Javascript olarak hazırlanan drop down diğer bir değiş ile açılır kapanır menü örnekleri baya bir var sanırım. Bu sferki menü örneğimiz sadece Css3 kullanılarak hazırlanmış bir menü örneği. Bana göre gayet güzel bir çalışma. Tasarım olarak ta çok güel hazırlanmış. Resimdeki demo görüntüsü bir özellik haricinde herşeyi anlatıyor.
Blend.js
Jack Moore’un fade in – fade out, hover ve mouse in-out özelliklerini kullanarak yapılmış bir jQuery uygulaması. Blend, sprite menüler yani arama motoru dostu menüler hazırlamanızı kolaylaştırıyor. Menü butonlarının bütün resimlerini tek bir resimde birleştirdikten sonra style.css dosyasında butonlarınızın boyuna göre genişlik ve yükseklik değerleri verip Blend ile beraber kullanıyorsunuz. Menü örneğimizdeki... Devamını oku →
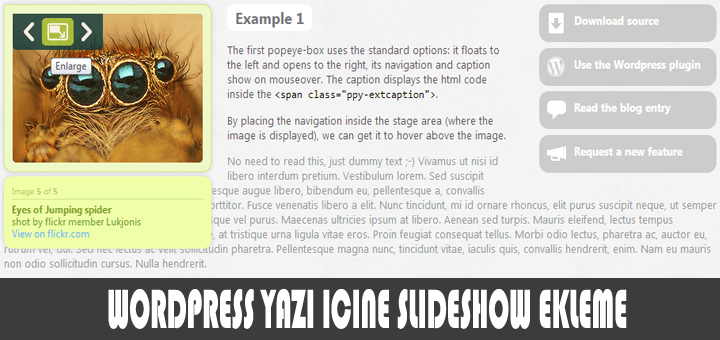
WordPress makale içine slayt ekleme
Wp blogunuz için olmazsa olmazlar arasına girecek bir uygulama. Popeye uygulaması sayesinde yazı içine slide galeri ekleyebilirsiniz. Fazla resimleri yer kaplamadan tek bir kare içerisine yerleştirebilir ileri geri düğmeleri ile ziyaretçilerinize izlettirebilirsiniz. Ziyaretçi isterse küçük boyutta izler yada büyük boyutta yani eklentide resim büyütme özelliğide bulunuyor. Merak etmeyin bu eklenti... Devamını oku →
ResponsiveSlides
Hem masaüstü hem de mobil cihazlarla uyumlu esnek bir yapıya sahip bir uygulama. Siz tarayıcıyı küçültmeye başladığınız andan itibaren resimler ve açıklamalar da otomatik boyut değiştiriyorlar. Kimileri mobil cihazlarda bu tür bileşenleri devre dışı bırakmayı tercih ederler düzgün çalışmadıklarından dolayı. Cep telefonları için de sorunsuz bir şekilde çalıştığından dolayı bu... Devamını oku →
Adaptor
Eskiden bu tarz bir örnek bulabilmek için ya bir geliştiriciye ücretli başvurmanız gerekiyordu yada bir şekilde zamanınızın büyük çoğunu aramakla geçirip bulduktan sonra satın almanız gerekiyordu. Neyse ki zaman ilerledikçe açık kaynak kodlu çalışmalar paylaşan geliştirici sayısı artıyor ve bu da bizler için çok büyük bir avantaj. Bırakın küp şeklinde... Devamını oku →
Html5 Progress Polyfill
Lea Verou‘nun Html5 ve Css3 kullanarak hazırladığı kolay kullanımlı ilerleme çubuğu örneği. Auto, manual yada animasyon gibi farklı farklı özelliklerde kullanabiliyorsunuz. Demo Kullanım: Head etiketleri arasına eklenmesi gereken bölümler : Javascript ve Css url adresleri : <link href="style.css" rel="stylesheet" /> <link href="progress-polyfill.css" rel="stylesheet" /> <script>document.createElement('progress');</script> <script src="progress-polyfill.js"></script> <script src="tests.js"></script> <script... Devamını oku →
CircleMenu.js
Evet arkadaşlar vede sayın seyirciler… Sitemdeki konuları teker teker güncellediğimden beri iyice beynim sulandı vede hoşafa döndü diyebilirim. Dönüp bakınca konuların 70% oranı birbirine benzeyen uygulamalardan veya başlıklardan oluşuyor. Konular arasında benzerlik olunca da arama motorları biraz gerizekalılaşıyor haliyle tabi. Bu yüzden her konuya ayrı yazı ve başlık atmaya çalışsam... Devamını oku →
Pagify.js – Ajax page load
Herhangi bir kategori linkine tıklandığında web sayfası yenilenmeden aynı sayfa içine tıklamış olduğunuz linki çağırmaya yarayan bir uygulama. Bir çoğumuz bu özelliği ilk önce Facebook sitesinde görmüştür. Zaten Facebook ne yapıyorsa ardından benzer uygulamalar da çıkıyor yavaş yavaş. Bir aralar çok aramama rağmen bir türlü bulamadığım bir özellikti benim için.
jCollapse.js – arşivinizde bulunması gereken bir akordeon uygulaması
Aradan bunca zaman geçtikten sonra düzeltmek için açtığım eski konuları görünce şaşırmadım diyemem. Akordiyon diye arama yapınca o kadar fazla benzer başlıkla karşılaşacağımı zannetmiyordum doğrusu. Her biri için kaç tane değişik tanıtım yapılabilir ki ? Bu yüzden Googleye küfür etmemek için kendimi zor tuttuğum zamanlar dahi oluyor. Gerçi oda kendine... Devamını oku →