Aslında MesoColumn için kullanmam gereken başlık E-commerce ve Buddypress destekli Wp magazin şablonu olması gerekiyordu ama bu şekilde çok fazla uzun olacağı için direk haber ve magazin diye baık ekledim. Kullandığım eski şablonda geç farkettiğim bir hata dolayısıyla yeni arayışlara girerken bulduğum MesoColumn için gerekli ayarları ve özellikleri kendime uygun... Devamını oku →
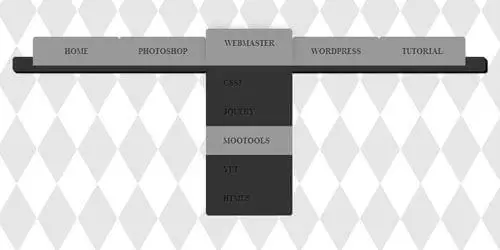
Realistic 3D horizontal
Herhangi bir resim yada javascript dosyası kullanmadan hazırladığım bir Css3 üst menü örneği. Aslında yamayı düşündüğüm örnek Css3 perspctive ile butonların görünüm açısını değiştirmekti. Bu şekilde 3D görünümlü bir Css3 üst menü örneği ortaya çıkacaktı. ama nedenini tam olarak bilmiyorum ama perspective ile butonların görünüm açısını değiştirdikten sonra butonlarda tıklanma... Devamını oku →
scale ile hazırlanmış hover-efekt
Biraz önce yayınladığım jQuery animasyonlu menü örneği bir hover efekti hazırlamak istiyordum ama son anda aklıma böyle bir şey geldi ve jQuery kullanmaktan vazgeçtim bu sefer. Sadece Css3 kullanarak hazırladığım bir hover efekti. Css kodlara bakarsanız fazla özllik olmadığını farkedebilirsiniz. Ama ortaya güzelbir görüntü çıkmış bence. Çerçeve içinde görünen bir... Devamını oku →
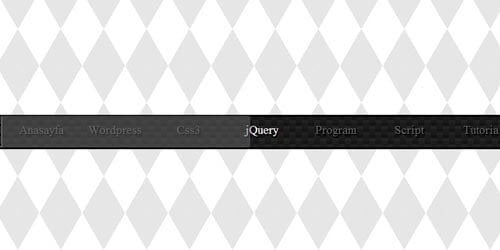
AnimeBand
jQuery ve Css3 kullanılarak hazırlanmış animasyonlu bir üst menü örneği. Bir aralar buna benzer flash bir menü görmüştüm. Tamam olarak bu şekilde değil de linklerin üstünde şeffaf bir baloncuk olan flash menüydü. Nerden aklıma geldiyse artık böyle bir örnek hazırlamak istedim. İlk önce kategori linklerinin üstüne opacity değeri 0.5 olan... Devamını oku →
Fotoğraflar için hareketli hover-efekt
Bir kaç saat önce aynı başlıkta buna benzer bir konu paylaşmıştık Css3 hover efekti diye. Bir önceki demo Css3 perspective kullanılarak hazırlanmış Css3 hover efektiydi. Şimdiki demo Css3 scale kullanılarak hazırlanmış bir resim galeri örneği. Css3 scale, nesneleri büyütmek yada küçültmek için kullandığımız bir özelliktir. Aynı mercek görevi gören bir... Devamını oku →
Fotolar için Perspective özellikli hover-efekt
Resim galerileriniz için kullanabileceğiniz Css3 perspective kullanılarak hazırlanmış bir hover efekti. Css3 hover efekti örneğinde mouse ile resimlerin üzerinde gezdiğinizde sol taraftan içinde resim açıklamaları olan bir çerçeve göreceksiniz. çerçeve arka planda saklı değil. Perspective açısı 90 derece olarak ayarlandığı için görünmüyor. Mouse resmin üzerne geldiğinde 90 derecelik çerçeve açısı... Devamını oku →
Basit bir yan-menü tasarımı
Sağ tarafında alt menüler çıkan Css3 dikey menü örneği diye başlık attım ama sanırım bu örneğe dikey menü örneği demek için bin şahit lazım 🙂 Aslında demonun arkaplanına uygun birşeyler yapayım derken bu hale geldi. Görüntü olarak yinede bana göre hoş bir tasarım olarak görünsede sitelerde kullanılabilecek bir örnek olmaması... Devamını oku →
Colorful horizontal
Sadece Css kullanılarak hazırlanmış açılır (drop down) üst menü örneği. Css3 drop down menü örneğinde beş tane kategori eklenecek şekilde hazırlanmış olup her kategorinin arka planına farklı farklı renkler atanmış. Dilerseniz bu şekilde rengarenk olarak kullanırsınız yada #menu1, #menu2, #menu3, #menu4, #menu5 sınıflarını css kodlardan silerek yada hepsini aynı renk... Devamını oku →
Minik bir slayt çalışması
Sadece Css kullanılarak hazırlanmış minik bir Css3 slayt galeri örneği. Css3 slayt galeri örneği sidebar bölümüne yerleşecek kadar küçük boyutta olduğu için sitenizin herhangi bir bölümüne yerleştirebilirsiniz. Slayt galeri çerçevesini biraz daha genişleterek websitenizin manşet bölümlerinde kullanıma gayet uygun olur. Resimler arası geçiş için kullanılan rakamlara tıkladığınızda konuma göre soldan... Devamını oku →
Css3 geçiş efektleri (Transition effects)
Bütün Css3 geçiş efektlerinin bir arada bulunduğu bir örnek. Input ve checkbox üzerinde hazırlanmış olan bu geçiş efektlerini kendi çalışmalarınızda kullanmak için saklayabilirsiniz. Şu anki hali ile kullanılacak bir örnek gibi görünmüyor. Bir nevi Css3 geçiş efektlerinin tanıtımı için hazırlanmış diyebiliriz. Demo örneğini incelerken bile insanın aklına türlü türlü örnekler... Devamını oku →