Font Awesome’yi sanırım duymayan çok az kişi vardır. Font Awesome sayesinde photoshop bilgisi olmadan websitemize dilediğimiz türden ikonları kolaylıkla ekleyebiliyoruz. Aklınıza gelebilecek her türlü ikon çeşidi olmasa da bir websitesi için gerekli olan birçok ikon çeşidi bulunuyor. 230 tane Google+ ikon örneği de aynı amaçla Web tasarımcılara kolaylık olsun diye hazırlanmış.... Devamını oku →
Programsız Online video düzenleme ve ekran görüntüsü kaydetme editörü
Youtube, tiktok, instagram gibi web siteleri ve uygulamalar sayesinde malumunuz herkes içerik üretici olur hale geldi günümüzde. Benim gibi sadece makale üreten kişiler için çok yüksek sistemler toplamak gerekmiyor ama işin içinde ekran kartları ile alakalı içerikler olunca haliyle sistemin de birazcık da olsa yüksek olması gerekiyor artık. Bu arada... Devamını oku →
Flickr resimlerini siteye slideshow olarak çekme
Evet yine mükemmel hatta kusursuz çalışmalardan bir tanesini sizlerle paylaşıyoruz bu gün. Flickr web sitesine eklemiş olduğunuz fotoğraflarınızı Flickr api kullanarak json ile web sitenize çağırmanıza yarayan bir tane uygulama. Aslında bu özelliği için mükemmel demedim yanlış. ImageGallery uygulamasının asıl mükemmel olan özelliği 25 tane farklı renge sahip yani 25... Devamını oku →
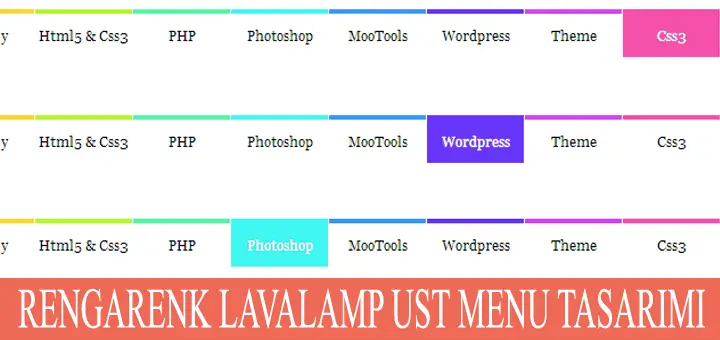
Lavalamp gibi mouseyi takip eden arkaplanlı nav menu
Bu efekti kullanmak için yapılmış olan bir uygulama vardı Lavalamp adında ve halen de buna benzer örnekler yapıldığı zaman Lavalamp diye adlandırılıyor. Mouse ile herhangi bir linkin üzerine geldiğiniz zaman sol taraftan sağa doğru linkin arkaplan renginde bir çerçeve kayıyor. Her linkin butonuna ayrı ayrı arkaplan rengi eklendiği için hangi... Devamını oku →
jPages – Nesneleri sayfalama ve numaralandırma
Demo sayfasında yada örneğin açıklamak amacıyla eklemiş olduğumuz resme baktığınızda aklınıza ilk olarak bir resim galerisi örneği geliyor olabilir. Tabi resim galeri olarak ta kullanabilmeniz mümkün ama jPages uygulamasının asıl amacı çok fazla tekrar eden html etiketleri sayfalamaya ve numaralandırmaya yarıyor. Ayrıca bu sayfalar arası geçiş esnasında herhangi bir sayfa... Devamını oku →
Horizontal nav with fade in-out animate
Yeşil renkli ve mouse üzerine gelince renk değiştiren yatay açılır bir örnek. Mouseyi butonların üzerinde gezdirdiğinizde yeşil renk fade efekti ile mor rengine dönüşüyor. Ayrıca açılır liste de aynı şekilde fade efekti ile görünüp kayboluyor. Açılır liste aşağı kayan türden değil. Birde arama kutusu var. Arama kutusunun içine tıkladığınızda uzunluğu... Devamını oku →
Kullanışlı bir portfolyo tasarımı
Aslında tam olarak portfolyo amaçlı yapılmış olmasa da onun için de kullanılabilir bir örnek. Eski tarayıcılarda mouse üzerine geldiğinde resimlerin kararmasını sağlayan bir çalışma bu. Daha doğrusu resimleri kararmış gibi gösteriyor. Tek bir resim dosyasına biri siyah beyaz ve diğeri de renkli olan iki resim eklenmiş. Ana ekranda renkli olan... Devamını oku →
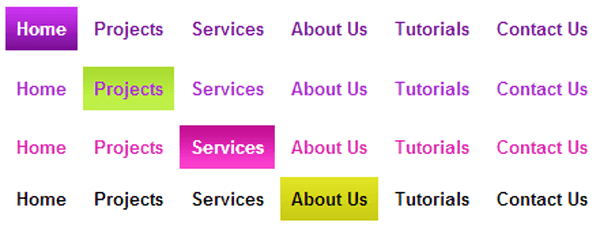
Colorful horizontal-menu 2
Web sitenizi süsleyecek 4 farklı renkte hazırlanmış Css3 menü örneği. Daha önceleri anlattığımız bir yazımızda Seçilebilir Link Özellikli diye bir konu anlatmıştık. Şimdiki menümüz özellik olarak hemen hemen aynı. Her ayrı sayfa için seçili olarak tutulabilen özelliğe sahip. Diğer örnekte her başlık için ayrı ayrı sayfa ekleyip menü başlığının nasıl seçili olarak... Devamını oku →
Awesome stickey footer
Hatırlayanlar bilirler bir zamanlar Facebook kullandı diye bir çok sitede kullanılmaya başlayan ve en çok arattırılan menü örneklerinden biri olan footerde(sayfanın en altı) sabit duran menü örneği. Genelde jQuery yada javascript olarak oluşturuluan bu örneğin bir de bütün tarayıcılarda çalışan Css3 sürümü mevcut. Sadece İnternet Explorer ve Google Cherome tarayıcılarında... Devamını oku →
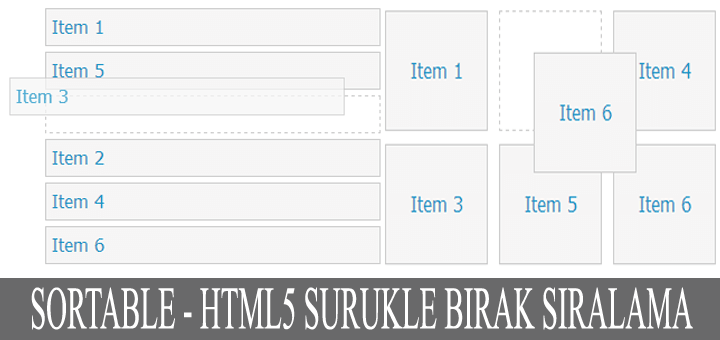
Sortable.js – Html5 sürükle-bırak sıralama
Ali Farhadi tarafından yapılmış olan Html5 Sortable uygulaması Wordpress benzeri sürükle bırak örnekleri oluşturmanıza ve kullanmanıza olanak sağlıyor. WordPress blogcuların yakından tanıdığı bu özellik bileşenler sekmesinde sürükle bırak yöntemi ile bir bileşeni bileşen alanına taşımaya yarıyor. WordPress sisteminde bu özellik bir de menü oluşturma bölümünde kullanılmış. WordPress kullanıcıları için maksimum... Devamını oku →