Resme baktığınızda ne olduğunu anladığınıza eminim. Birçok websitesini ziyaret ettiğinizde bu animasyon ile karşılaşmışsınızdır. Websitesini tıkladığınızda ne kadar ağır olursa olsun hemen açılır ve divler içinde soldan sağa doğru kayan bir animasyon görürsünüz. Bu animasyon efekti de yükleniyormuş gibi bir his verdiği için ziyaretçi deneyimi açısından oldukça önemli bir detaydır. ... Devamını oku →
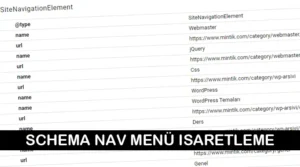
WordPress’te menüler için schema.org markup kullanmanın en basit yolu
Merhaba arkadaşlar bugün sizlere kendi uyguladığım bir yöntemi anlatmak istiyorum ve neden böyle bir yöntem kullandığımı da ayrıca anlatacağım sizlere. Biliyorsunuz ki WordPress’te schema.org standartlarında web işaretlemesi yapabilmek her zaman mümkün olmuyor ve hemen hemen her bölüm için ayrı ayrı fonksiyonlar ekleyerek kullanmanız gerekebiliyor eğer bir web işaretleme eklentisi kullanmıyorsanız... Devamını oku →
Seo eklentilerinin bir işe yaradığını gerçekten düşünen var mı?
Seo eklentilerinin faydası olmadığını iddia etmiyorum bu arada sadece rahatsızlık duyduğum bazı konular mevcut bu eklentiler hakkında. Öncelikle Yoast Seo eklentisinin 5m+ ve Rank math seo eklentisinin de 2m+ indirilme olduğunu düşünürsek çok faydalı olmaları gerektiğini düşünürüz değil mi? Bence bu rakamlar sizleri hiç aldatmasın. Çünkü 3 eklenti örneği vereceğim... Devamını oku →
Projelerinizde kullanabileceğiniz 93 tane Html/WYSIWYG editörleri
Googlede arasanız dahi bu kadar çeşitli WYSIWYG editör bulabileceğinize pek ihtimal vermiyorum. O kadar çok çeşit WYSIWYG editör var ki bu listede, bazı editörlerin özelliklerine baktığınızda var olduklarına bile inanamayacaksınız. Evet gerçekten baktığınızda böyle birşey olabilir mi diye oturup inceleyeceğiniz editör örnekleri var bu listede. Bu listedeki WYSIWYG editör örneklerinin... Devamını oku →
Google sitemi çok geç indexliyor. Daha hızlı indexlemesi için ne yapabilirim
Evet eğer sizde başlıktaki soruyu kendi kendinize sorup duruyorsanız tam yerine geldiniz. Eskiden Google’de add url yazar yeni yayınladığımız yazıyı ekler saniyeler içinde yayınlandığını görürdük. Hatta WordPress sistemlerdeki ping olayı ile yazı yayınlandıktan sonra arama motorlarına Yahoo, Yandex, Google ve Bing dahil olmak üzere functions.php dosyasındaki birkaç satırlık kod ile... Devamını oku →
Html input etiketi ile yapabilecekleriniz
Selam dostlar! Bugün sizlere HTML’in altın parçası, yıldızı, yani input etiketinden bahsedeceğim. Bu küçük etiket, web sayfalarınızda kullanıcılarla etkileşim kurmanızı sağlayan önemli bir araç. Öncelikle, input etiketi nedir? İki şeyi halletmiş olalım: kullanıcıdan bilgi almak ve bu bilgiyi sayfada göstermek. Yani, form alanları, arama kutuları, parola girişi gibi yerlerde input... Devamını oku →
Css gece modu tasarımı nasıl yapılır
Gece modu, dark mode, karanlık mod, karanlık tema… Bir sürü bilinen ismi var. Başkaları belki başka isim kullanıyorlardır bunun için. Ziyaretçilerin gözlerinin yorulmaması için kullanılan ekstra ayarlar. Bir website tasarlarken kullanıcı dostu olmasına dikkat etmek gerekli elbette. Herkesin gözü bir olmadığı gibi herkesin bakabildiği ışık miktarı da farklı olabiliyor. Sürekli... Devamını oku →
Modern ve Esnek CSS Grid İle Tasarlanmış Responsive Web Sayfası Örneği
Bu örnekte, HTML ve CSS Grid kullanarak bir responsive web sayfası tasarlandı. Sayfa, başlık, altbilgi ve esnek sütunlu bir ana içerik bölümü içeriyor. CSS Grid, sütun sayılarını ve boyutlarını belirleyerek sayfanın farklı ekran boyutlarına uyumlu olmasını sağlıyor. Ekran genişliği 768 piksele kadar olan durumda, sayfa düzeni tek sütuna geçiyor, bu... Devamını oku →
JavaScript ve jQuery İle Interaktif Fare Takip Animasyonu Nasıl Yapılır?
Bu makalede, JavaScript ve jQuery kullanarak interaktif bir fare takip animasyonu oluşturmanın adımlarını detaylı bir şekilde öğreneceksiniz. Web geliştirme dünyasına adım atmak isteyenler için uygun olan bu örnek, temel web teknolojilerini kullanarak sayfanıza çekici bir öğe eklemenin pratik yollarını sunuyor. HTML, CSS, JavaScript ve jQuery kullanımını içeren bu makale, animasyon... Devamını oku →
Bootstrap ile ilgili 10 Öne Çıkan Özellik ve Avantaj
Hızlı Tasarım İmkanı: Bootstrap’un en güçlü özelliklerinden biri, önceden tasarlanmış bileşenleri ve stilleri içermesidir. Bu özellik sayesinde, web tasarım sürecinizde hızlıca ileriye adım atabilir ve şık, tutarlı tasarımlar elde edebilirsiniz. Örneğin, bir düğme oluşturmak için genellikle kullanılan HTML ve CSS kodlarına bir göz atalım: Yukarıdaki HTML kodu, Bootstrap’un düğme bileşenini... Devamını oku →