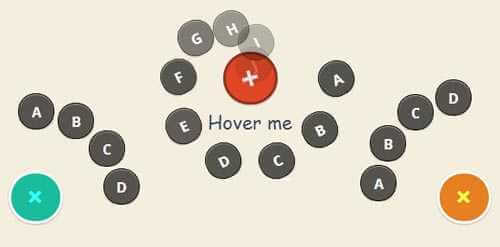
jQuery WheelMenu eklentisi animasyonlu tekerlek gibi dönerek açılan menü örnekleri kullanabilmeniz için geliştirilmiş bir eklentidir. Pete Rojwongsuriya tarafından geliştirilmiş olan bu jQuery menü eklentisi ile sitenizin sağına, soluna yada herhangi bir yere yerleştirebileceğiniz şekilde hazırlanmış üç özelliği bulunuyor ve yerleştirdiğiniz bölüme göre açılıp ekranın dışında açılan butonlar olmaması için menüde seçmeniz gereken sınıflar bulunuyor.
Web sayfanızın herhangi bir yerine 360º açılan bir menü eklemek için data-angle=”all” olarak belirlemelisiniz. Sayfanın sağ altı kuzey batının ingilizcesi north-west in kısaltılmışı olan NW olarak sınıflandırılmış. Sayfanın sağ altına uygun bir şekilde açılan menü eklemek için data-angle=”NW” olarak ayarlamanız gerek. Sayfanın sol altıda kuzey doğu olarak düşünülmüş o bölüm de north-east ın kısaltılmışı olan NE olarak sınıflandırıldığı için data-angle=”NE” olarak ayarlamanız gerek.
Kullanım
- Head etiketleri arasına eklemeniz gereken bölümler.
Js ve css dosya adresleri :
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.wheelmenu.js"></script> <link rel="stylesheet" type="text/css" href="wheelmenu.css" />
Css :
<style>
html {
height: 100%;
}
body {
background: #f4eedf;
padding: 0;
text-align: center;
font-family: 'open sans';
position: relative;
margin: 0;
height: 100%;
}
a {
text-decoration: none;
}
.wheel-button, .wheel-button:visited {
line-height: 35px;
font-weight: bold;
font-size: 36px;
background: #df4727;
padding: 10px 11px;
text-align: center;
border-radius: 50px;
width: 35px;
height: 35px;
color: white;
display: block;
margin: 70px auto 20px;
border: 3px solid #92311e;
box-shadow: 0 1px 2px rgba(0,0,0,0.25);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25);
}
.wheel-button:hover{
color: white;
}
.wheel-button.ne {
border-color: white;
background: #1ABC9C;
color: #34FFFF;
position: absolute;
bottom: 10px;
left: 10px;
}
.wheel-button.nw {
border-color: white;
background-color: #E67E22;
color: #FFFC44;
position: absolute;
bottom: 10px;
right: 10px;
}
.wheel-button span, .wheel span{
position: relative;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
display: block;
}
.wheel-button.active span{
transform: rotate(135deg);
-ms-transform: rotate(135deg); /* IE 9 */
-webkit-transform: rotate(135deg); /* Safari and Chrome */
}
.wheel li a, .wheel li a:visited{
background: rgba(0,0,0,0.65);
border-radius: 50px;
font-weight: bold;
padding: 10px;
text-align: center;
width: 20px;
height: 20px;
border: 1px solid black;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 1px 1px rgba(255,255,255,0.5);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 1px 1px rgba(255,255,255,0.5);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 1px 1px rgba(255,255,255,0.5);
color: white;
-moz-transition: all 0.25s ease;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.wheel li a:hover{
background: rgba(0,0,0,0.8);
}
.main {
float: left;
width: 100%;
margin: 50px auto;
}
</style>
JavaScript :
<script>
$(document).ready(function(){
$(".wheel-button").wheelmenu({
trigger: "hover",
animation: "fly",
animationSpeed: "fast"
});
});
</script>
- Body etiketleri arasına eklemeniz gereken bölümler.
Html :
360º açılan menü örneği kodu :
<a href="#wheel" class="wheel-button">
<span>+</span>
</a>
<div class="pointer">Hover me</div>
<ul id="wheel" data-angle="all">
<li class="item"><a href="#home">A</a></li>
<li class="item"><a href="#home">B</a></li>
<li class="item"><a href="#home">C</a></li>
<li class="item"><a href="#home">D</a></li>
<li class="item"><a href="#home">E</a></li>
<li class="item"><a href="#home">F</a></li>
<li class="item"><a href="#home">G</a></li>
<li class="item"><a href="#home">H</a></li>
<li class="item"><a href="#home">I</a></li>
<li class="item"><a href="#home">J</a></li>
</ul>
Sol altta açılan menü örneği kodu :
<a href="#wheel2" class="wheel-button ne">
<span>+</span>
</a>
<ul id="wheel2" data-angle="NE" class="wheel">
<li class="item"><a href="#home">A</a></li>
<li class="item"><a href="#home">B</a></li>
<li class="item"><a href="#home">C</a></li>
<li class="item"><a href="#home">D</a></li>
</ul>
Sağ altta açılan menü örneği kodu:
<a href="#wheel3" class="wheel-button nw">
<span>+</span>
</a>
<ul id="wheel3" data-angle="NW" class="wheel">
<li class="item"><a href="#home">A</a></li>
<li class="item"><a href="#home">B</a></li>
<li class="item"><a href="#home">C</a></li>
<li class="item"><a href="#home">D</a></li>
</ul>