Transparent vertical div
Daha önceleri paylaşmış olduğum saydam bir üst menü örneğini dikey menü olarak değiştirerek tooltip ekledim. Tooltip kısmı saf css kullanılarak hazırlanmış bir bölüm. Ben tooltip örneğini menüde kullanarak paylaşmak istedim. Dilerseniz herhangi bir yazı içerisindeki bir kelimeyede tooltip örneğini uygulayabilirsiniz.
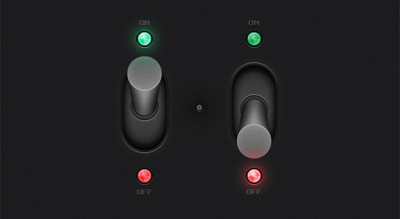
Açma kapama düğmesi tarzı onay kutuları
Sürekli bu tür örnekler araştırdığım için bu sefer karşılaştığım buton örneğibiraz bana garip geldi. Css3 dosyasının içinde bir türlü bulamadığım buton resimleri bana baya bi şaşkınlık getirdi. Elbette saf Css3 butonlar vardır ve çoğu kez karşılaştığım bir durumdur ama bu kadarda değil. Ya kare olur ya daire biçiminde olur yada... Devamını oku →
Slayt akordeon
Aslında yazının başlığı saf Css3 akordiyon örneği olacaktı ama üzülerek söylüyorum 124 bitlik bir resim yüzünden bu akordiyon örneği saf kelimesini haketmiyor. Resim başlıklarının arkaplanında şeffaf bir bölüm oluşturmak istedim ama bunun sonucunda resim başlıklarıda ister istemez şeffaf bir hal alıyordu. Ya çok fazla satır ekleyecektim html kodlar içine yada... Devamını oku →
Mouse ile üzerine gelince resimler dönsün – Flip-Images
Css3 geçişler ve dönüşümler ile hazırlanmış bir galeri örneği. Bu galeri örneği ile çok güzel 3D dödnürme animasyonuna sahip resim galeriler oluşturabilirsiniz. İki tabakadan oluşan Css çerçevelerin birinci tabakasında resimler ikinci tabakasında ise resim açıklamaları bulunuyor mouse ile resmin üzerine geldiğinizde ise çerçeve 180 derece dönüyor ve resmin açıklaması görünüyor.... Devamını oku →
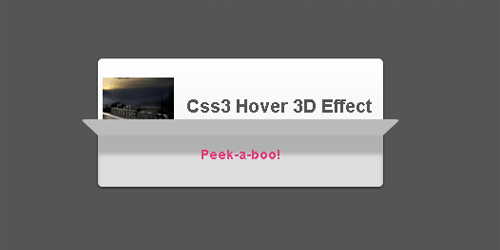
Image box wrapper – yukarı doğru çıkan açıklama kutusu
Google Chrome için hazırlanmış olan eklenti sayfasını bilmeyenler varmıdır bilmiyorum bilmiyorsanız buradan Chrome eklentilerine bakabilirsiniz.Eklentiler sayfasında Chrome tarayıcısına eklemek istediğiniz eklentinin resminin üstüne geldiğiniz an yukarı doğru eklenti açıklamaları slayt bir şekilde kayıyor. Bu şekilde hem sayfadan tasarruf etmiş olursunuz hemde websitenize ayrı bir görsellik kazandırmış olursunuz.
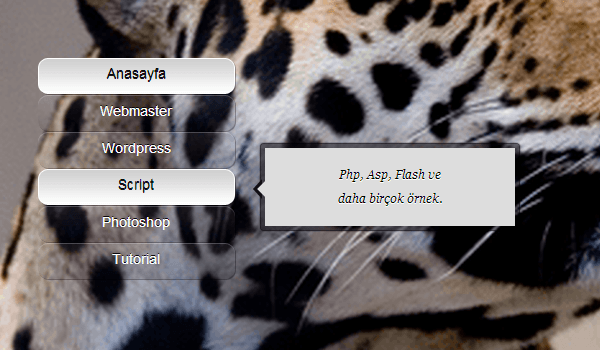
Soldan sağa katlanarak açılan liste
Menü örneğimiz sayfasnın sol tarafında sabit duruyor ve mouse ile ok işaretine tıklandığında adeta ikiye katlanmış bir kağıt parçasının düzelmesi gibi bir efekte sahip. Mouse ile ok işaretine tekrar tıkladığımızda menü örneği tekrar ikiye katlanıp sayfanın sol tarafında kayboluyor ve sadece ok işaretleri kalıyor.
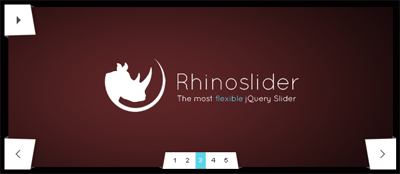
Rhino
Sebastian Pontow tarafından geliştirilen RhinoSlider eklentisi websitenize çok kolay bir şekilde entegre edebileceğiniz slayt galeri bölümleri oluşturmanıza olanak sağlar. Eklenti her ne kadar diğer slayt örneklerine benzesede az çok farklılıkları var bunun yanında eklentinin bütün özelliklerini kullanabilmeniz için tamamen öğrenmenize gerek yok. Çünkü İstediğiniz slayt örneğini kendiniz belirliyorsunuz.
360 derece Canvas ürün görüntüleyici
Daha önceleri bunun bir benzeri olan Threesixty-slider diye bir jQuery eklentisi paylaşmıştık. Şimdiki demo da aynı özellikte. Html5 ve Canvas kullanılarak hazırlanmış olan bu örnek toplamda otuz adet resimden oluşuyor ve sayfa yüklenme işlemi bittikten sonra 360 derece olarak ekrandaki htc telefonu dönüyor. Mousenizi sol tıklayıp sürüklediğiniz zaman yine aynı şekilde... Devamını oku →