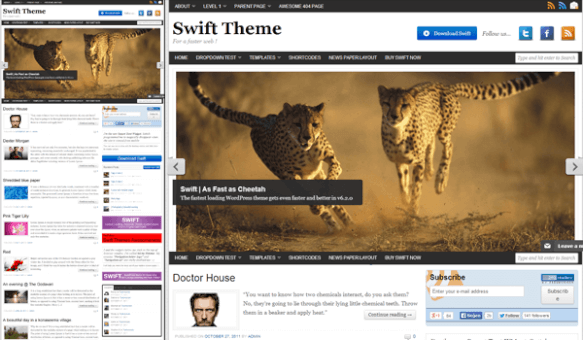
Swift
Wp şablonlarının büyük çoğunluğunda adsense için herhangi bir özellik eklenmez. Bunun için gerekli eklentiler de var ama websitemiz için uygun eklentiyi bulmak ta bir o kadar zahmetli iş. Uzun bir süre boyunca sırf yazılarımın ortasında reklam çıksın diye kullanmış olduğum gereksiz bir adsense eklentisi bile vardı. Eklenti düşmanı biri olarak... Devamını oku →
IconicOne
En çok dert edindiğim sorunlardan bir taneside geç yüklenen sitemin geç yüklenmesiydi. Kullandığımız bazı şablonların boyutu beklediğimizden oldukça yüksek olduğu için website açılma süresi de buna bağlı olarak baya geç olabiliyor. Daha önceleri kullandığım bir Wp şablonu ile websitemin açılma süresi yaklaşık 4 yada 5 saniye civarı sürebiliyordu. Şu an... Devamını oku →
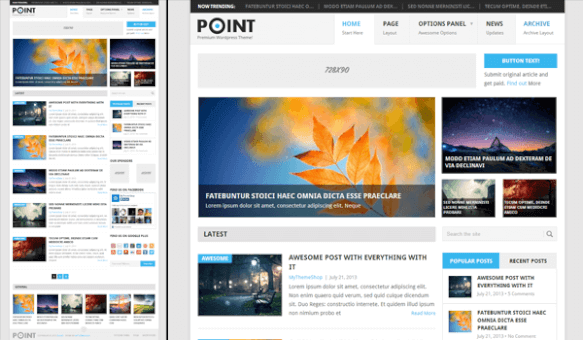
Point
Wp kullanıcıları için şablon ile birlikte eklentiler de bazen sorun olabiliyor. Adsense alanı, sosyal ağ ayarları, sosyal ağ ikonarı, tab, benzer yazılar, yazar tanıtım kutusu gibi özellikleri kullanabilmek için çoğu zaman eklenti arayışlarına geçer yada anlamadığımız kodlar içerisine bir şeyler eklemek için uğraşır dururuz. Çok az temada bu özellikler hazır... Devamını oku →
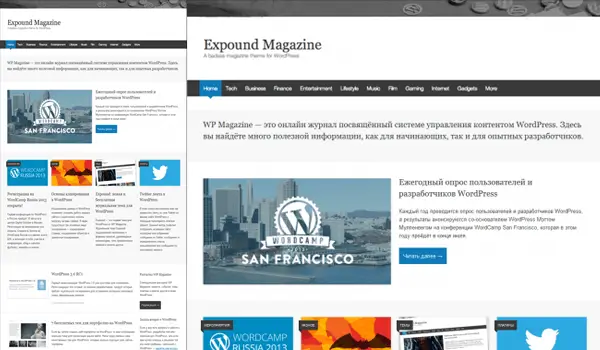
Expound Magazine
Blog yazarları için eminim en zor olan şeylerden bir tanesi de kendine uygun bir site tasarımı bulmaktır. O kadar çok Wpress teması araştırıyor ve bulduklarıma yapılan yorumları okuyorum ki bu durumu kolaylıkla fark edebiliyorum. Her bulduğunuz örnek demoda yada resimde olduğu gibi görünmüyor bazen. Bir yerlerde düzeltmeniz gereken ayarlar olduğu
Horizontal Navigation
jQuery ve Css3 kullanılarak hazırlanmış bir slayt akordiyon menü örneği. Mouse akordiyon listesinin üzerine geldiğinde websayfa içeriğinin rengi biraz matlaşıyor. Bu şekilde akordiyon menü örneği websayfasında daha önplanda görünüyor. Normalde akordiyon menü örnekleri sağa, sola yada her iki tarafa birden açılır. Bu akordiyon menü örneğimizde ise mouse ile linklerin üzerine... Devamını oku →
Coverflow javascript Css Slayt Galeri
Hjörtur Elvar Hilmarsson tarafından JavaScript ve Css3 kullanılarak hazırlanmış bir slayt galeri örneği. Css3 rotate ve translate nesnelerinden yararlanarak hazırladığı bu örnek modernizer kütüphanesi ile beraber çalışıyor. Modernizer dışında herhangi bir javascript kütüphanesi kullanılmamış. Hem klavye sağ-sol tuşları yardımıyla hemde mouseyi kullanarak resimler arası geçiş yapabilirsiniz. En ortada duran resim... Devamını oku →